Document conventions
Terminology
MOML is acronym of Mobile Object Markup Language.
The element is an entity or sentence in a form of tag as
<BUTTON>in XML.The attribute is being used in the forms of either
"button1.text='value'"within a script, or<BUTTON text="value">in XML text.
Value Notations
The value within the bracket [ ] describes the data type of the value.
ex) "[identifier]"Two values separated by | means either one can be chosen.
ex) "visible" | "invisible" -> visible="visible", visible="invisible"Various values mentioned in " " separated by | means that more than one value can be used.
ex) "zoom | progress | home" -> option="zoom", option="zoom|home", option="progress|home", ...
Simplified Notations
In general, the elements are written in capital letters, while the attributes start with lower cases. If it is not clearly stated whether it is an element or an attribute, recognition can be made by whether it is in capital letters or in lower cases.
The functions of an element or an object are expressed in the form of: object.function(parameter count)
The variable length parameter functions are expressed in the form of: object.function(v)
The variable length parameter functions are expressed in the form of: object.function(v)
The read only properties of an element or an object are expressed in the form of: object.attribute()
The relationship of parent and child elements are expressed in the form of: PARENT/CHILD
| Simplified Notation | Description |
|---|---|
| LABEL.textAlign | textAlign is an attribute of 'LABEL' element |
| CONTAINER.open(2) | open is a function with two parameters of 'CONTAINER' element |
| device.log(2) | log is a function with two parameters of 'device' object |
| NAVIGATIONCONTAINER/VIEWITEM | VIEWITEM is a child element of 'NAVIGATIONCONTAINER' element |
UI elements
▹ ACCELHOLEIN (dev)
<?xml version="1.0" encoding="utf-8"?>
<MOML version="1.1.4">
<UILAYOUT portrait="300,250" landscape="300,250">
<ACCELHOLEIN id="ahi" layout="0,0,300,250" defaultImg="grass.png"
onGoalIn="function.container.container.onGoleIn()"
onHoleIn="function.container.container.onHoleIn()" >
<HOLE defaultImg="pond.png" layout="30,30,30,30" tolerance="8"/>
<HOLE defaultImg="bomb.png" layout="50,15,10,10" />
<HOLE defaultImg="devil.png" layout="15,70,10,10" />
<HOLE defaultImg="fire.png" layout="60,85,10,10" />
<HOLE defaultImg="blowfish.png" layout="70,30,10,10" />
<GOAL defaultImg="house1.png" layout="80,80,20,20" />
<GOAL defaultImg="house1.png" layout="80,10,20,20" />
<OBJECT defaultImg="object1.png" layout="10,10,8,10" />
</ACCELHOLEIN>
</UILAYOUT>
</MOML>
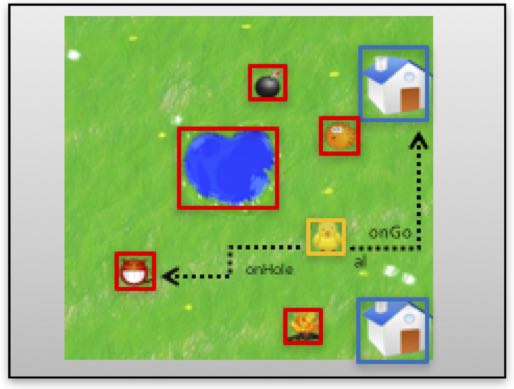
ACCEHOLEIN is a UI element that allows you to move a child OBJECT element using an acceleration sensor and perform user defined commands when the OBJECT element overlaps the area of child HOLE and GOAL elements. Can be applied to simple games.
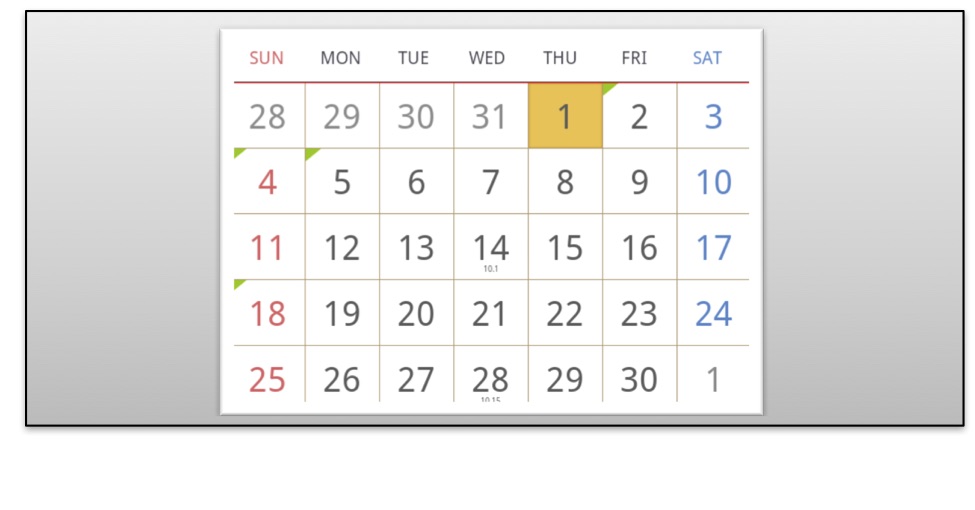
The following figure shows the execution screen of the above example code. When the OBJECT element moves according to the acceleration sensor and overlaps with the area of the red HOLE element, it executes the command set in the onHoleIn attribute. If it overlaps the area of the blue GOAL element, it executes the command set in the onGoalIn attribute.

Inherited from WINDOW
[attr] onGoalIn
<ACCELHOLEIN onGoalIn="function.onGoleIn()" />
Command to be executed when the area of the OBJECT element overlaps the area of the GOAL element
Values
"[script]"
[attr] onHoleIn
<ACCELHOLEIN onGoalIn="function.onHoleIn()" />
Command to be executed when the area of the OBJECT element overlaps the area of the HOLE element
Values
"[script]"
[func] void start()
<ACCELHOLEIN id="ahi" ...>
...
</ACCELHOLEIN>
<BUTTON onClick="ahi.start()" />
Starts the acceleration sensor detection and moves the OBJECT element according to the detected acceleration sensor information.
Related ACCELHOLEIN.stop(0)
[func] void stop()
<ACCELHOLEIN id="ahi" ...>
...
</ACCELHOLEIN>
<BUTTON onClick="ahi.stop()" />
Stop the acceleration sensor detection and stop the movement of the OBJECT element.
Related ACCELHOLEIN.start(0)
▹ BUTTON
<?xml version="1.0" encoding="utf-8"?>
<MOML>
<UILAYOUT portrait="300,300" landscape="300,300">
<WINDOW layout="0,0,300,300" align="linear:vertical|center">
<BUTTON layout="100,100" text="default button" />
<BUTTON layout="100,100" text="color button" defaultImg="#ff00ff"/>
</WINDOW>
</UILAYOUT>
</MOML>
Button is an UI element that can be used like "click" action for users. The default value of textAlign attribute is center, and it is displayed as a system button according to platform if the defaultImg attribute is not set.
| Type | Display |
|---|---|
| Android platform basic button |  |
| iOS platform basic button |  |
| Color button |  |
Inherited from LABEL
▹ CALENDAR (dev)
<?xml version="1.0" encoding="utf-8"?>
<MOML>
<UILAYOUT portrait="480,480" landscape="480,480">
<WINDOW layout="0,0,480,480" defaultImg="#ffffff" align="linear:vertical">
<CALENDAR id="calendar" layout="460,auto" listYear="./year/text()"
listDate="./date/text()" dateFormat="yyyyMMdd"
listMonth="./month/text()" listDay="./day/text()"
listContent="./value/text()" dataSource="calendar_data.xml"
dataList="/DATA/ROW" hasControlBar="false"
defaultImg="#ff0000" margin="10,0,0,0"/>
</WINDOW>
</UILAYOUT>
</MOML>
CALENDAR is a UI element that displays year, month, and day.
You can use the dataSource attribute to display a user-specified schedule.
Since the number of weekly lines (4-6) displayed for each month may be different, it is recommended to set the vertical size to 'auto' when setting the layout attribute. (ex. layout='0,0,300,auto')

Inherited from WINDOW
[attr] day
<CALENDAR layout="0,0,320,auto" dataSource="schedule.xml" day="12"/>
Day to display in calendar
Values
"[number]"
[attr] dataSource
<CALENDAR layout="0,0,320,auto" dataSource="schedule.xml" />
Data set of Schedules to display in calendar
Values
"[url path]" | "[DATA xml text]"
Related CALENDAR.dataList
[attr] dataList
This example specifies repeated dataList (xml path) in schedule.xml.
<CALENDAR layout="0,0,320,auto" dataSource="schedule.xml" dataList="/DATA/ROW" />
schedule.xml
<?xml version="1.0" encoding="UTF-8"?>
<!-- repeated xml path /DATA/ROW -->
<DATA>
<ROW>
<date>2012112</date>
<value>Joe</value>
</ROW>
<ROW>
<date>2012114</date>
<value>Mike</value>
</ROW>
<ROW>
<date>2012115</date>
<value>Jane</value>
</ROW>
<ROW>
<date>20121118</date>
<value>Hong</value>
</ROW>
</DATA>
XML path of Schedule information to display on the calendar
Values
"[xml path]"
Related CALENDAR.dataList, CALENDAR.listYear, CALENDAR.listMonth, CALENDAR.listDay, CALENDAR.listContent, CALENDAR.listDate
[attr] dateForamt
<CALENDAR layout="0,0,320,auto" dataSource="schedule.xml" dataList="/DATA/ROW"
listDate="./date/text()" dateFormat="yyyyMMdd"/>
format for date
Values
"[dateFormat]"
Related CALENDAR.listDate
[attr] hasControlBar
<CALENDAR layout="0,0,320,auto" dataSource="schedule.xml" dataList="/DATA/ROW" hasControlBar="true"/>
Determines the controlBar display.
Values
"true" | "false", default: "false"
[attr] listContent
<CALENDAR layout="0,0,320,auto" dataSource="schedule.xml" dataList="/DATA/ROW"
listContent="./content/text()" />
Specifying the path to the description in the specified schedule
Values
"[relative xml path]"
Related CALENDAR.dataSource, CALENDAR.dataList
[attr] listDate
<CALENDAR layout="0,0,320,auto" dataSource="schedule.xml" dataList="/DATA/ROW"
listDate="./date/text()" />
Path for the date (year, month, day) in the specified schedule
Values
"[relative xml path]"
Related CALENDAR.dataSource, CALENDAR.dataList
[attr] listDay
<CALENDAR layout="0,0,320,auto" dataSource="schedule.xml" dataList="/DATA/ROW"
listDay="./date/day/text()" />
Path for the day in the specified schedule
Values
Path for the date (year, month, day) in the specified schedule
Related CALENDAR.dataSource CALENDAR.dataList
[attr] listMonth
<CALENDAR layout="0,0,320,auto" dataSource="schedule.xml" dataList="/DATA/ROW"
listMonth="./date/month/text()" />
Path for the month in the specified schedule
Values
"[relative xml path]"
Related CALENDAR.dataSource CALENDAR.dataList
[attr] listYear
<CALENDAR layout="0,0,320,auto" dataSource="schedule.xml" dataList="/DATA/ROW"
listYear="./date/year/text()" />
Path for the year in the specified schedule
Values
"[relative xml path]"
Related CALENDAR.dataSource, CALENDAR.dataList
[attr] month
<CALENDAR layout="0,0,320,auto" dataSource="schedule.xml" month="3"/>
Specify month to display
Values
"[number]"
[attr] onChange
<CALENDAR layout="0,0,320,auto" dataSource="schedule.xml" dataList="/DATA/ROW"
onChange="function.calendarChange" />
Specifies the script to execute when the calendar changes.
Values
"[script]"
[attr] year
<CALENDAR layout="0,0,320,auto" dataSource="schedule.xml" year="2013"/>
Specify year to display
Values
"[number]"
[func] int lineCount()
<CALENDAR id="calendar" layout="0,0,320,auto" dataSource="schedule.xml"
dataList="/DATA/ROW" />
<BUTTON onClick="calendar.lineCount()" />
Return the number of vertical lines in calendar.
[func] void moveDate(year, month, day)
<CALENDAR id="calendar" layout="0,0,320,auto" dataSource="schedule.xml"
dataList="/DATA/ROW" />
<BUTTON onClick="calendar.moveDate(2013, 3, 3)" />
Go to a specific day in calendar.
| Parameter | Type | Description |
|---|---|---|
| year | "[number]" | |
| month | "[number]" | |
| day | "[number]" |
[func] void nextMonth()
<CALENDAR id="calendar" layout="0,0,320,auto" dataSource="schedule.xml"
dataList="/DATA/ROW" />
<BUTTON onClick="calendar.nextMonth()" />
Go to next month in calendar.
[func] void prevMonth()
<CALENDAR id="calendar" layout="0,0,320,auto" dataSource="schedule.xml"
dataList="/DATA/ROW" />
<BUTTON onClick="calendar.prevMonth()" />
Go to previous month in calendar.
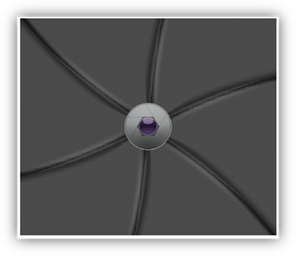
▹ CAMERA
<?xml version="1.0" encoding="utf-8"?>
<MOML>
<UILAYOUT portrait="320,480">
<WINDOW layout="10,10,300,220" align="linear:horizontal">
<CAMERA layout="240,180" margin="5,5,5,5" />
</WINDOW>
</UILAYOUT>
</MOML>
It is an UI element that operates a camera within the device to display in specified layout.
| Camera closed UI | Camera opened UI |
|---|---|
 |
 |
Inherited from WINDOW
Related
Android:
<uses-permission android:name="android.permission.CAMERA" />
<uses-feature android:name="android.hardware.camera" />
<uses-feature android:name="android.hardware.camera.autofocus" />
[attr] maxMegaPixels
Set maximum resolution to 1 mega pixels.
xml <CAMERA layout="240,180" type="back" maxMegaPixels="1"/>
Specifies maximum pixels in mega pixel(10^6) unit.
"default" value uses default setting of camera.
Generally it uses minimum or maximum resolution of camera depending on manufacturer.
"0" or negative value means maximum resolution.
Values
"[float]" | "default" | "0", default: "default"
[attr] onSavePicture
<CAMERA layout="240,180" type="back" savePath="sdcard/camera/save" onSavePicture="savePicture"/>
Specifies an executable script after saving picture files.
Values
"[script]"
Related CAMERA.save(0)
[attr] savePath
<CAMERA layout="240,180" type="back" savePath="sdcard/camera/save"/>
Specifies the file path to save the picture taken.
For Android, be sure to check the presence of sdcard in device before path assignment.
Values
"[local path]"
Related CAMERA.save(0)
Android:
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE"/>
[attr] scaleType
<CAMERA layout="240,180" type="back" scaleType="clip"/>
Specifies filling type of preview image
The "fill" type resizes captured image of camera to fill view area.
The "clip" type preserves original aspect ratio and crops image.
Values
"clip" | "fill", default : "fill"
[attr] type
<CAMERA layout="240,180" type="back"/>
Specifies either front or back as the type of camera.
Values
"front" | "back", default : "back"
[func] string antibanding()
<CAMERA id="camera" layout="0,0,300,200" />
<LABEL id="antiText"/><BUTTON onClick="antiText.text=camera. antibanding()" />
Returns the antibanding information of camera.
Related CAMERA.open(0), CAMERA.close(0)
[func] void close()
<CAMERA id="camera" layout="0,0,300,200" />
<BUTTON onClick="camera.close()" />
Terminates the camera operation and the display is closed.
Related CAMERA.open(0)
[func] void open()
<CAMERA id="camera" layout="0,0,300,200" />
<BUTTON onClick="camera.open()" />
The camera operation is initiated and displayed.
Related CAMERA.close(0)
[func] string colorEffect()
<CAMERA id="camera" layout="0,0,300,200" />
<BUTTON onClick="camera.colorEffect())" />
Returns the value of camera colorEffect.
Related CAMERA.open(0), CAMERA.close(0)
[func] string flashMode()
<CAMERA id="camera" layout="0,0,300,200" />
<BUTTON onClick="camera.flashMode())" />
Returns the value of camera flashMode.
Related CAMERA.open(0), CAMERA.close(0)
[func] float focalLength()
<CAMERA id="camera" layout="0,0,300,200" />
<BUTTON onClick="camera.focalLength())" />
Returns the value of camera focalLength.
Related CAMERA.open(0), CAMERA.close(0)
[func] string focusMode()
<CAMERA id="camera" layout="0,0,300,200" />
<BUTTON onClick="camera.focusMode())" />
Returns the value of camera focusMode.
Related CAMERA.open(0), CAMERA.close(0)
[func] string horizontalViewAngle()
<CAMERA id="camera" layout="0,0,300,200" />
<BUTTON onClick="camera.horizontalViewAngle())" />
Returns the value of camera horizontalViewAngle.
Related CAMERA.open(0), CAMERA.close(0)
[func] int jpegQuality()
<CAMERA id="camera" layout="0,0,300,200" />
<BUTTON onClick="camera.jpegQuality())" />
Returns the value of camera jpegQuality.
Related CAMERA.open(0), CAMERA.close(0)
[func] int maxZoom()
<CAMERA id="camera" layout="0,0,300,200" />
<BUTTON onClick="camera.maxZoom())" />
Returns the value of camera maxZoom.
Related CAMERA.open(0), CAMERA.close(0)
[func] int pictureFormat()
<CAMERA id="camera" layout="0,0,300,200" />
<BUTTON onClick="camera.pictureFormat())" />
Returns the value of camera pictureFormat.
Related CAMERA.open(0), CAMERA.close(0)
[func] int previewFrameRate()
<CAMERA id="camera" layout="0,0,300,200" />
<BUTTON onClick="camera.previewFrameRate())" />
Returns the value of camera previewFrameRate(frames per second).
Related CAMERA.open(0), CAMERA.close(0)
[func] bool save()
<CAMERA id="camera" layout="0,0,300,200" savePath="sdcard/camera/save"/>
<BUTTON onClick="camera.save())" />
Saves the image taken via the specified path in savePath attribute and returns the result of success/failure of save.
It saves the picture only in the case that save path is specified in savePath attribute
Related CAMERA.savePath, CAMERA.takePicture(0)
[func] string sceneMode()
<CAMERA id="camera" layout="0,0,300,200" savePath="sdcard/camera/save"/>
<BUTTON onClick="camera.sceneMode())" />
Returns the value of camera sceneMode.
Related CAMERA.open(0), CAMERA.close(0)
[func] void takePicture()
<CAMERA id="camera" layout="0,0,300,200" savePath="sdcard/camera/save"/>
<BUTTON onClick="camera.takePicture())" />
Captures the image displayed on the camera view.
Executing the function of takePicture() does not save the image immediately. Use the save() function to save.
Related CAMERA.open(0), CAMERA.close(0), CAMERA.save(0)
▹ CHART (dev)
<?xml version="1.0" encoding="utf-8"?>
<MOML>
<UILAYOUT portrait="300,300" landscape="300,300">
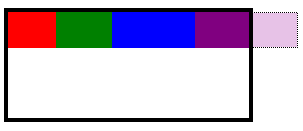
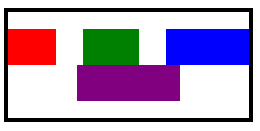
<CHART layout="0,0,300,300" type="bar3d" legend="legendTitle">
<LEGENDLIST>
<LEGEND title="Jan"/>
<LEGEND title="Feb"/>
<LEGEND title="Mar"/>
<LEGEND title="Apr"/>
<LEGEND title="May"/>
<LEGEND title="Jun"/>
<LEGEND title="Jul"/>
<LEGEND title="Aug"/>
<LEGEND title="Sep"/>
<LEGEND title="Oct"/>
</LEGENDLIST>
<DATAGROUPLIST>
<DATAGROUP>
<DATA value="100"/>
<DATA value="300"/>
<DATA value="200"/>
<DATA value="245"/>
<DATA value="200"/>
<DATA value="100"/>
<DATA value="240"/>
<DATA value="130"/>
<DATA value="220"/>
<DATA value="90"/>
</DATAGROUP>
</DATAGROUPLIST>
</CHART>
</UILAYOUT>
</MOML>
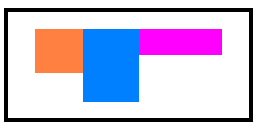
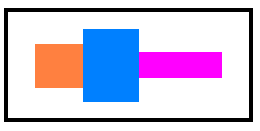
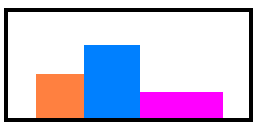
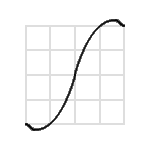
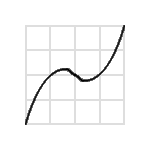
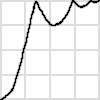
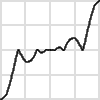
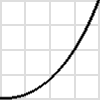
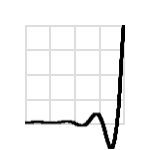
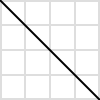
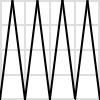
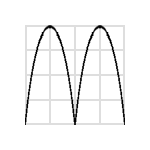
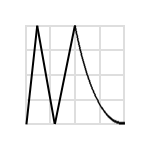
CHART is a UI element that shows data graphically in various graphs.
The following figure shows the appearance according to the value set in the type attribute of the CHART element.

Inherited from WINDOW
Related
iOS:
CoreGraphics.framework
[attr] type
<CHART layout="0,0,300,300" type="bar3d" legend="legendTitle">
...
</CHART>
Chart type to display
Values
"bar3d" | "bar3dGroup" | "line" | "pie3d", default : bar3dGroup
[attr] effect
Set effect
start gives an effect once the chart is first displayed.
redraw periodically repeats the start effect.
Values
"all | start | redraw | ambient | none", default : all
[attr] axis
Whether axis is displayed
Values
"true" | "false", default : true
[attr] legendAlign
Whether legend is displayed
If auto, bar3d type uses "none" and bar3dGroup, line, pie3d type uses "right" value.
Values
"auto" | "none" | "right", default : auto
[attr] min
The minimum value of the range of values to display in the chart.
Works only on bar charts.
Values
"auto" | "[float number]", default : 0
[attr] max
The maximum value of the range of values to display on the chart.
Works only on bar charts.
Values
"auto" | "[float number]", default : auto
[attr] dataSource
<CHART id="B" layout="0,0,480,275" defaultImg1="#00ff00"
type="line"
legend="legendTitle"
effect="start"
axis="true"
max="400"
min="0"
dataSource="{saveVariable.bloodGraphListData}" dataList="/DATA/LIST">
<LEGENDLIST titlePath="ACT_DT/text()">
<LEGEND title="" color="" />
</LEGENDLIST>
<DATAGROUPLIST>
<DATAGROUP title="혈당" color="#ff0000" valuePath="BST_VAL/text()">
<DATA value="0" />
</DATAGROUP>
</DATAGROUPLIST>
</CHART>
Data to display on the chart
Values
"[data xml string]" | "[url]"
[attr] dataList
Path of the element that will be the basis for the data values in the dataSource.
The xpath must be a statement specifying the location of the element.
Values
"[xpath list]"
[attr] LEGEND title
<CHART layout="0,0,300,300" type="bar3d" legend="legendTitle">
<LEGENDLIST>
<LEGEND title="Jan"/>
</LEGENDLIST>
</CHART>
String to display as legend
Values
"[string]"
[attr] LEGEND color
<CHART layout="0,0,300,300" type="bar3d" legend="legendTitle">
<LEGENDLIST>
<LEGEND title="Jan" color="green"/>
</LEGENDLIST>
</CHART>
Legend color
Values
"[#RGB]" | "[#ARGB]" | "[#RRGGBB]" | "[#AARRGGBB]" | "[color name]"
[attr] DATAGROUP valuePath
Value Path
This is relative to the dataList location of the dataSource.
The value of DATA as a child element uses the values of xpath in order.
Values
"[xpath text]"
[attr] DATAGROUP title
Title of data values
Values
"[string]"
[attr] DATAGROUP color
Color of data values
Values
"[#RGB]" | "[#ARGB]" | "[#RRGGBB]" | "[#AARRGGBB]" | "[color name]"
▹ CHECKBOX
<?xml version="1.0" encoding="utf-8"?>
<MOML>
<UILAYOUT portrait="300,300" landscape="300,300">
<WINDOW layout="0,0,300,300" align="linear:horizontal|center">
<CHECKBOX layout="100,100" selected="true" text="Apple" />
<CHECKBOX layout="100,100" text="Banana"/>
</WINDOW>
</UILAYOUT>
</MOML>
The CHECKBOX is an UI element with either checked or unchecked states. It is usually used for users to choose the appropriate options.
| platform | Display |
|---|---|
| Android |  |
| iOS |  |
Inherited from BUTTON
[attr] checkedImg
<CHECKBOX layout="100,100" text="Apple" checkedImg="checked.png"/>
color or image on checked state.
Values
"[image url]"
[attr] selected
<CHECKBOX layout="100,100" text="Remember" selected="true"/>
checked or unchecked
Values
"true" | "false"
default : "false"
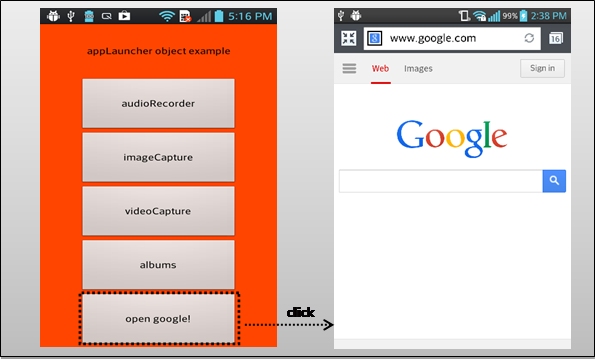
▹ CONTAINER
The following example shows the main.xml file being loaded in the main CONTAINER when BUTTON is clicked.
<?xml version="1.0" encoding="utf-8"?>
<MOML>
<UILAYOUT portrait="300,300" landscape="300,300">
<CONTAINER id="main" layout="0,0,300,200" />
<BUTTON id="btn" layout="0,200,300,100" text="open main!"
onClick="main.open('main.xml', 'main')" />
</UILAYOUT>
</MOML>
CONTAINER is a collection of UI elements in a certain screen. It is usually used for loading UI XML file. It can also be used at POPUP, VIEWITEM of NAVIGATIONCONTAINER or cell of LIST.
UI elements have a unique id and are identified by the id within CONTAINER.
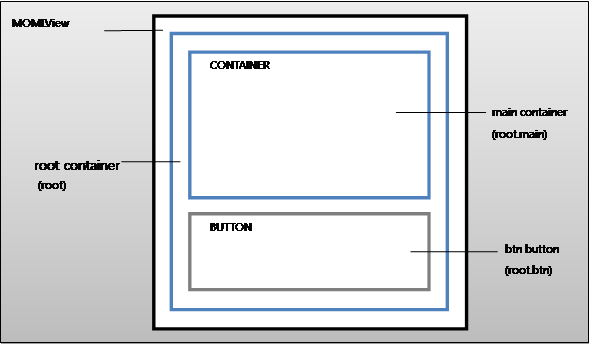
The initial state of MOMLView is one CONTAINER whose id attribute is "root" and align attribute is "relative". UI XML file that first loaded is being displayed here.
The figure below shows the hierarchy structure of the example above example visually.

Inherited from WINDOW
[attr] onLoad
Specifies an executable script when the CONTAINER is first loaded.
Values
"[script code]"
[attr] src
An example of main.xml file being loaded into CONTAINER.
<CONTAINER id="main" layout="0,0,300,300" src="main.xml" />
You can also load it using the FUNCTION Script.
<CMD cmd="main.src = 'main.xml'" />
An example of loading a UI xml text.
<CMD cmd="xml = file.read('main.xml')" />
<CMD cmd="main.src = xml" />
xml file information to be loaded
If src is specified where the child UI element exists in CONTAINER, all child elements will be deleted when UI xml file is being loaded.
Please note that the align value of current CONTAINER will be set as the default align value of UI xml to be loaded. If the align value of CONTAINER is not match with the format of the align that assumed by UI xml file, it won't display properly.
If you use UI xml text as the CONTAINER.src value, the documentUrl of the loaded UI elements is generated by combining the documentUrl and id of CONTAINER.
Assuming that the documentUrl of the CONTAINER with the id "main" is "embed:/ui/start.xml", the documentUrl of the UI elements loaded into the CONTAINER will be "embed:/ui/start.xml#main.src".
Values
"[url path]" | "[UI xml text]"
Related CONTAINER.open(2)
FUNC: void clear()
<CONTAINER id="main" layout="0,0,300,200" />
<BUTTON onClick="main.clear()" />
Deletes all child elements in a container.
Related CONTAINER.close(0)
[func] void close()
<CONTAINER id="main" layout="0,0,300,200" />
<BUTTON onClick="main.close()" />
Deletes all child elements in a container.
If a CONTAINER closed, every functions of the CONTAINER will be deleted and any function call that reference element of the CONTAINER as caller or parent will be unable to execute. Call close after finishing all necessary works.
A delayed function call of the CONTAINER is also not executed after close. The delayed function call must be declared the other document and called by WINDOW.runScript(1) with changing caller.
Related CONTAINER.clear(0)
[func] bool isExist(id)
Checks if UI element with specified id is exist.
id can be used as absolute path id(fullId) and relative path id.
If relative path id used, current CONTAINER is considered as the parent and checks child elements of the current CONTAINER.
| Parameter | Type | Description |
|---|---|---|
| id | "[identifier]" | id of UI element |
Related
[func] void open(url, target)
The example of loading of info.xml file to CONTAINER with whose id is "info".
<CMD cmd="root.open('info.xml', 'info')" />
UI xml file that corresponds to the url is loaded to the appropriate target container.
If the relative location is specified as the target, target CONTAINER is sought under the assumption that the parent and caller are the CONTAINER who called up the current open function.
If the target does not exist, it will be automatically created.
| Parameter | Type | Description |
|---|---|---|
| url | "[url path]" ⎮ "[UI xml text]" | Location of UI xml to be loaded |
| target | "[identifier]" | id of target CONTAINER |
Related CONTAINER.src
▹ COVERFLOW (dev)
<?xml version="1.0" encoding="utf-8"?>
<MOML>
<UILAYOUT portrait="300,300" landscape="300,300">
<COVERFLOW id="obj1" layout="0,0,300,200" text="CoverFlow" defaultImg="#000000" dataSource="data.xml" dataList="/IMAGELIST/ITEM" imagePath="./@src" titlePath="./@name" shadow="mirror" onClick="{label.text=xpath.evaluate('./@name') + obj1.index}" onChange="{label.text=xpath.evaluate('./@name') + obj1.index}" />
<LABEL id ="label" text="CoverFlow Label" layout="0,200,300,50" defaultImg="#ffffff" />
</UILAYOUT>
</MOML>
data.xml file
<?xml version="1.0" encoding="UTF-8"?>
<IMAGELIST>
<ITEM src="img/apple.png" name="Apple"/>
<ITEM src="img/bear.png" name="Bear"/>
<ITEM src="img/cat.png" name="Cat"/>
</IMAGELIST>
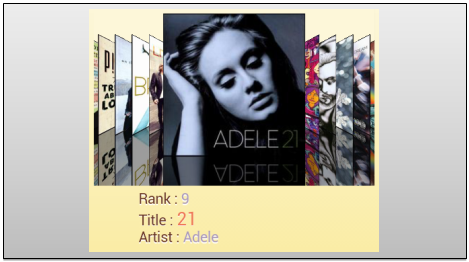
When displaying multiple images, the selected image is placed in the center and the remaining images are displayed by tilting them to the left and right. You can scroll through the list of images to the left or right to select the image to center.
The default value of the defaultImg attribute is "# 000000" (black). This is for compatibility with Android OpenGL surfaces.
See the zOrderTop attribute for additional information.
The following figure shows the COVERFLOW.

Inherited from WINDOW
[attr] dataSource
Data address or xml data
Values
"[datasource url]" | "[xml code]"
[attr] dataList
An xpath expression for where the image list is located within the XML
Values
"[element list node xpath]"
[attr] imagePath
An xpath expression for the url value of an image relative to the location of dataList.
Values
"[value xpath]"
[attr] index
Index of the centrally located image
Values
"[number]", default: "0"
[attr] onChange
Specifies the script to run when the list of images is moved and the centrally located image changes.
Values
"[script]"
[attr] onClick
Specifies the script to run when a centrally located image is selected.
Values
"[script]"
[attr] coverScale
Specifies the script to run when a centrally located image is selected.
The size value indicates the size difference between left and right images.
If you set the size value to 0, it will have the same size as the left and right images.
A size value of 100 completely fills the entire control area.
Values
"[0-100]", default:50
[attr] scaleType
Image filling method
"fit" adjusts the image size to fit the cover while keeping the aspect ratio.
"fill" fills the image into the cover.
Values
"fit" | "fill", default: fit
[attr] shadow
Type of Shadow
Values
"none" | "normal" | "mirror", default: none
[attr] zOrderTop
Change zOrder to the top level so that the transparent background color works.
Due to the nature of Android's OpenGL surface, background transparency is only possible if zOrder is at the top level.
Using this attribute will override zOrder processing by the inclusion structure of the generic WINDOW's parent child, so other WINDOWs can not come on top.
On iOS, this property is meaningless, and background transparency always works like normal WINDOW.
Values
"true" | "false"
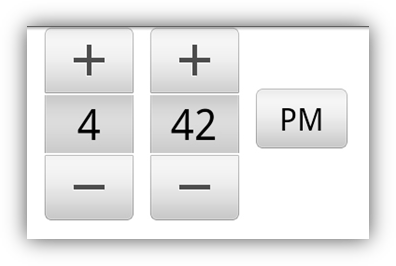
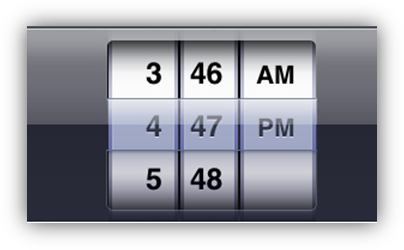
▹ DATETIMEPICKER
<?xml version="1.0" encoding="utf-8"?>
<MOML>
<UILAYOUT portrait="320,480">
<WINDOW layout="0,0,320,480" align="linear:vertical">
<DATETIMEPICKER id="datePik" layout="320,150" type="date"/>
</WINDOW>
</UILAYOUT>
</MOML>
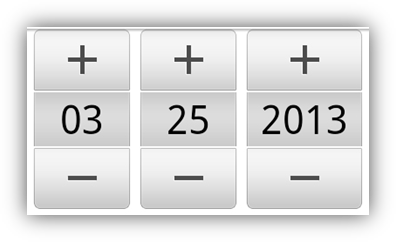
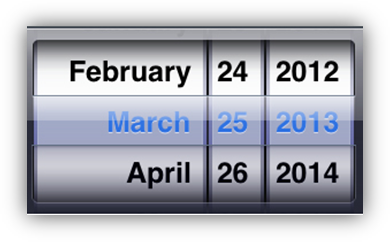
It is a picker UI element that displays the screen to set date and time.
The following figures show the types of DATATIMEPICKER for each platform.
| Android type="date" | iOS type="date" |
|---|---|
 |
 |
| Android type="time" | iOS type="time" |
|---|---|
 |
 |
Inherited from WINDOW
[attr] ampm
<DATETIMEPICKER id="datePik" layout="320,150" type="time" ampm="am" hour="11"/>
It assigns am(before noon) or pm(after noon) on a 12-hour clock.
It is a property used only when the type attribute is time.
Values
"am" | "pm", default : "[current time]"
[attr] day
<DATETIMEPICKER id="datePik" layout="320,150" type="date" day="24"/>
Sets the day of the month to be displayed on a date picker.
It is a property used only when the type attribute is date.
Values
"[number]", default : "[current time]"
[attr] hour
<DATETIMEPICKER id="datePik" layout="320,150" type="time" ampm="am" hour="08"/>
Sets the hour to be displayed on a time picker.
It is a property used only when the type attribute is time.
Values
"[number]", default : "[current time]"
[attr] minute
<DATETIMEPICKER id="datePik" layout="320,150" type="time" ampm="am" minute="58"/>
Sets the minute to be displayed on a time picker.
It is a property used only when the type attribute is time.
Values
"[number]", default : "[current time]"
[attr] month
<DATETIMEPICKER id="datePik" layout="320,150" type="date" month="3"/>
Sets the month to be displayed on a date picker.
It is a property used only when the type attribute is date.
Values
"[number]", default : "[current time]"
[attr] type
<DATETIMEPICKER id="datePik" layout="320,150" type="date" />
Sets picker type to be displayed on a dateTime picker.
Values
"date" | "time" | "datetime", default : "date"
"date"=datePicker, "time"=timePicker, "datetime"=dateTimePicker
"datetime"type is supported by only iOS.
[attr] year
<DATETIMEPICKER id="datePik" layout="320,150" type="date" year="2013"/>
Sets the year to be displayed on a date picker.
It is a property used only when the type attribute is date.
Values
"[number]", default : "[current time]"
[func] void setDate()
<DATETIMEPICKER id="datePik" layout="320,150" type="date"/>
<BUTTON onClick="datePik.year=2013, ditePik.month=3, datePik.day=25, datePik.setDate()" />
The date picker is displayed again with specified year, month, day attribute.
It is a function used only when the type attribute is date.
Related DATETIMEPICKER.type, DATETIMEPICKER.year, DATETIMEPICKER.month, DATETIMEPICKER.day
[func] void setDate(year, month, day)
<DATETIMEPICKER id="datePik" layout="320,150" type="date"/>
<BUTTON onClick="datePik.setDate(2013, 3, 25)" />
The date picker is displayed again with specified year, month, day attribute.
It is a function used only when the type attribute is date.
| Parameter | Type | Description |
|---|---|---|
| year | "[number]" | |
| month | "[number]" | |
| day | "[number]" |
Related DATETIMEPICKER.type
[func] void setTime()
<DATETIMEPICKER id="datePik" layout="320,150" type="time"/>
<BUTTON onClick="datePik.ampm='am', ditePik.hour=11, datePik.minute=25, datePik.setTime(}" />
The time picker is displayed again with specified ampm, hour, minute attribute.
It is a function used only when the type attribute is time.
Related DATETIMEPICKER.type, DATETIMEPICKER.ampm, DATETIMEPICKER.hour, DATETIMEPICKER.minute
[func] void setTime(ampm, hour, minute)
<DATETIMEPICKER id="datePik" layout="320,150" type="time"/>
<BUTTON onClick="datePik.setDate('am', 11, 25)" />
The date picker is displayed again with specified ampm, hour, minute parameter.
t is a function used only when the type attribute is time.
| Parameter | Type | Description |
|---|---|---|
| ampm | "am" or "pm" | |
| hour | "[number]" | |
| minute | "[number]" |
Related DATETIMEPICKER.type
▹ EDIT
<?xml version="1.0" encoding="utf-8"?>
<MOML version="1.0.2">
<EDIT fontColor="#ff0000ff" fontSize="15" fontStyle="bold" />
</MOML>
It is an UI element that user can write and edit text directly.
| Camera closed UI | Camera opened UI |
|---|---|
 |
 |
Inherited from LABEL
[attr] focused
<EDIT focused="true"/>
Sets or returns whether this element is focused.
Values
"true" | "false"
[attr] keyboardMargin
<EDIT layout="200,30" keyboardMargin="60" />
Sets the margin space between EDIT and input keyboard.
If the keyboardMargin is not specified, whole view is scrolled up to the position that EDIT can be visible on the just top of keyboard.
If the keyboardMargin value is greater than height of remaining view area below EDIT, it scrolls to the bottom of the visible view area.
Values
"true" | "false"
[attr] onReturnKey
<EDIT returnKeyType="search" onReturnKey="function.search(caller.text)"/>
If the keyboardMargin value is greater than height of remaining view area below EDIT, it scrolls to the bottom of the visible view area.
Values
"[script code]"
[attr] placeholder
<EDIT placeholder="input your id"/>
Sets the string to be displayed when there is no other text.
Values
"[scripted text]"
[attr] placeholderColor
<EDIT placeholder="input your id" placeholderColor="#80808080"/>
Text color of placeholder text.
Values
"[#RGB]" | "[#ARGB]" | "[#RRGGBB]" | "[#AARRGGBB]" | "[color name]"
[attr] returnKeyType
<EDIT returnKeyType="search" onReturnKey=" function.search(caller.text)"/>
Sets or returns return key type of keypad.
Values
"default" | "done" | "go" | "search" | "send" | "next", default : "default"
[attr] textFormat
<EDIT textFormat="text"/>
Refer to LABEL.textFormat.
▹ FRAMEANIMATION
<?xml version="1.0" encoding="utf-8"?>
<MOML>
<UILAYOUT portrait="300,270" landscape="300,270">
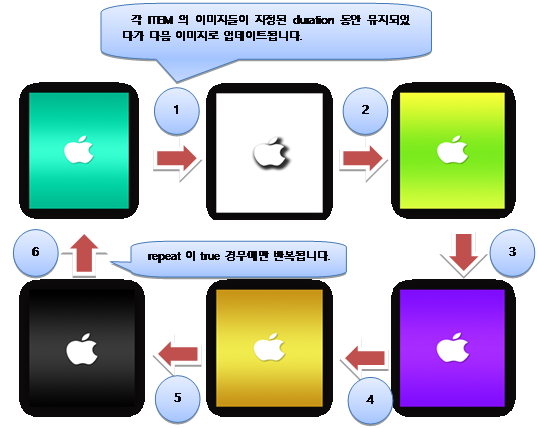
<FRAMEANIMATION layout="10,10,280,200" repeat="true" >
<ITEM src="embed:/img/bg1.png" duration="100" />
<ITEM src="embed:/img/bg2.png" duration="100" />
<ITEM src="embed:/img/bg3.png" duration="100" />
<ITEM src="embed:/img/bg4.png" duration="100" />
<ITEM src="embed:/img/bg5.png" duration="100" />
<ITEM src="embed:/img/bg6.png" duration="100" />
</FRAMEANIMATION>
</UILAYOUT>
</MOML>
FRAMEANIMATION is an UI element that displays assigned images in animation - like animation GIF image.
The following illustration shows the above example of FRAMANIMATION operation process.

Inherited from WINDOW
[attr] autoStart
<FRAMEANIMATION layout="10,10,280,200" autoStart="false" />
Whether to start frame animation automatically.
Values
"true" | "false", default : true
[attr] duration
<FRAMEANIMATION layout="10,10,280,200" duration="100" />
Sets the default time interval of each frame (image).
FRAMEANIMATION.duration is useful when every frame(image) has same duration.
FRAMEANIMATION.duration is only applied on the child ITEM that does not have duration attribute. It can be used as default duration value when the child ITEM duration is not specified.
Values
"[milliseconds]", default : 100
[attr] first
The starting number of the index to use in the src file.
Values
"[number]"
Related FRAMEANIMATION.last, FRAMEANIMATION.src
[attr] last
The last number of the index to use in the src file.
Values
"[number]"
Related FRAMEANIMATION.first, FRAMEANIMATION.src
[attr] repeat
<FRAMEANIMATION layout="10,10,280,200" repeat="true" />
Assigns whether to repeat the frame animation or not.
Values
"true" | "false", default : false
[attr] src
<FRAMEANIMATION layout="10,10,280,200" src="/res/frame%02d.png" first="1" last="15"/>
Sets path or color of image file.
src gets the actual filename by passing the index in the format %d, like string.format.
You can use a format such as "%03d" if the file name is prefixed with a leading zero, such as "001", and a fixed number of digits.
If the src attribute is present, all child ITEMs are ignored.
Use FRAMEANIMATION / ITEM when the duration or file name is significantly different for each frame.
Values
"[format string]"
Related FRAMEANIMATION.first, FRAMEANIMATION.last
[func] void start()
<FRAMEANIMATION id="frameAni" layout="10,10,280,200" repeat="true" >
<ITEM src="embed:/img/bg1.png" duration="100" />
<ITEM src="embed:/img/bg2.png" duration="100" />
</FRAMEANIMATION>
<BUTTON onClick="frameAni.start()" />
Starts a frame animation.
Related FrameAnimation.stop(0)
[func] void stop()
<FRAMEANIMATION id="frameAni" layout="10,10,280,200" repeat="true" >
<ITEM src="embed:/img/bg1.png" duration="100" />
<ITEM src="embed:/img/bg2.png" duration="100" />
</FRAMEANIMATION>
<BUTTON onClick="frameAni.stop()" />
Stops the frame animation and show first frame(Image).
Related FrameAnimation.start(0)
[attr] ITEM duration
<FRAMEANIMATION layout="10,10,280,200" repeat="true" >
<ITEM src="embed:/img/bg1.png" duration="100" />
<ITEM src="embed:/img/bg2.png" duration="100" />
</FRAMEANIMATION>
Sets the time interval per frame (image).
Values
"[milliseconds]"
[attr] ITEM src
<FRAMEANIMATION layout="10,10,280,200" repeat="true" >
<ITEM src="embed:/img/bg1.png" duration="100" />
<ITEM src="embed:/img/bg2.png" duration="100" />
</FRAMEANIMATION>
Sets path or color of image file.
Values
"[#RGB]" | "[#ARGB]" | "[#RRGGBB]" | "[#AARRGGBB]" | "[color name]" | "[image url]"
▹ GALLERY(dev)
<?xml version="1.0" encoding="utf-8"?>
<MOML>
<UILAYOUT portrait="300,300" landscape="300,300">
<GALLERY id="obj1" layout="0,0,300,200" text="CoverFlow" defaultImg="#000000" dataSource="data.xml" dataList="/IMAGELIST/ITEM" imagePath="./@src" titlePath="./@name" previewStyle="dot" playDuration="1" onClick="{label.text=xpath.evaluate('./@name') + obj1.index}" onChange="{label.text=xpath.evaluate('./@name') + obj1.index}" />
<LABEL id ="label" text="CoverFlow Label" layout="0,200,300,50" defaultImg="#ffffff" />
</UILAYOUT>
</MOML>
data.xml
<?xml version="1.0" encoding="UTF-8"?>
<IMAGELIST>
<ITEM src="img/apple.png" name="Apple"/>
<ITEM src="img/bear.png" name="Bear"/>
<ITEM src="img/cat.png" name="Cat"/>
</IMAGELIST>
When displaying multiple images, you can move the image to the next image by dragging the image left or right. You can provide thumbnail previews at the bottom of the screen.
Inherited from WINDOW
[attr] dataSource
Address or xml data
Values
"[datasource url]" | "[xml code]"
[attr] dataList
An xpath expression for where the image list is located within the XML
Values
"[element list node xpath]"
[attr] imagePath
An xpath expression for the url value of an image relative to the location of dataList.
Values
"[value xpath]"
[attr] index
Index of current image
Values
"[number]", default: "0"
[attr] onChange
Specifies the script to run when the image list is moved to change the currently visible image.
Values
"[script]"
[attr] onClick
Specifies the script to execute when the current image is clicked.
Values
"[script]"
[attr] previewType
Preview display style
Values
"none" | "dot" | "thumbnail"
[attr] scaleType
Image filling method
"fit" scales the image to the size of the object while maintaining the aspect ratio.
"fitTop" is the same as fit but is aligned on top.
"fill" fills the image by the size of the object.
Values
"fit" | "fitTop" | fill" | "zoom", default: fit
▹ IMAGE
<?xml version="1.0" encoding="UTF-8"?>
<MOML version="1.1.4">
<UILAYOUT portrait="300,300" landscape="300,300">
<WINDOW layout="0,0, 300,300" align="linear:vertical|center">
<IMAGE layout="100,50" defaultImg="#ffff00"/>
<IMAGE layout="100,50" defaultImg="embed:/image/flower.png"/>
<IMAGE layout="100,50" defaultImg="http://mospi.org/image/tree.png"/>
<IMAGE layout="100,50" defaultImg="storage:image/butterfly.png"/>
</WINDOW>
</UILAYOUT>
</MOML>
IMAGE is an UI element to display images.
You can use colors([#RGB], [#ARGB], [#RRGGBB], [#AARRGGBB], [color name])을 지정하거나, 내장이미지(embed:~), 웹이미지(http:~, https:~), or external image(storage:~)) files.
If the value of layout width or height is auto, the actual pixel size of image will be used.
Inherited from WINDOW
▹ LABEL
<?xml version="1.0" encoding="UTF-8"?>
<MOML version="1.1.4">
<UILAYOUT portrait="320,460" landscape="320,460">
<WINDOW layout="0,0,320,460" defaultImg="#000000" align="linear:vertical|center">
<LABEL layout="150,50" text="Hello MosPi!" fontColor="#0000ff" textAlign="center" fontSize="20" defaultImg="#ffffff"/>
</WINDOW>
</UILAYOUT>
</MOML>
The LABEL is an UI element to display a text.
The following figure is a display of above example.

Inherited from WINDOW
[attr] ellipsis
<LABEL layout="50,20" text="This is sample!" ellipsis="none" minFontSize="0" />
<LABEL layout="50,20" text="This is sample!" ellipsis="start" minFontSize="0" />
<LABEL layout="50,20" text="This is sample!" ellipsis="middle" minFontSize="0" />
<LABEL layout="50,20" text="This is sample!" ellipsis="end" minFontSize="0" />
Abbreviated notation method if the text is longer than the area of LABEL.
The ellipsis attribute works after decrease font size to LABEL.minFontSize. If you don't want to change font size, set "0" values for the LABEL.minFontSize attribute.
Values
"none" | "start" | "middle" | "end", default : end
Related LABEL.minFontSize
[attr] fontFace
<LABEL fontFace="embed:/font/chopinScript.ttf|Snell Roundhand|serif" text="custom font" />
Font typeface of LABEL
Multiple fonts can be specified by using "|". The first available font will be used.
You can use True type font(*.ttf) file or system font name.
Android system font : "default", "serif", "sans-serif", "monospace"
iOS system font : http://support.apple.com/kb/HT4980
A font can be shown differently by OS implementation.
For example if a font has incorrect OS/2 matrix information, it may causes top or bottom cropping of the text in iOS.
Values
"[font file name.ttf] | [system font name] | ..."
[attr] fontSize
<LABEL text="This is sample!" fontSize="20" />
Font size of LABEL
It supports moml value, cm, in, px, and pt units.
Values
"[font size]", default : 14
[attr] fontStyle
<LABEL text="This is sample!" fontStyle="italic" />
Font styles of LABEL.
| font styles | explain |
|---|---|
| normal | Normal |
| bold | Bold |
| italic | In Italic |
| underline | underlined |
Values
"normal" | "bold" | "italic" | "underline", default : "normal"
[attr] minFontSize
<LABEL text="This is sample!" minFontSize="14" />
Minimum font size for LABEL
Less than or equal to 0 means that using the same fontSize values without reducing the size. It supports moml value, cm, in, px, and pt units.
Values
"[font size]", default : "14px"
[attr] multiLine
<LABEL text="This is sample!" multiLine="true" />
Whether to use multiLine of text in LABEL or not.
If property of multLine is true, it automatically moves to the next row if the sentence is longer than the scope of LABEL.
In case of "auto", it is considered to be "true" if a carriage return ("\n") is included in text, or the specified height of layout is more than three times the text size.
Values
"true" | "false" | "auto", default : "auto"
[attr] pressedTextColor
<LABEL text="This is sample!" pressedTextColor="#ff0000" />
Text color on pressed state.
Values
"[#RGB]" | "[#ARGB]" | "[#RRGGBB]" | "[#AARRGGBB]" | "[color name]"
[attr] text
<LABEL text="This is sample!" pressedTextColor="#ff0000" />
Text of LABEL
Values
"[scripted text]"
[attr] textAlign
<LABEL text="This is sample!" textAlign="center" />
LABEL 의 text 글자 정렬 방법
| textAlign Types | Description |
|---|---|
| left | Align to the left |
| right | Align to the right |
| top | Align to the top |
| bottom | Align to the bottom |
| center | Align to the Center (vCenter⎮hCenter) |
| vCenter | Align to the Vertical center |
| hCenter | Align to the Horizontal center |
Values
"[left | right | top | bottom | center | vCenter | hCenter]", default : "top | left"
[attr] textColor
<LABEL text="This is sample!" textColor="#ff0000" />
Text color of LABEL
Values
"[#RGB]" | "[#ARGB]" | "[#RRGGBB]" | "[#AARRGGBB]" | "[color name]"
[attr] textFormat
<LABEL textFormat="password" />
Sets the text format for input or output. The keypad type may be changed according to textFormat.
The textFormat types related with accept or keypad are for the EDIT. Only display property is effective in LABEL.
| textFormat Type | Description |
|---|---|
| Keypad for email. | |
| none | No format. (default) |
| number | Accepts the numerics only |
| numberPassword | Accepts the numerics only. Displays text in password format |
| password, textPassword | Displays text in password(***) format |
| phone | Keypad for phone number. |
| text | Plain text. |
| textCapCharacters | Use capital letter on the every character. |
| textCapWords | Use capital letter on first character in the every word. |
| url | Keypad for web site address. |
Values
"password" | "number" | ... | "textCapWords", default: "none"
[attr] textShadow
<LABEL text="This is sample!" defaultImg="#ffffff" textColor="#000000" textShadow="#0000ff" />
Shadow effect of LABEL text
Values
"[#RGB]" | "[#ARGB]" | "[#RRGGBB]" | "[#AARRGGBB]" | "[color name]"
▹ LIST
listData.xml
<?xml version="1.0" encoding="UTF-8"?>
<DATA>
<ITEM group="1">
<NAME>John</NAME>
</ITEM>
<ITEM group="2">
<NAME>Tom</NAME>
</ITEM>
<ITEM group="1">
<NAME>Jane</NAME>
</ITEM>
</DATA>
listUi.xml
<?xml version="1.0" encoding="UTF-8"?>
<MOML version="1.1.4">
<UILAYOUT portrait="320,300" landscape="320,300" >
<WINDOW layout="0,0,320,300" >
<LIST id="list" layout="320,300" dataSource="listData.xml" dataList="/DATA/ITEM" >
<LISTLAYOUT condition="xpath.evaluate('./@group')=='1'">
<LABEL layout="0,0,320,80" defaultImg="g1_bg.png" text="{xpath.evaluate('./NAME/text()')}" />
</LISTLAYOUT>
<LISTLAYOUT condition="xpath.evaluate('./@group')=='2'">
<LABEL layout="0,0,320,80" defaultImg="g2_bg.png" text="{xpath.evaluate('./NAME/text()')}" />
</LISTLAYOUT>
</LIST>
</WINDOW>
</UILAYOUT>
</MOML>
LIST is UI element that displays several items on a list that scrolls vertically.
Each ITEM of LIST is a CONTAINER that displays UI of item defined in LISTLAYOUT.
You can display data that is necessary in list item by using the function of xpath object. Please Refer to the description of related object api about xpath.
Inherited from WINDOW
[attr] bounce
<LIST dataSource="listData.xml" dataList="/DATA/ITEM" bounce="false" >
...
</LIST>
Sets the bounce effect that appears when the LIST is scrolled to the end.
Values
"true" | "false", default: "true"
[attr] dataList
<LIST dataSource="listData.xml" dataList="/DATA/ITEM" >
...
</LIST>
Standard path of item to LIST.
Values
"true" | "false", default: "true"
[attr] dataSource
<LIST dataSource="listData.xml" dataList="/DATA/ITEM" >
...
</LIST>
Datasource url or xml data to be used in LIST.
If you change the dataSource in script, LIST will be refreshed with new dataSource.
Values
"[datasource address]" | "[xml code]"
[func] int dataSourceCount()
<LIST id="list" ... />
<LABEL text="{list.dataSourceCount()}" />
Returns the number of items
[func] string dataSourceId()
<LIST id="list" ... />
<LABEL text="{list.dataSourceId()}" />
datasource id
[func] items[index]
<CMD cmd="list.items[0].name.text = 'Tom'" >
...
<LIST id="list" layout="320,300" dataSource="listData.xml" dataList="/DATA/ITEM" >
<LISTLAYOUT>
<LABEL id="name" layout="0,0,320,80" defaultImg="g1_bg.png" text="{xpath.evaluate('./NAME/text()')}" />
</LISTLAYOUT>
</LIST>
CONTAINER located at index. This CONTAINER corresponds with each item of LIST.
[attr] LISTLAYOUT condition
<LIST id="list" layout="320,300" dataSource="listData.xml" dataList="/DATA/ITEM" >
<LISTLAYOUT condition="xpath.evaluate('./@group')=='1'">
<LABEL layout="0,0,320,80" defaultImg="g1_bg.png" text="{xpath.evaluate('./NAME/text()')}" />
</LISTLAYOUT>
<LISTLAYOUT condition="xpath.evaluate('./@group')=='2'">
<LABEL layout="0,0,320,80" defaultImg="g2_bg.png" text="{xpath.evaluate('./NAME/text()')}" />
</LISTLAYOUT>
</LIST>
Specifies the condition of LISTLAYOUT.
Values
"[script]"
▹ LIST2
Same as LIST, but reuses cells.
Inherited from LIST
▹ MAPVIEW
mapview.xml
<?xml version="1.0" encoding="UTF-8"?>
<MOML version="1.0">
<UILAYOUT portrait="320,300" landscape="320,300">
<MAPVIEW id="mapview" layout="0,0,320,300" mapkey="keyValue"
mapType="default" dataSource="mapViewData.xml" dataList="/MAPDATA/MARKERITEM"
myLocation="default" moveIndex="1"
latitudePath="./@lat" longitudePath="./@lon"
titlePath="./@title" snippetPath="./@snippet" imagePath="./@markerImg"/>
</UILAYOUT>
</MOML>
mapviewdata.xml
<?xml version="1.0" encoding="utf-8"?>
<MAPDATA>
<MARKERITEM lat="37.456736770757715" lon="127.16634035110474"
title="1호점" snippet="서울시 강남점" markerImg="image/flag-2.png"/>
<MARKERITEM lat="37.51622769566558" lon="127.0201063156128"
title="2호점" snippet="서울시 역삼점" markerImg="image/flag-blue.png"/>
</MAPDATA>
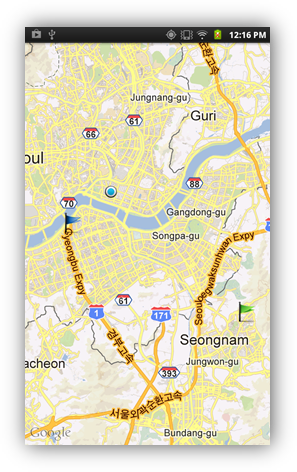
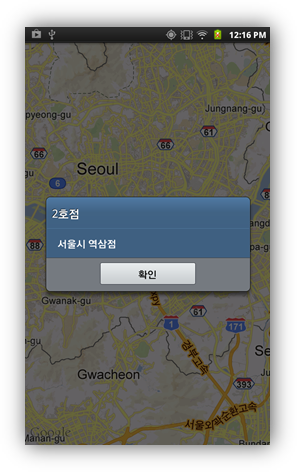
MAPVIEW is UI element to display maps to users.
The display of above example executed is shown below. When the image is clicked, a dialogue window shows up as on the right screen.


Google Maps Android v2 API
- Obtain an API key. To do this, you will need to register a project in the Google APIs Console, and get a signing certificate for your app.
- Obtain an API key. To do this, you will need to register a project in the Google APIs Console, and get a signing certificate for your app.
<meta-data android:name="com.google.android.maps.v2.API_KEY" android:value="AIzaSyBdVl-cTICSwYKrZ95SuvNw7dbMuDt1KG0"/>- Declare
<uses-library android:name="com.google.android.maps" />within application tag of AndroidManifest.xml. - Inherit MOMLFragmentActivity
Google Maps Android v1 API (deprecated)
- Get google map key (used to set mapKey attribute)
- Generate Google APIs Project
- Declare
<uses-library android:name="com.google.android.maps" />within application tag of AndroidManifest.xml. - Inherit MOMLMapActivity
- Get google map key (used to set mapKey attribute)
Inherited from WINDOW
Related
Android:
<uses-library android:name="com.google.android.maps" />
iOS:
MapKit.framework
[attr] center
Center location(latitude, longitude) of map
Values
"[-90~90], [-180~180]"
[attr] centerLatitude
Center latitude location of map
Values
"[-90~90]"
[attr] centerLongitude
Center longitude location of map
Values
"[-180~180]"
[attr] dataList
xpath of marker list in dataSource.
Values
"[item list xpath]"
[attr] dataSource
dataSource address or xml data of marker list.
Values
"[datasource address]" | "[xml code]"
[attr] latitudePath
Relative xpath of marker's latitude value in dataList.
Values
"[relative xpath]"
[attr] longitudePath
Relative xpath of marker's longitude value in dataList.
Values
"[relative xpath]"
[attr] mapType
View type of map
| mapType | Description |
|---|---|
| default | displays normal road map |
| satellite | displays satellite image map |
| default ⎮ satellite | displays a hybrid of default and satellite map |
Values
"default" | "satellite" | "default|satellite", default: "default"
[attr] snippetPath
Relative xpath of marker's snippet value in dataList.
Values
"[relative xpath]"
[attr] titlePath
Relative xpath of marker's title value in dataList.
Values
"[relative xpath]"
[attr] zoomLevel
확대 단계
Values
"[number]"
[func] String addMarker(latitude, longitude, title, snippet, image)
Adds a marker on map and returns marker's id.
| Parameter | Type | Description |
|---|---|---|
| latitude | "[-90~90]" | |
| longitude | "[-180~180]" | |
| title | "[string]" | |
| snippet | "[string]" | additional info |
| image | "[image url]" | image url of marker |
[func] removeMarker(id)
Removes a marker on map.
| Parameter | Type | Description |
|---|---|---|
| id | "[-90~90]" | id of marker to remove |
▹ NAVIGATIONCONTAINER
<?xml version="1.0" encoding="UTF-8"?>
<MOML version="1.1.4">
<UILAYOUT portrait="300,300" landscape="300,300" >
<NAVIGATIONCONTAINER id="navigation" layout="0,0,300,300" selectedItem="group1" >
<VIEWITEMGROUP id="group1">
<VIEWITEM id="group1-1" src="group1-1.xml">
<VIEWITEM id="group1-1-1" src="group1-1-1.xml" />
</VIEWITEM>
</VIEWITEMGROUP>
<VIEWITEMGROUP id="group2">
<VIEWITEM id="group2-1" src="group2-1.xml" />
</VIEWITEMGROUP>
</NAVIGATIONCONTAINER>
</UILAYOUT>
</MOML>
It is an UI element that enables the management of hierarchy scene transition scenario per group by using several CONTAINERs.
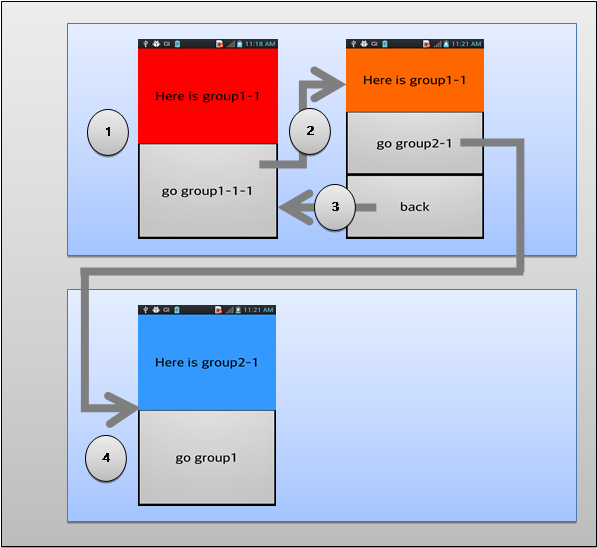
The following figure shows the hierarchy structure of the example above visually.

The following table lists the selectedItem location values per group according to periods.
| Period | group1 | group2 |
|---|---|---|
| 1 | group1-1 | - |
| 2 | group1-1-1 | - |
| 3 | group1-1 | - |
| 4 | group1-1-1 | group2-1 |
- The inclusion relationship of VIEWITEMGROUP and VIEITEM element in XML is shown as the scene transition in a tree form. (It is not a parent-child relationship of the window display structure of CONTAINER.) All VIEWITEM is managed through the horizontal relationship as the direct child of NAVIGATIONCONTAINER, regardless of the tree structure.
- The CONTAINER of VIEWITEM.id identical to selectedItem is displayed. Each VIEWITEM will create CONTAINER when the first time to display.
- VIEWITEMGROUP means a collection of VIEWITEMs(not actual CONTAINER). If selectedItem is assigned with VIEWITEMGROUP, the VIEWITEM assigned the last in its group will be displayed.
- If VIEWITEMs at the current selectedItem parent node had ever been loaded onto the display, it exists in invisible state without being unloaded but other VIEWITEM will be in unloaded state.
Transition Effect Table
| effect | option | description |
|---|---|---|
| Common | forward | Chooses option to display proper effects when moving in the forward direction. Actually selected options are different for each effect. |
| back | Chooses option for proper effect to move to the returning direction. Actually selected options are different for each effect. |
|
| move | left/forward | Next display appears from the right as the current display disappears out to the left. |
| right/back | Next display appears from the left as the current display disappears out to the right. | |
| up | Next display appears from the bottom as the current display moves out of the top. | |
| down | Next display appears from the top as the current display moves out of the bottom. | |
| slide | forward | leftIn ⎮ stayOut |
| back | stayIn ⎮ rightOut | |
| leftIn | Next display moves to the left as it comes from the right. | |
| rightIn | Next display moves to the right as it comes from the left. | |
| upIn | Next display moves to the top as it comes from the bottom. | |
| downIn | Next display moves to the bottom as it comes from the top. | |
| stayIn | Next display appears in a stopped status. | |
| leftOut | Current display moves out to the left. | |
| rightOut | Current display moves out to the right. | |
| upOut | Current display moves out to the top. | |
| downOut | Current display moves out to the bottom. | |
| stayOut | Current display appears in a stopped status. | |
| zoom | in/forward | Zoom in. |
| out/back | Zoom out. |
Inherited from CONTAINER
[attr] onBackKey
<?xml version="1.0" encoding="utf-8"?>
<MOML version="1.1.7" >
<UILAYOUT portrait="300,300" landscape="300,300" >
<NAVIGATIONCONTAINER id="navigation" layout="0,0,300,300" onBackKey="function.navBack">
<VIEWITEM id="main" src="main.xml">
<VIEWITEM id="backKey" src="backKey.xml"/>
</VIEWITEM>
</NAVIGATIONCONTAINER>
</UILAYOUT>
<FUNCTION id="navBack" >
<RETURN condition="caller.selectedItem != 'backKey'" cmd="caller.back"/>
<RETURN cmd="function.caller.backKey.navBackKey"/>
</FUNCTION>
</MOML>
Specifies script when back key is pressed.
Return true if the NAVIGATIONCONTAINER has handled key event.
Return false if the NAVIGATIONCONTAINER does not handled key event. Other object will handle key event.
To prevent view transition of NAVIGATIONCONTAINER, return true without calling caller.back.
Values
"[script code]", default: "caller.back;"
[attr] onFinishTransition
Specifies common executable script for every VIEWITEM when the transition has finished.
If you use the simple function call that does not have parameter as the [script code], you get the first parameter as the id of current VIEWITEM.
Use VIEWITEM.onFinishTransition for specifying script of each VIEWITEM.
Values
"[script code]"
[attr] onStartTransition
Specifies common executable script for every VIEWITEM when the transition has started.
If you use the simple function call that does not have parameter as the [script code], you get the first parameter as the id of current VIEWITEM.
Use VIEWITEM. onStartTransitionfor specifying script of each VIEWITEM.
Values
"[script code]"
[attr] selectedItem
<BUTTON onClick="navigation.selectedItem='group1-1'" />
id of VIEWGROUP or VIEWITEM to be displayed on NAVIGATIONCONTAINER
If VIEWGROUP id is selected, the latest selected VIEWITEM will be selected. If none has ever been selected before, the first VIEWITEM of its VIEWGROUP will be selected.
In a case of VIEWITEM id being used in duplicate, the selectedItem is specified with the searched parent VIEWITEM if the child VIEWITEM is not found from current selectedItem.
Values
"[identifier]", default : [id of first VIEWITEM]
[func] void addItem(parentId, id, src)
adds 'setting' VIEWITEM node as child of current selected VIEWITEM, and moves node.
<BUTTON onClick="navigation.addItem(container.id, 'setting', 'setting.xml'), navigation.selectedItem='setting'" />
Adds VIEWGROUP or VIEWITEM node.
| Parameter | Type | Description |
|---|---|---|
| parentId | "[identifier]" ⎮ "" | id of parent VIEWGROUP or VIEWITEM node. Empty string("") means top node. |
| id | "[identifier]" | id of new VIEWGORUP or VIEWITEM node. |
| src | "[url path]" ⎮ "" | UI XML path of new added VIEWITEM. If the new added item is a VIEWGROUP, use empty string(""). |
[func] void back()
<BUTTON onClick="navigation.back()" />
Moves to parent node from selected node.
[func] bool canBack()
<BUTTON onClick="navigation.back()" />
Returns whether this node can be moved to parent node.
Related NAVIGATIONCONTAINER.back(0)
[func] String findItem(parentId, id)
Finds VIEWGROUP or VIEWITEM node.
findItem searches nodes using same search method as of addItem function.
parentId is searched from top node to child nodes recursively.
id is searched in only direct child nodes of the searched parent node.
| Parameter | Type | Description |
|---|---|---|
| parentId | "[identifier]" ⎮ "" | id of parent VIEWGROUP or VIEWITEM, Empty string("") means top node. |
| id | "[identifier]" ⎮ "" | id of VIEWGROUP or VIEWITEM to find, Empty string("") means ignores this value and find by parentId value. |
[func] void modifyItem(id, attr, value)
Modifies the property of VIEWITEM.
| Parameter | Type | Description |
|---|---|---|
| id | "[identifier]" | id of VIEWITEM to modify. |
| attr | "cacheMode" ⎮ "src" ⎮ "onFinishTransition" ⎮ "onStartTransition" ⎮ "transitionInEffect" ⎮ "transitionOutEffect" | property to modify. |
| value | "[url path]" ⎮ "[string]" | new value of property |
[func] void removeItem(id)
Removes VIEWITEM or VIEWGROUP node
| Parameter | Type | Description |
|---|---|---|
| id | "[identifier]" | id of VIEWITEM or VIEWGROUP node to remove |
[attr] VIEWITEMGROUP id
<VIEWITEMGROUP id="group1" />
VIEWITEMGROUP id
Values
"[identifier]"
[attr] VIEWITEM cacheMode
<VIEWITEM id="main" src="main.xml" cacheMode="always"/>
Set the cache method for VIEWITEM.
If set to "always", it will be maintained if loaded once. This is useful if you use it frequently or it takes a long time to load.
If set to "childSelected", it will be retained if it is moved to the screen of the child node. This is useful if you navigate to a child node and then back again. (This is the default behavior, even if the cacheMode property is missing or has an invalid value.)
If set to "none", load it every time. This is useful if the loading time is very short or you need to refresh the screen each time.
This property can be changed to NAVIGATIONCONTAINER.modofyItem (3).
Values
"always" | "childSelected" | "none", default: "childSelected"
[attr] VIEWITEM id
<VIEWITEM id="main" />
VIEWITEM id
Values
"[identifier]"
[attr] VIEWITEM onFinishTransition
Specifies executable script when the transition has finished.
If you use the simple function call that does not have parameter as the [script code], you get the first parameter as the id of current VIEWITEM.
This property can be changed to NAVIGATIONCONTAINER.modofyItem (3).
Values
"[script code]"
[attr] VIEWITEM onStartTransition
Specifies executable script when the transition has started.
If you use the simple function call that does not have parameter as the [script code], you get the first parameter as the id of current VIEWITEM.
This property can be changed to NAVIGATIONCONTAINER.modofyItem (3).
Values
"[script code]"
[attr] VIEWITEM src
<VIEWITEM src="main.xml" />
UI xml file path to be loaded on VIEWITEM
This property can be changed to NAVIGATIONCONTAINER.modofyItem (3).
Values
"[xml path]"
[attr] VIEWITEM transitionInEffect
<VIEWITEM transitionInEffect="move:forward" />
Effect of scene transition to be used when selecting VIEWITEM.
Refer to TransitionEffect table
This property can be changed to NAVIGATIONCONTAINER.modofyItem (3).
Values
"[effect] : [option1] | [option2] | ...", default: "move:forward"
[attr] VIEWITEM transitionOutEffect
<VIEWITEM transitionOutEffect="move:back" />
Effect of scene transition to be used when exiting VIEWITEM.
Refer to TransitionEffect table
This property can be changed to NAVIGATIONCONTAINER.modofyItem (3).
Values
"[effect] : [option1] | [option2] | ...", default: "move:back"
▹ PAINT (dev)
<?xml version="1.0" encoding="utf-8"?>
<MOML>
<UILAYOUT portrait="300,300" landscape="300,300">
<PAINT id="paint" layout="0,0,300,300" defaultImg="#ffffff"/>
</UILAYOUT>
</MOML>
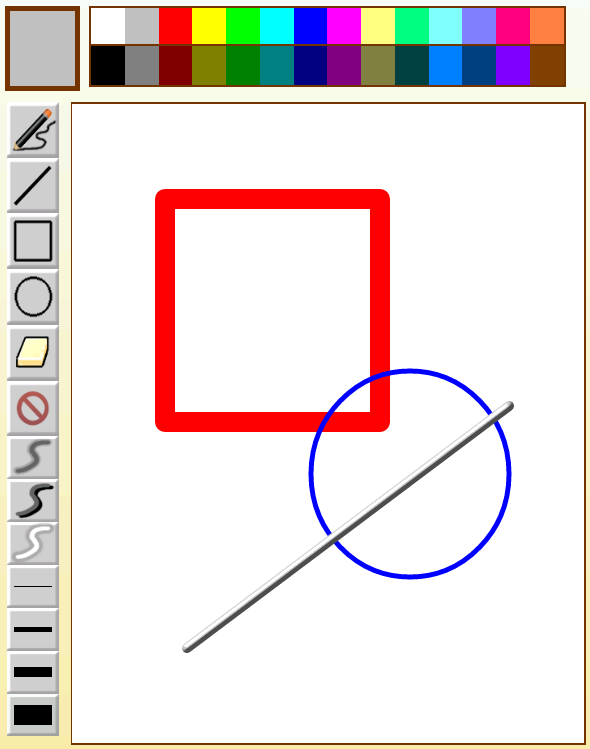
PAINT is a UI element that provides the Paint UI and functionality.
PAINT is applied to express Paint.

Inherited from WINDOW
[attr] color
Set the color to draw.
Values
"[#RGB]" | "[#ARGB]" | "[#RRGGBB]" | "[#AARRGGBB]" | "[color name]"
[attr] effect
Set the effect to draw.
Values
"emboss" | "blurNor" | "blurOut"
[attr] paintData
Return base64 data of image
Values
"[base64 string]"
[attr] thickness
Set the thickness to draw.
Values
"[number]"
[func] void blurNor()
<BUTTON defaultImg="blur.png" onClick="paint.blurNor()" />
Set to blur outside mode
[func] void blurOut()
<BUTTON defaultImg="blurOut.png" onClick="paint.blurOut()" />
Set to blur inside mode
[func] void circle()
<BUTTON defaultImg="circle.png" onClick="paint.circle()" />
Change to circle drawing mode
[func] void clear()
<BUTTON defaultImg="clear.png" onClick="paint.clear()" />
Clear all
[func] void emboss()
<BUTTON defaultImg="emboss.png" onClick="paint.emboss()" />
Change to stand out drawing mode
[func] void erase()
<BUTTON defaultImg="erase.png" onClick="paint.erase()" />
Change to erase mode
[func] void line()
<BUTTON defaultImg="line.png" onClick="paint.line()" />
Change to draw line mode
[func] void pen()
<BUTTON defaultImg="pen.png" onClick="paint.pen()" />
Change to drawing a free-form curve
[func] void rectangle()
<BUTTON defaultImg="rectangle.png" onClick="rectangle.pen()" />
Change to draw rectangle mode
[func] void save()
<BUTTON defaultImg="save.png" onClick="paint.save()" />
Save current image
On Android, saved as storage: yyMMddHHmmss.png
▹ POPUP
<?xml version="1.0" encoding="utf-8"?>
<MOML version="1.1.8">
<UILAYOUT portrait="300,300" landscape="300,300">
<WINDOW defaultImg="#99696969" layout="0,0,300,300">
<POPUP layout="50,50,200,200" defaultImg="#000000" showEffect="fade:1000" hideEffect="fade:1000">
<BUTTON layout="200-48px,0,48px,48px" defaultImg="embed:/img/uiElements/popup/button_grey_close.png" onClick="document.close()"/>
<WINDOW layout="0,48px,200,200-48px" align="linear:vertical|fill">
<BUTTON layout="0,0" text="menu 1" defaultImg="#CCE5FF"/>
<BUTTON layout="0,0" text="menu 2" defaultImg="#99CCFF"/>
<BUTTON layout="0,0" text="menu 3" defaultImg="#66B2FF"/>
<BUTTON layout="0,0" text="menu 4" defaultImg="#3399FF"/>
<BUTTON layout="0,0" text="menu 5" defaultImg="#0080FF"/>
<BUTTON layout="0,0" text="menu 5" defaultImg="#0066CC"/>
</WINDOW>
</POPUP>
</WINDOW>
</UILAYOUT>
</MOML>
POPUP is a UI element that shows temporary information or request input to user. It can use animation popup effect when create or destroy.
Effect Type Table
| effect | description |
|---|---|
| fade | show with fade in effect or hide with fade out effect. |
| slide | show or hide to specified direction. |
Duration is millisecond unit. Direction is only effects on slide effect. (left, right, up, down)
Inherited from WINDOW
[attr] bool onBackKey
<?xml version="1.0" encoding="utf-8"?>
<MOML version="1.1.8" >
<UILAYOUT portrait="300,500" landscape="300,500" >
<POPUP layout="0,0,300,500" defaultImg="#ffffff" onBackKey="function.confirmClose" >
<WINDOW layout="0,0,300,30" defaultImg="#800080f0" align="linear:center|right">
<BUTTON text="close" onClick="function.confirmClose" defaultImg="#0080ff"/>
</WINDOW>
</POPUP>
</UILAYOUT>
<FUNCTION id="confirmClose" >
<CMD cmd="device.systemPopup('', 'Close popup?', 'Yes:container.close', 'No', '')" />
<RETURN cmd="true" />
</FUNCTION>
</MOML>
Specifies script when back key is pressed.
Return true if the POPUP has handled key event.
Return false if the POPUP does not handled key event. Other object will handle key event.
To prevent closing popup, return true without calling container.close.
In case of returning false, POPUP may be closed by parent NAVIGATIONCONTAINER or other POPUP.
Values
"[script code]", default: "container.close;true;"
[attr] showEffect
<POPUP layout="50,50,200,200" defaultImg="#000000" showEffect="slide:1000,up" />
effect when create POPUP.
Values
"[Type:Duration(millisecond),Direction]"
[attr] hideEffect
<POPUP layout="50,50,200,200" defaultImg="#000000" hideEffect="slide:1000,down" />
effect when destroy POPUP.
Values
"[Type:Duration(millisecond),Direction]"
▹ PROGRESSBAR
<?xml version="1.0" encoding="utf-8"?>
<MOML>
<UILAYOUT portrait="300,300" landscape="300,300">
<PROGRESSBAR layout="0,0,300,300" progress="50" max="100">
</UILAYOUT>
</MOML>
PROGRESSBAR is UI element showing the progress status of a process to users.
Inherited from WINDOW
[attr] max
<PROGRESSBAR layout="0,0,300,300" progress="50" max="100">
Maximum value
Values
"[max number]", default : 100
[attr] progress
<PROGRESSBAR layout="0,0,300,300" progress="50" max="100">
Present value
Values
"[number]", default : 0
[attr] style
<PROGRESSBAR layout="0,0,300,300" progress="50" max="100" style="iOS">
PROGRESSBAR style
| style | Display |
|---|---|
| iOS |  |
| Android |  |
Values
"android" | "iOS"
▹ RADIO
<?xml version="1.0" encoding="utf-8"?>
<MOML>
<UILAYOUT portrait="300,300" landscape="300,300">
<WINDOW layout="0,0,300,300" align="linear:vertical|center">
<RADIO layout="100,100" groupId="0" text="Apple" />
<RADIO layout="100,100" grouId="0" text="Banana"/>
</WINDOW>
</UILAYOUT>
</MOML>
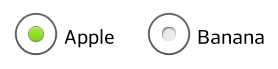
RADIO is UI element enabling the users to select one from RADIO group.
| platform | Display |
|---|---|
| Android |  |
| iOS |  |
Inherited from BUTTON
[attr] checkedImg
<RADIO layout="100,100" groupId="0" text="Apple" checkedImg="checked.png"/>
color or image on checked state.
Values
"[image url]"
[attr] groupId
<RADIO layout="100,100" groupId="0" text="Apple" />
Affiliated group
Values
"[group identifier]"
[attr] imgSize
<RADIO layout="100,100" groupId="0" text="Apple" defaultImg="img/normal.png" imgSize="30,50" />
Specifying the size of the radio image
"auto" specifies the size of the Radio image according to fontSize.
"fill" is the size of the Radio image as much as the height of the radio.
Values
"auto" | "fill" | "[number,number]", default : "auto"
[attr] selected
<RADIO layout="100,100" groupId="0" text="Apple" selected="true"/>
checked or unchecked
Values
"true" | "false"
[attr] style
<RADIO layout="100,100" groupId="0" text="Apple" style="button"/>
Determines the use of button style.
It does not use RADIO image on the left of text and has BUTTON look.
Values
"button" | ""
▹ SLIDER
<?xml version="1.0" encoding="utf-8"?>
<MOML>
<UILAYOUT portrait="300,300" landscape="300,300">
<SLIDER layout="0,0,300,50" progress="50" max="100">
</UILAYOUT>
</MOML>
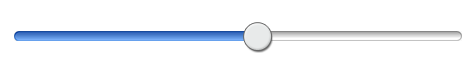
SLIDER is UI element that enables users to control the progress status in BAR shape.
Inherited from WINDOW
[attr] max
<SLIDER layout="0,0,300,50" progress="50" max="100">
Maximum value
Values
"[number]"
[attr] onChange
<SLIDER layout="0,0,300,50" progress="50" max="100" onChange="function.onChange">
Specifies an executable script when the SLIDER progress changes.
Values
"[script string]"
[attr] progress
<SLIDER layout="0,0,300,50" progress="50" max="100">
Current value
Values
"[number]"
[attr] style
<SLIDER layout="0,0,300,50" progress="50" max="100" style="iOS">
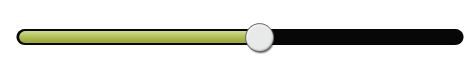
SLIDER style
| style | Display |
|---|---|
| Android |  |
| iOS |  |
Values
"android" | "iOS", default: "android"
▹ SPINNER
spinner.xml
<?xml version="1.0" encoding="utf-8"?>
<MOML>
<UILAYOUT portrait="300,300" landscape="300,300">
<WINDOW layout="0,0,300,300" align="linear:vertical|hCenter ">
<SPINNER layout="300,50" title="Spinner" index="0" dataSource="spinnerData.xml" dataList="/DATA/ITEMLIST/ITEM" valuePath="@id" textPath="URL/text()" onChange="function.updateSpinner" />
</WINDOW>
</UILAYOUT>
</MOML>
spinnerData.xml
<?xml version="1.0" encoding="UTF-8" ?>
<DATA>
<ITEMLIST>
<ITEM id="1010">
<NAME><![CDATA[Android]]></NAME>
<URL><![CDATA[http://android.com]]></URL>
</ITEM>
<ITEM id="1020">
<NAME><![CDATA[Apple]]> </NAME>
<URL>http://apple.com</URL>
</ITEM>
<ITEM id="1030">
<NAME><![CDATA[Mospi]]> </NAME>
<URL>http://mospi.org</URL>
</ITEM>
</ITEMLIST>
</DATA>
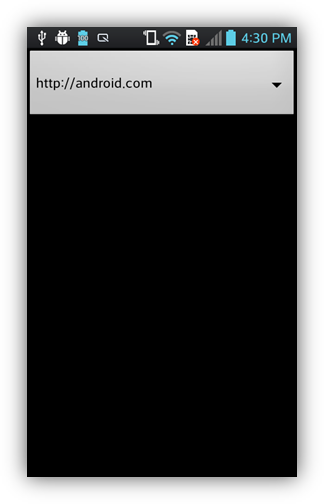
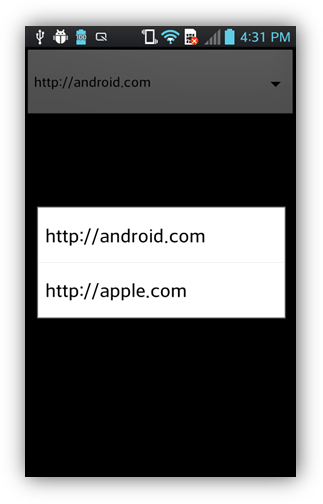
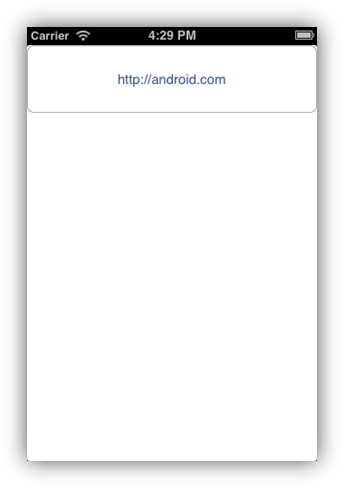
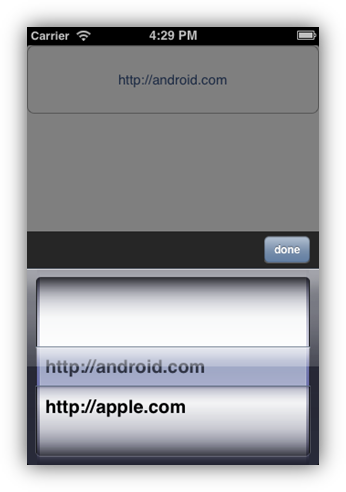
SPINNER is UI element that offers the user ways to choose one from the listed items of the LIST BOX.
| platform | Displays |
|---|---|
| Android |   |
| iOS |   |
Inherited from WINDOW
[attr] dataList
<SPINNER dataSource="listData.xml" dataList="/DATA/ITEM" >
...
</SPINNER>
Xml path of SPINNER items.
Values
"[element xml path]"
[attr] dataSource
<SPINNER layout="0,0,300,100" dataSource="spinnerData.xml" />
Datasource address or xml data to be used in SPINNER.
Values
"[datasource address]" | "[xml code]"
[attr] index
index of current selected item.
Values
"[number]", default: "0"
[attr] onChange
Specifies an executable script when the SPINNER index changes.
[attr] style
style
Values
"comboBox" | "line", default : "line"
[attr] text
text of current selected item.
Changing the text also changes the index.
Values
"[selected value]"
[attr] textPath
xml path for the text of SPINNER items.
If you do not specify a textPath, use valuePath as the textPath.
Values
"[value xml path]"
[attr] title
Title text of SPINNER popup.
Values
"[text]"
[attr] value
value of current selected item.
If you change the value, the index changes as well.
Values
"[text]"
[attr] valuePath
xml path for the value of SPINNER items.
If you don't specify valuePath, titlePath will be used as valuePath.
Values
"[value xml path]"
▹ STYLEBUTTON (dev)
<?xml version="1.0" encoding="utf-8"?>
<MOML>
<UILAYOUT portrait="300,300" landscape="300,300">
<STYLEBUTTON layout="50,50,100,50" style="round" text="round style">
</UILAYOUT>
</MOML>
This is a button that allows you to fine-tune the shape and how to draw.
STYLEBUTTON has five overlay layers between the background and the text layer, sets the border to the specified shape, and applies the borderStyle.

You can use shapeFunction as follows in the shape and overlay properties.
| shapeFunction | sample | description |
|---|---|---|
| rect |  |
Rectangle |
| square |  |
square |
| oval |  |
Ellipse |
| circle |  |
Circle |
| triangle leftTriangle rightTriangle upTriangle downTriangle |
 leftTriangle |
Triangle triangle == upTriangle |
| arrow leftArrow rightArrow upArrow downArrow |
 leftArrow |
Arrow arrow == rightArrow |
| house leftHouse rightHouse upHouse downHouse |
 lefthouse |
House shape pentagram house == upHouse |
| roundRect(r) roundRect(w,h) roundRect(lt,rt,rb,lb) roundRect(ltw,lth,rtw,rth, rbw,rbh,lbw,lbh) |
 roundRect(10,10,0,0) |
Rounded corner rectangle It takes 1, 2, 4, or 8 arguments to specify the corner size. Use the minimum ratio coordinate system (ratio coordinate system based on the smaller of the aspect ratio). r : corner radius w, h: round corner width, height lt,rt,rb,lb: corner radius left top, right top, right bottom, left bottom (clock wise order) ltw,lth,rtw,rth,rbw,rbh,lbw,lbh: round corner left top width, left top height, right top width, right top height, right bottom width, right bottom height, left bottom width, left bottom height (clock wise order) |
| polygon(...) |  polygon(50,50,100, 50,50,100) |
polygon Acquires an even number of arguments in the order x, y of the point in the polygon. Use a 100-percent coordinate system. The position values of the start and end points are always the same. The end point can be omitted. |
Inherited from BUTTON
[attr] borderStyle
<STYLEBUTTON borderStyle="solid:4|#80a08080" layout="50,50,100,20" >
Sets the border thickness and color of the button.
Values
"emboss" | "solid:[thickness] | [[#RGB]|[#ARGB]|[#RRGGBB]|[#AARRGGBB][color name]]"
shortened form: "solid" == "solid:1:#80000000"
[attr] glossEffect
<STYLEBUTTON glossEffect="true" defaultImg="#c0c0c0" layout="50,50,100,20" >
Add a gloss effect.
Values
"true" | "false", default: "false"
[attr] overlay1 ~ overlay5
<STYLEBUTTON overlay1="color:#80a08080|shape=triangle" layout="50,50,100,20" >
<STYLEBUTTON overlay1="gradation:lr|#a0ffffff|#00000000" layout="50,80,100,20" >
<STYLEBUTTON overlay1="image:/img/btnBg.png|shape=triangle " layout="50,110,100,20" >
Set color, image, gradient effect, etc. in overlay layer.
image Instead of using a picture file with url, you can use a pattern with imageFunction.
| imageFunction | Description |
|---|---|
| stripe | Diagonal comb |
Values
"color:[ [#RGB]|[#ARGB]|[#RRGGBB]|[#AARRGGBB][color name]] | [shape=[shapeFunction]]"
| "gradation:[direction] | [[#RGB]|[#ARGB]|[#RRGGBB]|[#AARRGGBB][color name] | ...] | [shape=[shapeFunction]]"
| "image:[image url]|[imageFunction] | [shape=[shapeFunction]]"
shortened form: "gradation" == "gradation:tb|#80ffffff|#00000000"
[attr] padding1 ~ padding5
<STYLEBUTTON padding1="20,10,15,10" overlay1="color:shape=oval|#c0c0c0" layout="50,50,100,100" >
It sets the padding of the overlay layer.
padding1~5 is useful for adjusting the position of setting the shape overlay1~5.
Values
"[left],[top],[right],[bottom]"
[attr] shape
<STYLEBUTTON shape="circle" defaultImg="#c0c0c0" layout="50,50,20,20" >
<STYLEBUTTON shape="roundRect(5)" defaultImg="#c0c0c0" layout="50,80,100,20" >
<STYLEBUTTON shape="polygon(0,50,50,0,100,50,50,100)" defaultImg="#c0c0c0" layout="50,110,100,20" >
Sets the appearance of the button.
Values
"[shapeFunction]"
[attr] style
<STYLEBUTTON style="glossIcon" defaultImg="#c0c0c0" layout="50,50,100,20" >
<STYLEBUTTON style="round" defaultImg="#c0c0c0" layout="50,50,110,20" >
Set the button to a predefined shape.
Depending on the value of style, the following properties are automatically entered.
If the user-specified property is automatically the same as the name of the containing property, the value specified by the user is used.
| style value | attribute & value |
|---|---|
| glossIcon | glossEffect="true" shape="roundRect(20)" borderStyle="emboss" overlay5="image:stripe" overlay4="gradation:#00000000 |
| round | shape="roundRect(20)" borderStyle="emboss" overlay5="gradation:#a0ffffff |
Values
"glossIcon" | "round"
▹ VIDEO
<?xml version="1.0" encoding="utf-8"?>
<MOML>
<UILAYOUT portrait="300,300" landscape="300,300">
<VIDEO layout="0,0,300,300" src="http://mospi.org/sample/agateapi/res/video/moml.mp4"
captionSrc="http://mospi.org/sample/agateapi/res/video/moml.smi"/>
</UILAYOUT>
</MOML>
VIDEO is UI element that plays back a file or network streamed video.
It supports subtitles of smi or srt file type.
The following figure is an executed display of VIDEO.


Inherited from WINDOW
Related
iOS:
MediaPlayer.framework
[attr] autoPlay
<VIDEO layout="0,0,300,300" src="http://mospi.org/test/video/sample.avi"
captionSrc="http://mospi.org/test/video/sample.smi" caption="false" autoPlay="true"/>
Auto play on or off
Values
"true" | "false", default: "false"
[attr] caption
<VIDEO layout="0,0,300,300" src="http://mospi.org/test/video/sample.avi"
captionSrc="http://mospi.org/test/video/sample.smi" caption="false"/>
Caption on or off
Values
"true" | "false"
[attr] captionSrc
<VIDEO layout="0,0,300,300" src="http://mospi.org/test/video/sample.avi"
captionSrc="http://mospi.org/test/video/sample.smi"/>
path of caption
Values
"[caption address]"
[attr] controls
<VIDEO layout="0,0,300,300" src="http://mospi.org/test/video/sample.avi"
captionSrc="http://mospi.org/test/video/sample.smi" controls="none"/>
use of default control UI.
If you want to use your own player control UI or prevent controlling video play by user, use "none" value.
The items of default control UI are different by OS.
In Android, the default control UI includes center play button. In iOS, the default control UI includes center play button, left bottom pause button, right bottom full screen button.
Values
"default" | "none", default: "default"
[attr] playPosition
play position time of video.
Values
"[milliseconds]"
[attr] playLength
total play time of video.
Values
"[milliseconds]"
[attr] repeat
repetition of play
Values
"true" | "false", default: "false"
[attr] src
<VIDEO layout="0,0,300,300" src="http://mospi.org/test/video/sample.avi"/>
path of video to playback
Values
"[playback source address]"
[func] bool isPlay()
<CMD condition="video.isPlay() == false" cmd="video.play()" />
Indicates whether video is playing.
Related VIDEO.play(0)
[func] void pause()
<CMD condition="video.isPlay() == true" cmd="video.pause()" />
Pauses video play
Related VIDEO.play(0)
[func] void play()
<BUTTON onClick="video.play()" />
To play video
Related VIDEO.isPlay(0)
[func] void stop()
<BUTTON onClick="video.stop()" />
Stops video
Related VIDEO.play(0)
[func] void rewind()
<BUTTON onClick="video.rewind()" />
Rewinds video
Related VIDEO.play(0)
▹ WEBVIEW
<?xml version="1.0" encoding="utf-8"?>
<MOML>
<UILAYOUT portrait="300,300" landscape="300,300">
<WEBVIEW layout="0,0,300,300" src="http://www.apple.com"/>
</UILAYOUT>
</MOML>
WEBVIEW is UI element to display web pages.
It is mainly used when you want to use some areas as web pages.
Inherited from WINDOW
Related
Android:
<uses-permission android:name="android.permission.INTERNET" />
[attr] controls
<WEBVIEW layout="300,300" src="http://www.apple.com" controls="none"/>
use of default control UI.
Values
"default" | "none", default : "default"
[attr] loadingIndicator
<WEBVIEW layout="300,300" src="http://www.apple.com" loadingIndicator="none"/>
Sets or returns the type of loading indicator.
Values
"none" | "progressBar", default: "progressBar"
[attr] bool onBackKey
<?xml version="1.0" encoding="utf-8"?>
<MOML version="1.1.7" >
<UILAYOUT portrait="300,300" landscape="300,300" >
<WEBVIEW layout="0,0,300,300" src="http://mospi.org" onBackKey="function.webViewBackKey"/>
</UILAYOUT>
<FUNCTION id="webViewBackKey" >
<RETURN condition="!caller.canBack" cmd="false" />
<CMD cmd="device.systemPopup('', 'WebView back?', 'Yes:caller.back', 'No', '');" />
<RETURN cmd="true" />
</FUNCTION>
</MOML>
Specifies script when back key is pressed.
Return true if the WEBVIEW has handled key event.
Return false if the WEBVIEW does not handled key event. Other object will handle key event.
To prevent moving page, return true without calling caller.back.
Values
"[script code]", default: "caller.back;"
[attr] src
<WEBVIEW layout="300,300" src="http://www.apple.com"/>
web address or html source code
Values
"[url]" | "[html code]" | "javascript:[java script]"
[attr] supportZoom
<WEBVIEW layout="300,300" src="http://www.apple.com" supportZoom="false"/>
Determines use of zoom functionality.
Values
"true" | "false"
[func] void back()
<WEBVIEW id="web" layout="300,200" src="http://www.apple.com"/>
<BUTTON layout="300,100" text="back" onClick="web.back()" />
Moves to the previous page
Related WEBVIEW.forward(0), WEBVIEW.canBack(0), WEBVIEW.canForward(0), WEBVIEW.refresh(0)
[func] bool canBack()
<WEBVIEW id="web" layout="300,200" src="http://www.apple.com"/>
<BUTTON layout="300,100" text="back" onClick="web.canBack()" />
Whether can move to the previous page or not
Related WEBVIEW.back(0), WEBVIEW.forward(0), WEBVIEW.canForward(0), WEBVIEW.refresh(0)
[func] bool canForward()
<WEBVIEW id="web" layout="300,200" src="http://www.apple.com"/>
<BUTTON layout="300,100" text="canForward" onClick="web.canForward()" />
Whether can move to the next page or not.
Related WEBVIEW.back(0), WEBVIEW.forward(0), WEBVIEW.canBack(0), WEBVIEW.refresh(0)
[func] void clear()
clear navigation history and initiate page view.
After clear, back() and forward does not work.
It is usually used when reuse WEBVIEW or prevent user's back navigation.
[func] void forward()
<WEBVIEW id="web" layout="300,200" src="http://www.apple.com"/>
<BUTTON layout="300,100" text="forward" onClick="web.forward()" />
Moves to the next page.
Related WEBVIEW.back(0), WEBVIEW.canBack(0), WEBVIEW.canForward(0), WEBVIEW.refresh(0)
[func] void refresh()
<WEBVIEW id="web" layout="300,200" src="http://www.apple.com"/>
<BUTTON layout="300,100" text="refresh" onClick="web.refresh()" />
Refreshes page.
Related WEBVIEW.back(0), WEBVIEW.canBack(0), WEBVIEW.canForward(0), WEBVIEW.refresh(0)
[func] string url()
Returns the url of current page.
LINKMAP
Changes url link page loading action in WEBVIEW to different action.
The LINKMAP can make different action of a link in WEBVIEW. It is usually used in following situation.
- The Interaction of the home button or back button in WEBIEW with NAVIGATIONCONTAIONER.
- popup MOML UI instead of web page popup.
- conditional movement to a web page by script result.
- custom url scheme(not general url scheme:http://, https://) processing.
The LINKMAP can have multiple child LINK element. And also, the WEBVIEW can have multiple child LINKMAP element.
[attr] LINKMAP baseUrl
<WEBVIEW layout="0,0,300,300">
<LINKMAP baseUrl="https://accounts.google.com">
<LINK url="/ServiceLogin?" cmd="function.loginHook"/>
<LINK url="/SignUp?" cmd="function.newAccountHook"/>
</LINKMAP>
<LINKMAP baseUrl="https://mlogin.yahoo.com/w/login">
<LINK url="/user?" cmd="function.loginHook"/>
<LINK url="/mreg?" cmd="function.newAccountHook"/>
</LINKMAP>
</WEBVIEW>
Specifies base url for WEBVIEW/LINKMAP/LINK.url.
The use of baseUrl can reduce inconvenience of repeating same prefix url when the multiple url LINK hooks are used on same host.
You can use multiple LINKMAP by baseUrl.
Values
"[url]"
[attr] LINKMAP url
<MOML>
<FUNCTION id="linkHook(url)">
<CMD cmd="device.toastPopup('login requested : ' + url)"/>
<CMD cmd="web.src=url"/>
</FUNCTION>
<UILAYOUT portrait="300,300" landscape="300,300">
<WEBVIEW id="web" layout="0,0,300,300" src="http://www.google.com">
<LINKMAP baseUrl="https://accounts.google.com">
<LINK url="/ServiceLogin?" cmd="function.linkHook"/>
</LINKMAP>
</WEBVIEW>
</UILAYOUT>
</MOML>
url of target link to hook.
The absolute path or hooking url is string concatenation of LINKMAP.baseUrl and LINKMAP/LINK.url.
If the hooking url ends with "*", it hooks every page that matches the prefix of the url.
If you want to receive actual hooking url, you must use the simple function call. Please refer to LINK.cmd.
Values
"[url]" | "[url]*"
[attr] LINKMAP cmd
<MOML>
<FUNCTION id="linkHook(url)">
<CMD cmd="device.toastPopup('login requested : ' + url)"/>
<CMD cmd="web.src=url"/>
</FUNCTION>
<UILAYOUT portrait="300,300" landscape="300,300">
<WEBVIEW id="web" layout="0,0,300,300" src="http://www.google.com">
<LINKMAP baseUrl="https://accounts.google.com">
<LINK url="/ServiceLogin?" cmd="function.linkHook"/>
</LINKMAP>
</WEBVIEW>
</UILAYOUT>
</MOML>
Specifies script command for hooked link.
If the simple function call(a function call without parameter and parenthesis ex: function.func1) is used as the [script code], the current url value is used as the first parameter value when the handling function is called. Use this url parameter when needs an exact matching or detailed information of url.
The target url does not loaded regardless of result of cmd script. So, you can use non-existing url for hooking. If you want to load target link, use the script(ex: "WEBVIEW.src=url") in hooking function.
The assignment of WEBVIEW.src does not causes cmd hooking. The cmd hook only works by user action or the internal script call of WEBVIEW.
Values
"[script code]"
[attr] LINKMAP onFinish
<MOML>
<FUNCTION id="finishLogin(url)">
<CMD cmd="device.toastPopup('login requested : ' + url)"/>
</FUNCTION>
<UILAYOUT portrait="300,300" landscape="300,300">
<WEBVIEW id="web" layout="0,0,300,300" src="http://www.google.com">
<LINKMAP baseUrl="https://accounts.google.com">
<LINK url="/ServiceLogin?" onFinish="function.finishLogin"/>
</LINKMAP>
</WEBVIEW>
</UILAYOUT>
</MOML>
Specifies script command when the page loading has finished.
onFinish cannot be used with cmd. onFinish will not be called because a target link with cmd will not be loaded.
If the simple function call(a function call without parameter and parenthesis ex: function.func1) is used as the [script code], the current url value is used as the first parameter value when the handling function is called. Use this url parameter when needs an exact matching or detailed information of url.
The assignment of WEBVIEW.src does not causes onFinish event. (It's different with cmd,)
Values
"[script code]"
[attr] LINKMAP onStart
<MOML>
<FUNCTION id="startLogin(url)">
<CMD cmd="device.toastPopup('login requested : ' + url)"/>
</FUNCTION>
<UILAYOUT portrait="300,300" landscape="300,300">
<WEBVIEW id="web" layout="0,0,300,300" src="http://www.google.com">
<LINKMAP baseUrl="https://accounts.google.com">
<LINK url="/ServiceLogin?" onStart="function.startLogin"/>
</LINKMAP>
</WEBVIEW>
</UILAYOUT>
</MOML>
Specifies script command when the page loading has started.
onStart can not be used with cmd. onStart will not be called because a target link with cmd will not be loaded.
If the simple function call(a function call without parameter and parenthesis ex: function.func1) is used as the [script code], the current url value is used as the first parameter value when the handling function is called. Use this url parameter when needs an exact matching or detailed information of url.
The assignment of WEBVIEW.src does not causes onStart event. (It's different with cmd,)
Values
"[script code]"
▹ WINDOW
<?xml version="1.0" encoding="utf-8"?>
<MOML>
<UILAYOUT portrait="300,300" landscape="300,300">
<WINDOW layout="0,0,300,300" />
</UILAYOUT>
</MOML>
WINDOW is UI element which is the super class of all UI element.
[attr] align
<WINDOW align="linear" />
<WINDOW align="flow:wideSide|hJustify|center" />
<WINDOW align="linear:center" />
<WINDOW align="linear:center|subCenter" />
<WINDOW align="linear:hCenter|bottom|subBottom" />
WINDOW is UI element which is the super class of all UI element.
Align sets values in 4 phases: layout type, direction option, row/column align option, sub align option.
- layout type
Depending on the layout type, it affects usage of lower option and layout attribute value of child UI element.
| layout type | Description |
|---|---|
| relative | Child UI elements are located in reference to the left, top of parent as the origin(0,0). The layout property of child UI element has 4 values separated by ",": (layout="x,y,width,height") [direction option], [row/column align option], [sub align option] are not used. Effective form is only align="relative". |
| linear | Child UI elements are aligned in 1 row or in 1 column. The layout property of child UI element has 2 values separated by ",": (layout="width,height") Default options are "horizontal⎮left⎮top". align="linear" is same as align="linear:horizontal⎮left⎮top" |
| flow | Child UI elements are aligned in multi-rows or in multi-columns. The layout property of child UI element has 2 values separated by ",": (layout="width,height") Default options are "horizontal |
- direction option
Specifices the direction of row or column when the layout type is linear or flow. Default value is "horizontal".
| direction type | Description |
|---|---|
| horizontal | Aligns child UI element in the order from left to right horizontally. |
| vertical | Aligns child UI element in the order from top to bottom vertically. |
| wideSide | Aligns child UI element to the direction of larger value of either width or height. |
| narrowSide | Aligns child UI element to the direction of smaller value of either width or height. |
- row/column align option
Specifices align method of row/column when the layout type is linear or flow. Default value is "left|top".
| row/column align option | Description |
|---|---|
| left / top / right / bottom | It lists rows or columns of child UI elements layout close to left/top/right/bottom. |
| vCenter / hCenter / center | It lists rows and columns of child UI element layout close to the center. Center option is identical to vCenter |
| vFill / hFill / fill | It expands the size of UI element to fill the spaces. "fill" option is identical to "vFill⎮hFill". |
| vJustify / hJustify / justify | It aligns to both ends of the first and last UI elements of either layout row or column. If there is only one element, follow the "left |
- sub align option
Aligns UI elements of different sizes in a column or row when the layout type is linear or flow. Default value is "subLeft|subTop".
| sub align option | Description |
|---|---|
| subLeft / subRight | It sets the horizontal alignment within the layout row if the vertical direction option is used. |
| subTop / subBottom | It sets the vertical alignment within the layout column if the horizontal direction option is used. |
| subCenter | It centers within the rows and columns of layout. |
[attr] defaultImg
<WINDOW defaultImg="#ff0000" />
<WINDOW defaultImg="image/redLine.png" />
background color or image
Values
"[#RGB]" | "[#ARGB]" | "[#RRGGBB]" | "[#AARRGGBB]" | "[color name]" | "[image url]"
[attr] documentUrl
<CMD cmd="device.toastPopup(win.documentUrl)" />
...
<WINDOW id="win" />
File path of UI XML that includes current WINDOW element.
This property is read only.
[attr] enabled
<WINDOW enabled="false" />
Enabled or disabled
Values
"true" | "false"
[attr] height
Height of WINDOW
Values
"[number]"
[attr] img
Abbreviation of defaultImg.
Values
"[number]"
[attr] layout
<?xml version="1.0" encoding="utf-8"?>
<MOML>
<UILAYOUT portrait="300,300" landscape="300,300">
<WINDOW layout="0,0,300,300" defaultImg="#ffffff">
<LABEL id="win1" text="win1" layout="50,50,100,50" defaultImg="#ff8080"/>
<LABEL id="win2" text="win2" layout="150,50,50,50" defaultImg="#80ff80"/>
<LABEL id="win3" text="win3" layout="win1.left, prev.bottom, win1.width+win2.width, prev.height+1cm" defaultImg="#8080ff"/>
</WINDOW>
</UILAYOUT>
</MOML>
Specifies the layout properties such as location or size according to align.
In general, moml units such as "0,0,30,40" are used for "[layout value], [layout value], ...". However, other units such as px(pixel), cm(centi meter), mm(milli meter), in(inch), pt(point) and sr(smaller ratio) or a syntax referencing to the location of other id or even a general computation script can also be used.
Values
align="liner" or align="flow" : "[width], [height] ", default: "auto,auto"
align="relative" : "[left], [top],[width], [height] ", default: "prev.right,prev.top,auto,auto"
[attr] left
Left coordinate from the location coordinates of parent WINDOW
Values
"[number]"
[attr] margin
Sets the space between sibling WINDOW or parent WINDOW boundary.
4 values means left, top, right, bottom.
2 values means horizontal, vertical. left and right margins are set to the first value and top and bottom margins are set to the second value.
1 value means all margins use same value.
Generally, margin is used for specifying spaces between WINDOWs in "flow" or "linear" align. If align is "relative", margin is ignored.
Values
"[left],[top],[right],[bottom]" | "[horizontal], [vertical]" | "[all]"
[attr] onClick
Specifies an executable script on click event.
Values
"[script code]"
[attr] onCreate
Specifies an executable script when create window.
Values
"[script code]"
[attr] onFlickLeft/Right/Up/Down
Specifies an executable script on flick event.
Values
"[script code]"
[attr] onHide
Specifies an executable script when the window goes invisible state.
Values
"[script code]"
[attr] onLongClick
Specifies an executable script on long click event.
Values
"[script code]"
[attr] onScroll
<?xml version="1.0" encoding="utf-8"?>
<MOML>
<UILAYOUT portrait="300,300" landscape="300,300">
<WINDOW layout="0,0,300,300" defaultImg="#ffffff" scroll="vertical" onScroll="function.onScroll">
<LABEL text="scroll me" layout="50,50,100,50" defaultImg="#ff8080"/>
<LABEL text="scroll me" layout="50,300,100,50" defaultImg="#ff8080"/>
</WINDOW>
</UILAYOUT>
<FUNCTION id="onScroll(x,y)">
<CMD cmd="device.log('x:' + x + ', y:' + y)"/>
</FUNCTION>
</MOML>
Specifies an executable script on scroll event.
If you use the simple function call that does not have parameter as the [script code], you get the first, second parameter as the current scroll x, y position.
Values
"[script code]" | "[function(2)]"
[attr] onShow
Specifies an executable script when the window goes visible state.
Values
"[script code]"
[attr] padding
Sets the space between current WINDOW and child WINDOW.
4 values means left, top, right, bottom.
2 values means horizontal, vertical. left and right margins are set to the first value and top and bottom margins are set to the second value.
1 value means all margins use same value.
While the margin is implemented by layout engine, the padding is implemented by each UI element. So, the margin works same for all UI elements but padding works differently for each UI element.
In the case of WINDOW, CONTAINER, POPUP element, the padding means the space between boundary and its child WINDOW area. But in the other UI element, the padding generally means the internal space. For example, the padding means the space between text and background boundary in the BUTTON or LABEL element.
Values
"[left],[top],[right],[bottom]" | "[horizontal], [vertical]" | "[all]"
[attr] pressedImg
<WINDOW defaultImg="#ff0000" pressedImg="#30ff0000" />
<WINDOW defaultImg="image/redLine.png" pressedImg="image/redLine.png" />
Background color or image on pressed state
Values
"[#RGB]" | "[#ARGB]" | "[#RRGGBB]" | "[#AARRGGBB]" | "[color name]" | "[image url]"
[attr] scroll
<WINDOW scroll="vertical|horizontal" />
Sets scrollBar
Values
"vertical" | "horizontal" | "both" | "none" | "vertical|horizontal"
[attr] scrollBarVisible
<WINDOW scrollBarVisible="true" />
Whether to display scrollbar or not
ScrollBarVisible is meaningless if scroll is not set.
Values
"true" | "false", default: "true"
[attr] scrollX
Indicates horizontal scroll position.
Values
"[number]"
Related WINDOW.scroll, WINDOW.onScroll, WINDOW.scrollTo, WINDOW.scrollY
[attr] scrollY
Indicates vertical scroll position.
Values
"[number]"
Related WINDOW.scroll, WINDOW.onScroll, WINDOW.scrollTo, WINDOW.scrollX
[attr] top
Top coordinate of the location coordinates of parent WINDOW
Values
"[number]"
[attr] width
Width of WINDOW
Values
"[number]"
[attr] visible
Whether to display or not
Values
"visible" | "invisible", default: "visible"
[func] void addEventListener(event, function)
<CMD cmd="appLauncher.addEventListener('onComplete', 'function.onComplete')" />
Registers the event listener function.
It is an example to register the "function.onComplete" function on onComplete event. The registered function will be called when the event is fired.
| Parameter | Type | Description |
|---|---|---|
| event | "[identifier]" | event name |
| function | "[function.id]" ⎮ "[script]" | event handling function or script |
Related WINDOW.removeEventListener(2)
[func] string fireEvent(event, args...)
<?xml version="1.0" encoding="utf-8"?>
<MOML>
<UILAYOUT portrait="320,480">
<BUTTON text="custom event" onClick="caller.fireEvent('onCustomEvent, 'test')" onCustomEvent ="function. onCustomEvent "/>
</UILAYOUT>
<FUNCTION id=" onCustomEvent (arg1)">
<CMD cmd="device.toastPopup(arg1)" />
</FUNCTION>
</MOML>
Creates an event with argument.
| Parameter | Type | Description |
|---|---|---|
| event | "[identifier]" | event name |
| args... | "[string]" , "[string]", ... | event parameters |
Related WINDOW.removeEventListener(2)
[func] string fullId()
<WINDOW id="win" layout="0,0,100,100" defaultImg="#00ff00"/>
<BUTTON layout="0,150,100,100" onClick="device.toastPopup(win.fullId())" />
Returns full path id of UI element.
[func] void removeEventListener(event, function)
<CMD cmd="appLauncher.removeEventListener('onComplete', 'function.onComplete')" />
Removes the event listener function.
The registered function will be no longer called when the event is fired.
| Parameter | Type | Description |
|---|---|---|
| event | "[identifier]" | event name |
| function | "[function.id]" ⎮ "[script]" | event handling function or script |
Related WINDOW.addEventListener(2)
[func] void runScript(script)
container.xml
<?xml version="1.0" encoding="utf-8"?>
<MOML>
<UILAYOUT portrait="320,480">
<BUTTON text="popup" onClick="container.open(‘popup.xml’, ‘new’)" />
</UILAYOUT>
<FUNCTION id="onPopupClose">
<CMD cmd="device.toastPopup(closed')" delay="1000"/>
</FUNCTION>
</MOML>
popup.xml
<?xml version="1.0" encoding="utf-8"?>
<MOML>
<UILAYOUT portrait="320,480">
<POPUP layout="0,0,320,480" defaulting="#ffffff">
<BUTTON text="normal close" onClick=" function.normalClose" />
<BUTTON text="runScript close" onClick=" function.runScriptClose" />
</POPUP>
</UILAYOUT>
<FUNCTION id="normalClose">
<!-- delay function will not be called after caller document is closed -->
<CMD cmd="function.document.container.onPopupClose"/>
<CMD cmd="document.close"/>
</FUNCTION>
<FUNCTION id="runScriptClose">
<!-- switch caller to document.container-->
<CMD cmd=" document.container.runScript(‘function.caller.onPopupClose’)"/>
<CMD cmd="document.close"/>
</FUNCTION>
</MOML>
Returns the results of executed script that has changed caller with the current UI element.
Executing runScript of UI element is similar to execute event handling script code like "onClick".
WINDOW.runScript changes caller and parent during the script execution. This is useful when reuse event handling function with caller dependent code.
It makes possible to execute script after initial event caller is destroyed by changing caller.
| Parameter | Type | Description |
|---|---|---|
| script | "[script]" | Executable instruction |
Related application.runScript(1)
[func] void scrollTo(x, y)
Scrolls the View to the specified coordinates
It only operates if the property of WINDOW.scroll is specified.
If only one of either horizontal or vertical scroll is specified, the value of other axis will be ignored.
| Parameter | Type | Description |
|---|---|---|
| x | "[number]" | Scroll location x |
| y | "[number]" | Scroll location y |
Related WINDOW.scroll, WINDOW.onScroll, WINDOW.scrollX, WINDOW.scrollY
Objects
▹ animation
<?xml version="1.0" encoding="utf-8"?>
<MOML>
<FUNCTION id="afterAni1">
<CMD cmd="device.toastPopup('animation is done')" />
</FUNCTION>
<UILAYOUT portrait="320,480">
<WINDOW id="window_a" layout="0,0,320,480" defaultImg="#ffffffff" >
<LABEL id="label_1" layout="10,10,50,30" text="label_1" defaultImg="#000000"
fontSize="14" fontColor="#ffffff" visible="visible" />
<LABEL id="label_2" layout="10,130,50,30" text="label_2" defaultImg="#000000"
fontSize="14" fontColor="#ffffff" />
<LABEL id="label_3" layout="250,170,50,30" text="label_3" defaultImg="#000000"
fontSize="14" fontColor="#ffffff" visible="invisible" />
<BUTTON layout="0,300,75,30" text="show"
onClick="animation.show('root.label_1', 'fade', '', 5000, 'function.afterAni1')" />
<BUTTON layout="80,300,75,30" text="hide"
onClick="animation.hide('root.label_1', 'fade', '', 5000, 'function.afterAni1')" />
<BUTTON layout="0,350,75,30" text="flyOut"
onClick="animation.flyOut('root.label_2', 300, 0, 50, 30, 'easeOut1', 3000, 'function.afterAni1')" />
<BUTTON layout="80,350,75,30" text="flyIn"
onClick="animation.flyIn('root.label_3', -300, 0, 50, 30, 'easeOut1', 5000, 'function.afterAni1')" />
<BUTTON layout="160,350,75,30" text="rotate"
onClick="animation.rotate('root.label_1', 360, 0, 0, '', 5000, 'function.afterAni1')" />
</WINDOW>
</UILAYOUT>
</MOML>
It provides the animation effects to UI element.
Except move, moveIn, moveOut All the other animation does not change the size or location attributes of UI element.
In other words, the size or location may appear to have changed while in animation, but those actual size and location are same as before animation. If you want to move or scale, set the left/top/width/height attribute of UI element explicitly in script.
Animation effect uses timeCurve to control the progressive speed of effect.
| timeCurve | function | description |
|---|---|---|
| backIn |  |
It goes to little backward direction at the start and proceeds to normal direction. |
| backInOut |  |
It gives overflow effect at the start and end. |
| backOut |  |
It goes little over boundary at the end and return. |
| backOutIn |  |
It goes to reverse direction at the middle and proceeds to normal direction. |
| bounceIn |  |
It gives the bouncing effect at the start. |
| bounceInOut |  |
It gives the bouncing effect at the start and end. |
| bounceOut |  |
It gives the bouncing effect at the end. |
| bounceOutIn |  |
It gives the bouncing effect at the middle. |
| easeIn[1~N] |  |
It starts out smoothly. The bigger the number, the slower start with faster ending. The number of easeIn[2~N] means the exponential number of timeCurve formula y=xN easeIn1 uses sin curve. |
| easeInOut[1~N] |  |
It starts and ends smoothly. The bigger the number, the slower start and ending with faster middle. |
| easeOut[1~N] |  |
It ends smoothly. The bigger the number, the faster start with slower ending. |
| easeOutIn1[1~N] |  |
It starts and ends quickly and smoothly stops at the middle. The bigger the number, the longer stop at the middle. |
| elasticIn |  |
It gives the elastic effect at the start. |
| elasticInOut |  |
It gives the elastic effect at the start and end. |
| elasticOut |  |
It gives the elastic effect at the end. |
| elasticOutIn |  |
It gives the elastic effect at the middle. |
| hold1~N |  hold4 |
It holds at the middle. The number N means holding count. The formula of hold0 is y=x. |
| linear |  |
default. It proceed effect with constant speed. |
| repeat[1~N] |  repeat4 |
It repeats the effect. The number N means repeat count. |
| reverse |  |
It process to a reverse direction. |
| roundTrip[1~N] |  roundTrip4 |
It travels back and forth. During the half of given time, all effects of size and location changes are performed. In the remaining half of given time, it reverts back to the initial state by reversing the effect. |
The number N means round trip count.
step1~N | 
step4 | It cut off animation frame.
The number N means step count.
The formula of step0 is y=1.
The formula of step1 is y=0.
The multiple timeCurve name can be used with "|".
The result value of prior formula is used for input value of next formula sequentially. (The result can be different by order.)
| Complex use | Function |
|---|---|
| roundTrip2⎮easeOut2 |  |
| easeOut2⎮roundTrip2 |  |
Inherited from baseObject
[func] void flyIn(uiId, x, y, scale, timeCurve, millisec, endFunction)
Performs the flying-in-and-appear animation in UI element.
| Parameter | Type | Description |
|---|---|---|
| uiId | "[identifier]" | id of UI element |
| x | "[number]" | initial location of x.(relative to left position of UI element) |
| y | "[number]" | initial location of y.(relative to top position of UI element) |
| scale | "number" | the ratio against the initial size as 100% |
| timeCurve | "[time curve] ⎮ ..." | |
| millisec | "[milliseconds]" | Time to perform the animation |
| endFunction | "[script]" | Execution instructions after the animation is over |
[func] void flyIn(uiId, x, y, width, height, timeCurve, millisec, endFunction)
Performs the flying-in-and-appear animation in UI element.
| Parameter | Type | Description |
|---|---|---|
| uiId | "[identifier]" | id of UI element |
| x | "[number]" | initial location of x.(relative to left position of UI element) |
| y | "[number]" | initial location of y.(relative to left position of UI element) |
| width | "number" | initial width |
| height | "number" | initial height |
| timeCurve | "[time curve] ⎮ ..." | |
| millisec | "[milliseconds]" | Time to perform the animation |
| endFunction | "[script]" | Execution instructions after the animation is over |
[func] void flyOut(uiId, x, y, scale, timeCurve, millisec, endFunction)
Performs the flying-out-and-disappear animation in UI element.
| Parameter | Type | Description |
|---|---|---|
| uiId | "[identifier]" | id of UI element |
| x | "[number]" | End location of x.(relative to left position of UI element) |
| y | "[number]" | End location of y.(relative to left position of UI element) |
| scale | "number" | the ratio against the ending size as 100% |
| timeCurve | "[time curve] ⎮ ..." | |
| millisec | "[milliseconds]" | Animation time |
| endFunction | "[script]" | Execution instructions after the animation is over |
[func] void flyOut(uiId, x, y, width, height, timeCurve, millisec, endFunction)
Performs the flying-out-and-disappear animation in UI element.
| Parameter | Type | Description |
|---|---|---|
| uiId | "[identifier]" | id of UI element |
| x | "[number]" | End location of x.(relative to left position of UI element) |
| y | "[number]" | End location of y.(relative to left position of UI element) |
| width | "number" | End width |
| height | "number" | End height |
| timeCurve | "[time curve] ⎮ ..." | |
| millisec | "[milliseconds]" | Animation time |
| endFunction | "[script]" | Execution instructions after the animation is over |
[func] void hide(uiId, effect, timeCurve, millisec, endFunction)
Performs disappearing animation in UI element.
| Parameter | Type | Description |
|---|---|---|
| uiId | "[identifier]" | id of UI element |
| effect | "fade" or "" | Effect when disappearing |
| timeCurve | "[time curve] ⎮ ..." | |
| millisec | "[milliseconds]" | Animation time |
| endFunction | "[script]" | Execution instructions after the animation is over |
[func] void move(uiId, x, y, timeCurve, millisec, endFunction)
Performs the move animation in UI element.
Move related animations are only works in "relative" layout.
Visible attribute of UI element is changed to "visible" after the animation.
move is equal to moveOut that does not change the size.
| Parameter | Type | Description |
|---|---|---|
| uiId | "[identifier]" | id of UI element |
| x | "[number]" | End location of x.(relative to left position of UI element) |
| y | "[number]" | End location of y.(relative to left position of UI element) |
| timeCurve | "[time curve] ⎮ ..." | |
| millisec | "[milliseconds]" | Animation time |
| endFunction | "[script]" | Execution instructions after the animation is over |
[func] void moveIn(uiId, x, y, width, height, timeCurve, millisec, endFunction)
Performs the move and scale animation in UI element.
Move related animations are only works in "relative" layout.
Visible attribute of UI element is changed to "invisible" after the animation.
moveIn performs actual move first and then performs flyIn animation.
moveIn fits attribute state to ending time of animation like flyIn. For example, it looks like the text size of LABEL.text is instantly changed at the moment of animation start.
moveIn uses same transform technic as flyIn, but moveIn accepts end location and size of animation.
| Parameter | Type | Description |
|---|---|---|
| uiId | "[identifier]" | id of UI element |
| x | "[number]" | End location of x.(relative to left position of UI element) |
| y | "[number]" | End location of y.(relative to left position of UI element) |
| width | "number" | End width |
| height | "number" | End height |
| timeCurve | "[time curve] ⎮ ..." | |
| millisec | "[milliseconds]" | Animation time |
| endFunction | "[script]" | Execution instructions after the animation is over |
[func] void moveOut(uiId, x, y, width, height, timeCurve, millisec, endFunction)
Performs the move and scale animation in UI element.
Move related animations are only works in "relative" layout.
Visible attribute of UI element is changed to "invisible" after the animation.
moveOut performs flyOut animation first. After animation end, actual move performs just before the execution of endFunction.
moveOut fits attribute state to beginning time of animation like flyOut. For example, it looks like the text size of LABEL.text is instantly changed at the moment of animation end.
moveOut uses same transform technic as flyOut, but moveOut actually moves to specified coordinate.
| Parameter | Type | Description |
|---|---|---|
| uiId | "[identifier]" | id of UI element |
| x | "[number]" | End location of x.(relative to left position of UI element) |
| y | "[number]" | End location of y.(relative to left position of UI element) |
| width | "number" | End width |
| height | "number" | End height |
| timeCurve | "[time curve] ⎮ ..." | |
| millisec | "[milliseconds]" | Animation time |
| endFunction | "[script]" | Execution instructions after the animation is over |
[func] void polyIn(uiId, type, xOrMove, yOrLength, timeCurve, millisec, endFunction)
Performs the polygon flying-in-and-appear animation in UI element.
| Parameter | Type | Description |
|---|---|---|
| uiId | "[identifier]" | id of UI element |
| type | "leftTop" ⎮ "rightTop" ⎮ "leftBottom" ⎮ "rightBottom" ⎮ "left" ⎮ "top" ⎮ "right" ⎮ "bottom" | modifing part |
| xOrMove | "[number]" | x coordinate or move distance according to type |
| yOrLength | "[number]" | y coordinate or length according to type |
| timeCurve | "[time curve] ⎮ ..." | |
| millisec | "[milliseconds]" | Animation time |
| endFunction | "[script]" | Execution instructions after the animation is over |

[func] void polyIn(uiId, ltX, ltYy, rtX, rtY, lbX, lbY, rbX, rbY, timeCurve, millisec, endFunction)
Performs the polygon flying-in-and-appear animation in UI element.
If an abnormal transform exists during the polygon transform, an incorrect result can be made, depending on OS. Be careful not to be zero scale transform in the beginning or ending of the polygon transform.
For example, if you transform an object(layout="0,0,100,100") with polyIn(id, 0,0, -100,0, 0,0, -100,0, ...), the width of the object will be decrease normally during the transform. But, it can have abnormal shape or original shape at the ending of the transform. Use the non-zero scale transform values like polyIn(id, 0,0, -99,0, 0,0, -99,0, ...).
| Parameter | Type | Description |
|---|---|---|
| uiId | "[identifier]" | id of UI element |
| ltX, ltY | "[number]" | relative x,y position of left top point. |
| rtX, rtY | "[number]" | relative x,y position of right top point. |
| lbX, lbY | "[number]" | relative x,y position of left bottom point. |
| rbX, rbY | "[number]" | relative x,y position of right bottom point. |
| timeCurve | "[time curve] ⎮ ..." | |
| millisec | "[milliseconds]" | Animation time |
| endFunction | "[script]" | Execution instructions after the animation is over |

[func] void polyOut(uiId, type, xOrMove, yOrLength, timeCurve, millisec, endFunction)
Performs the polygon flying-out-and-disappear animation in UI element.
Use x,y positions for a corner point type, or use move,length for a line type.
If an abnormal transform exists during the polygon transform, an incorrect result can be made, depending on OS. Be careful not to be zero scale transform in the beginning or ending of the polygon transform.
For example, if you transform an object(layout="0,0,100,100") with polyOut(id, 0,0, -100,0, 0,0, -100,0, ...), the width of the object will be decrease normally during the transform. But, it can have abnormal shape or original shape at the ending of the transform. Use the non-zero scale transform values like polyOut(id, 0,0, -99,0, 0,0, -99,0, ...).
| Parameter | Type | Description |
|---|---|---|
| uiId | "[identifier]" | id of UI element |
| type | "leftTop" ⎮ "rightTop" ⎮ "leftBottom" ⎮ "rightBottom" ⎮ "left" ⎮ "top" ⎮ "right" ⎮ "bottom" | modifing part |
| xOrMove | "[number]" | x coordinate or move distance according to type |
| yOrLength | "[number]" | y coordinate or length according to type |
| timeCurve | "[time curve] ⎮ ..." | |
| millisec | "[milliseconds]" | Animation time |
| endFunction | "[script]" | Execution instructions after the animation is over |

[func] void polyOut(uiId, ltX, ltYy, rtX, rtY, lbX, lbY, rbX, rbY, timeCurve, millisec, endFunction)
Performs the polygon flying-out-and-disappear animation in UI element.
Use x,y positions for a corner point type, or use move,length for a line type.
If an abnormal transform exists during the polygon transform, an incorrect result can be made, depending on OS. Be careful not to be zero scale transform in the beginning or ending of the polygon transform.
For example, if you transform an object(layout="0,0,100,100") with polyOut(id, 0,0, -100,0, 0,0, -100,0, ...), the width of the object will be decrease normally during the transform. But, it can have abnormal shape or original shape at the ending of the transform. Use the non-zero scale transform values like polyOut(id, 0,0, -99,0, 0,0, -99,0, ...).
| Parameter | Type | Description |
|---|---|---|
| uiId | "[identifier]" | id of UI element |
| ltX, ltY | "[number]" | relative x,y position of left top point. |
| rtX, rtY | "[number]" | relative x,y position of right top point. |
| lbX, lbY | "[number]" | relative x,y position of left bottom point. |
| rbX, rbY | "[number]" | relative x,y position of right bottom point. |
| timeCurve | "[time curve] ⎮ ..." | |
| millisec | "[milliseconds]" | Animation time |
| endFunction | "[script]" | Execution instructions after the animation is over |

[func] void rotate(uiId, degree, pivotX, pivotY, timeCurve, millisec, endFunction)
Rotates the UI element
The pivot point can be placed on the out of itself boundary.
| Parameter | Type | Description |
|---|---|---|
| uiId | "[identifier]" | id of UI element |
| degree | "[number]" | rotating angle in reference of 360 degrees |
| pivotX | "[number]" | x coordinate of the rotating axis |
| pivotY | "[number]" | y coordinate of a the rotating axis |
| timeCurve | "[time curve] ⎮ ..." | |
| millisec | "[milliseconds]" | Animation time |
| endFunction | "[script]" | Execution instructions after the animation is over |
[func] void show(uiId, effect, timeCurve, millisec, endFunction)
Assigns a viewing animation to UI element
| Parameter | Type | Description |
|---|---|---|
| uiId | "[identifier]" | id of UI element |
| effect | "fade" | "" |
| timeCurve | "[time curve] ⎮ ..." | |
| millisec | "[milliseconds]" | Animation time |
| endFunction | "[script]" | Execution instructions after the animation is over |
[func] void stop(uiId)
Stops an animation of UI element
| Parameter | Type | Description |
|---|---|---|
| uiId | "[identifier]" | id of UI element |
▹ appLauncher
<?xml version="1.0" encoding="utf-8"?>
<MOML>
<FUNCTION id="initEvent">
<CMD cmd="appLauncher.addEventListener('onComplete', 'onCompleteAppLauncher')"/>
</FUNCTION>
<FUNCTION id="onCompleteAppLauncher(type, path)">
<CMD cmd="device.toastPopup(type + ':' + path)"/>
</FUNCTION>
<UILAYOUT portrait="300,300" landscape="300,300">
<WINDOW layout="0,0,300,300" defaultImg="#ffff4500" align="linear:vertical|center">
<LABEL layout="200,50" text="appLauncher object example" textAlign="center"/>
<BUTTON layout="200,50" text="audioRecorder" onClick="appLauncher.exec('audioRecorder')"/>
<BUTTON layout="200,50" text="imageCapture" onClick="appLauncher.setSaveForImageCapture(true),appLauncher.setSaveDirForImageCapture('storage:Photo/'),appLauncher.exec('imageCapture')"/>
<BUTTON layout="200,50" text="videoCapture" onClick="appLauncher.exec('videoCapture')"/>
<BUTTON layout="200,50" text="albums" onClick="appLauncher.exec('albums')"/>
<BUTTON layout="200,50" text="open google!" onClick="appLauncher.openUri('http://google.com', '')"/>
</WINDOW>
</UILAYOUT>
<CMD cmd="function.initEvent()"/>
</MOML>
The following figures demonstrate what happens if the 'open google!' button at the bottom is clicked.
The embedded web browser application is activated to load the web page http://google.com.

Inherited from baseObject
Related
iOS:
AssetsLibrary.framework
[func] bool canOpenUri(uri)
...
<key>LSApplicationQueriesSchemes</key>
<array>
<string>fb</string>
<string>twitter</string>
</array>
...
Checks if uri scheme can be performed.
Since the determination to execute the uri scheme depends on whether the application is installed or not, openUri may fail even when the canOpenUri is returned as ture.
Starting with iOS9, you need to add a scheme in advance to info.plist to see uri scheme of other application.
| Parameter | Type | Description |
|---|---|---|
| uri | "[uri scheme]" |
Related appLauncher.openUri(2) <!------------------------------------------------------------------------------------>
[func] void exec(type)
<BUTTON text="open google!" onClick="appLauncher.exec('albums')" />
Performs the function of specified type
| Parameter | Type | Description |
|---|---|---|
| type | "[string]" | See table below |
| type | Description | Android | iOS |
|---|---|---|---|
| albums | Executes gallery onComplete event occurs if the user returns to original view after selecting a picture from user executed album. |
O | O |
| imageCapture | Takes picture | O | O |
| videoCapture | Records video | O | O |
| applicationDetailSettings | Settings - navigate to your current app settings. | O | O |
| audioRecorder | Performs to record sound (supports Android only) | O | X |
| settings | Executes Setting | O | X |
| bluetoothSettings | Setting - Moves blutooth menu | O | X |
| deviceInfoSettings | Setting – Moves device info menu | O | X |
| displaySettings | Setting – Moves display menu | O | X |
| localeSettings | Setting – Moves region, language menu | O | X |
| locationSourceSettings | Setting – Moves location menu | O | X |
| printSettings | Setting – Moves print menu | O | X |
| soundSettings | Setting – Moves sound menu | O | X |
| wifiSettings | Setting – Moves wifi menu | O | X |
| wirelessSettings | Setting – Moves network menu | O | X |
Related baseObject.addEventListener(2), baseObject.removeEventListener(2)
[func] void openUri(uri, option)
<BUTTON text="Tel. +1-650-253-0000" onClick="appLauncher.openUri('tel:+1-650-253-0000', '')" />
Performs the application according to uri scheme
| Parameter | Type | Description |
|---|---|---|
| uri | "[uri scheme]" | See table below |
| option | "goIntallPage" | "askErrorPopup" |
| uri scheme example | Description |
|---|---|
| http://www.mospi.org https://www.mospi.org |
Launch web browser with specified uri. |
| mailto:mospi@mospi.org | Launch an email client application for writing to specified address |
| tel:+1-650-253-0000 | Makes a phone call (it may not operate if there is no phone function in device.) |
| sms:+1-650-253-0000 | Sends a text message (it may not operate if there is no phone function in device.) |
| geo:latitude,longitude | Marks the location on the map |
| twitter: | Launch the twitter application. |
| Option | Description |
|---|---|
| goInstallPage | Move to install page if there is no app to process the uri. |
| askErrorPopup | Popups to ask user whether to move to install page if there is no app to process the uri. |
[func] void setSaveDirForImageCapture(path)
specifies storage:Photo folder as the image save path.
xml <CMD cmd="appLauncher.setSaveDirForImageCapture('storage:Photo/')" />
Sets the path to save an imageCaptured image.
| Parameter | Type | Description |
|---|---|---|
| path | "[save path]" default : storage:/AppLauncher/ImageCapture/ |
imageCapture 실행 후 이미지 저장 경로 |
Related appLauncher.exec(2), appLauncher.setSaveForImageCapture(1)
[func] void setSaveForImageCapture(save)
<CMD cmd="appLauncher.setSaveForImageCapture(true)" />
Whether to save an image of imageCapture or not
| Parameter | Type | Description |
|---|---|---|
| save | "true" ⎮ "false" default : false |
whether to save or not |
Related appLauncher.exec(2), appLauncher.setSaveDirForImageCapture(1)
[event] void onComplete(type, path)
Fires with result of appLauncher.exec().
The event function can be registered by appLauncher.addEventListener.
| Parameter | Type | Description |
|---|---|---|
| type | "[type]" | See table below |
| path | "[path]" | selected or saved file path. |
| type | Description |
|---|---|
| audioRecorder | Performs to record sound (supports Android only) |
| videoCapture | Records video |
| imageCapture | Takes picture |
| albums | Executes gallery |
Related baseObject.addEventListener(2), baseObject.removeEventListener(2)
▹ application
application is an object performing the operations related to application settings and information managements.
Inherited from baseObject
[attr] string logFilter
Sets list of log filters to print.
logFilter name is printed with [ ] on front part of each log.
Set "all" value as logFilter to see every log.
Multiple logFilter can be specified with "|" separator character.
"*" wild card character can be used at the last character of logFilter to specify same prefix. ex) "net*"
Values
"all" | "[logFilter] | [...]"
Related application.log(2), APPLICATIONINFO/DEBUG.log
[attr] string orientation
Sets orientation of screen.
portrait or landscape may not support both direction and support only default direction depending on device or user setting.
Values
"default" | "all" | "defaultPortrait" | "defaultLandscape" | "portrait" | "landscape", default: "default"
| type | Description |
|---|---|
| default | Uses native setting. Android : orientation value of <application> or <activity>in AndroidManifest.xml file.iOS : Supported interface orientations value of info.plist file. |
| all | Uses all direction. |
| defaultPortrait | Uses default portrait direction. |
| defaultLandscape | Uses default landscape direction. (right home button) |
| portrait | Uses vertical direction. |
| landscape | Uses horizontal direction. |
Related APPLICATIONINFO/ORIENTATION.type
[func] int height()
Returns height of application view.
It returns height of MOMLView area.
Related application.width(), device.screen.width(), device.screen.height()
[func] bool isObject(id)
Checks if script object or UI element with specified id is exist.
application.isObject(1) searches id by using same search method of script.
It is able to search relative id of UI object if id is not started with root.
Use CONTAINER.isExist(1) to check only UI Object.
| Parameter | Type | Description |
|---|---|---|
| id | "[identifier]" | id of script object or UI Object |
Related CONTAINER.isExist(1)
[func] void load(url)
id of script object or UI Object
When a new application information file is loaded, the currently loaded application is terminated.
| Parameter | Type | Description |
|---|---|---|
| url | "[url]" | Application info XML 파일의 url |
Related CONTAINER.isExist(1)
[func] void loadTheme(src)
Restarts program after changing theme.
Reloads specified UI XML at APPLICATIONINFO/START.url when a new theme is loaded.
| Parameter | Type | Description |
|---|---|---|
| src | "[url]" | A relative location of theme XML file. application info XML |
Related themeSrc, APPLICATIONINFO/THEME.src
[func] void log(logFilter, msg)
Prints logs that matches with filter.
No log will be printed if logFilter is not specified in application.logFilter and APPLICATIONINFO/DEBUG.log.
Use "all" value in application.logFilter or APPLICATIONINFO/DEBUG.log to see all logs.
| Parameter | Type | Description |
|---|---|---|
| logFilter | "[string]" | filter of log "all" ⎮ "[log id] ⎮ [...]" |
| msg | "[string]" | message to log |
Related application.logFilter, APPLICATIONINFO/DEBUG.log, device.log(2)
[func] string name()
Returns an application name.
It returns the names assigned at APPLICATIONINFO/NAME.name. If a name is not specified, then the last part of package name is used.
Related APPLICATIONINFO/NAME.name
[func] string packageName()
Returns an application package name. Android returns the package value of AndroidManifest.xml, and iOS returns bundle id.
[func] string runScript(script)
Returns the results of executed script
application.runScript(1) keeps current caller and parent. Use application.runScript(2) or WINDOW.runScript(1) to change current caller or parent.
| Parameter | Type | Description |
|---|---|---|
| script | "[script]" | Executable instruction |
Related application.runScript(2), WINDOW.runScript(1)
[func] string runScript(uiId, script)
Returns the results of executed script with changed caller and parent.
application.runScript(2) changes caller and parent with specified uiId.
caller and parent is same UI object like as a situation that MOML/CMD.cmd of CONTAINER is executed. It is very useful when execute a function in CONTAINER.
The function name of the other CONTAINER can be used simply like as application.runScript('myContainer', 'function.myFunc').
But, WINDOW.runScript(1) use caller keyword in the middle like as myContainer.runScript('function.caller.myFunc') because parent is caller.parent.
| Parameter | Type | Description |
|---|---|---|
| uiId | "[identifier]" | id of UI element |
| script | "[script]" | Executable instruction |
Related application.runScript(1), WINDOW.runScript(1)
[func] string terminate()
Terminates the application.
In Android, the process is terminated if it is the last activity. If not, only the current activity is terminated. In iOS, the process is terminated.
iOS는 프로세스를 종료합니다.
[func] string themeSrc()
Returns the theme currently assigned.
Related loadTheme, APPLICATIONINFO/THEME.src
[func] string version()
Returns the version of application.
Returns the version that identifies the market or store when registering.
If Android, it returns android:versionCode of AndroidManifest.xml.
If iOS, it returns Bundle version.
Related versionName
[func] string url()
Returns the url of the currently loaded Application Info XML file.
Related versionName
[func] string versionName()
Returns the version name of application
Returns the version name to be seen by users
If Android, it returns android:versionName of AndroidManifest.xml.
If iOS, it returns Bundle version string, short.
Related version
[func] string width()
Returns height of application view.
It returns width of MOMLView area.
Related application.height(), device.screen.width(), device.screen.height()
▹ baseObject
Baseobject is the super class of all objects.
All objects provide the registration and removal of event listener function.
[func] void addEventListener(event, function)
It is an exercise to register function.onComplete function on onComplete event. Registered function is returned when the event occurs.
xml <CMD cmd="appLauncher.addEventListener('onComplete', 'function.onComplete')" />
Registers an event sensing function
Related baseObject.removeEventListener(2)
[func] void removeEventListener(event, function)
It is an exercise to remove function.onComplete function registered on onComplete event. The function is no longer returned automatically when the event occurs.
xml <CMD cmd="appLauncher.removeEventListener('onComplete', 'function.onComplete')" />
Removes the event sensing function
| Parameter | Type | Description |
|---|---|---|
| event | "[identifier]" | Event name |
| function | "[function.id]" ⎮ "[script]" | Event-handling function or script |
Related baseObject.addEventListener(2)
▹ date
An object to process the operation of date and time
A date object has one internal saved time and locale and format. Locale is always used by all functions using the format. If format or time necessary for the computation is received from the parameter, saved format or time is not used.
Since the format used by date is controlled by the system, the operation may differ depending on the version of OS. The format provided by the system adheres to UNICODE standard (http://www.unicode.org) and the formats generally used are listed in the below.
| format characters | description |
|---|---|
| YYYY | Year |
| M | month : 1 ~ 12 |
| MM | month : 01 ~ 12 |
| MMM | month(English spoken area only) : Jan ~ Dec |
| MMMM | month : January ~ December |
| d | day : 1 ~ 31 |
| dd | day: 01 ~ 31 |
| h | time: 1 ~ 12 |
| hh | time: 01 ~ 12 |
| H | time: 0 ~ 23 |
| HH | time: 00 ~ 23 |
| k | time: 1 ~ 24 |
| kk | time: 01 ~ 24 |
| K | time: 0 ~ 11 |
| KK | time: 00 ~ 11 |
| m | minute: 0 ~ 59 |
| mm | minute: 00 ~ 59 |
| s | second: 0 ~ 59 |
| ss | second: 00 ~ 59 |
| S | Mili second: 0 ~ 999 |
| SS | Mili second: 00 ~ 999 |
| SSS | Mili second: 000 ~ 999 |
Inherited from baseObject
[attr] string ampm
Sets or gets the value of am or pm of the saved time.
Values
"am" | "pm", default : "[current am or pm]"
Related date.getAmpm(1), date.format(1)
[attr] string date
Sets or gets the value of the saved time according to specified format.
If the saved time was not set, it will return current time.
Values
"[string]", default : "[current time]"
Related date.format(1)
[attr] int day
Sets or gets the day of the saved time.
Values
"[number]", default : "[current day]"
Related date.getDay(1)
[attr] string format
Sets or gets the format to be used to display time
Values
"[date format]", default : " yyyy/MM/dd HH:mm:ss"
Related date.getDay(1)
[attr] int hour12
Sets or gets the saved time in a 12-hour clock unit.
Values
"[0-11]", default : "[current hour]"
Related date.getHour24(1)
[attr] int hour24
Sets or gets the saved time in the 24-hour clock unit.
Values
"[0-23]", default : "[current hour]"
Related date.getHour12(1)
[attr] string locale
Returns the currently specified value or assigns a language to be used for the date and time output according to format.
Values
"[string]", default : "en"
Related date.getHour12(1)
[attr] int millisec
Sets or gets milliseconds of the saved time.
Values
"[0-999]", default : "[current millisecond]"
Related date.getMillisec(1)
[attr] int min
Sets or gets the minute of the saved time.
Values
"[0-59]", default : "[current minute]"
Related date.getMin(1)
[attr] int month
Sets or gets the month of the saved time.
Values
"[1-12]", default : "[current month]"
Related date.getMonth(1)
[attr] int sec
Sets or gets the second of the saved time.
Values
"[0-59]", default : "[current second]"
Related date.getSec(1)
[attr] int year
Sets or gets the year of the saved time.
Values
"[number]", default : "[current year]"
Related date.getYear(1)
[func] string add(field, value)
Returns time in saved format with the value of corresponding field added to the saved time.
The saved time does not change after the execution the function.
| Parameter | Type | Description |
|---|---|---|
| type | "year" ⎮ "month" ⎮ "day" ⎮ "hour" ⎮ "min" ⎮ "sec" | |
| value | "[number]" |
Related date.add(3) , date.addDate(1) , date.addDate(2)
[func] string add(date, field, value)
Returns time in saved format with the value of corresponding date field received as function parameter added.
| Parameter | Type | Description |
|---|---|---|
| date | "[string]" | |
| type | "year" ⎮ "month" ⎮ "day" ⎮ "hour" ⎮ "min" ⎮ "sec" | |
| value | "[number]" |
Related date.add(2) , date.addDate(1) , date.addDate(2)
[func] string addDate(date)
Returns time in saved format with the date received as the parameter added to the saved time.
| Parameter | Type | Description |
|---|---|---|
| date | "[string]" |
Related date.addDate(2), date.add (2) , date.addDate(3)
[func] string addDate(date1, date2)
Returns the time in the saved format with the date1 and date2 received as function parameter added.
| Parameter | Type | Description |
|---|---|---|
| date1 | "[string]" | |
| date2 | "[string]" |
Related date.addDate(1), date.add (2) , date.add (3)
[func] string diffDate(date)
Returns the time difference between the date as function parameter and saved time in the saved format.
Since the date of 0 year 0 month 0 day does not exist, 0001/01/01(yyyy/MM/dd) is used.
ex) date.add('2012/12/12', '0001/01/01') == '2012/12/12'
For the hour, o hour follows the format of : 0 :H, K, 12 : h, 24 : k
| Parameter | Type | Description |
|---|---|---|
| date | "[string]" |
Related date.diffDate(2), date.diffDay(1), date.diffDay(2)
[func] string diffDate(date1, date2)
Returns the difference between date1 and date2 received as function parameter in the saved format.
Since the date of 0 year 0 month 0 date does not exist, 0001/01/01(yyyy/MM/dd) is used.
ex) date.add('2012/12/12', '0001/01/01') == '2012/12/12'
For the hour, o hour follows the format: 0 : H, K, 12 : h, 24 : k
| Parameter | Type | Description |
|---|---|---|
| date1 | "[string]" | |
| date2 | "[string]" |
Related date.diffDate(1), date.diffDay(1), date.diffDay(2)
[func] int diffDay(date)
Returns the date difference between the internal time and the date received as function parameter.
The difference of returned days is the difference in calendar days. Please note that the difference in time is not converted in days.
The time difference between "2000/01/01 23:00:00" and "2000/01/02 01:00:00" is either 2 hours or 1 day.
| Parameter | Type | Description |
|---|---|---|
| date | "[string]" |
Related date.diffDay(2), date.diffDate(1), date.diffDate(2)
[func] int diffDay(date1, date2)
Returns the day difference between date1 and date2 received as function parameter.
The difference in date returned is the difference in calendar days.
Please note that diffDay is not converted value of difference in time. The time difference between "2000/01/01 23:00:00" and "2000/01/02 01:00:00" is either 2 hours or 1 day.
| Parameter | Type | Description |
|---|---|---|
| date1 | "[string]" | |
| date2 | "[string]" |
Related date.diffDay(2), date.diffDate(1), date.diffDate(2)
[func] string getAmpm(date)
Returns the value of am or pm of the date received as function parameter.
| Parameter | Type | Description |
|---|---|---|
| date | "[string]" |
Related date.ampm
[func] string getDay(date)
Returns the day of the date received as function parameter.
| Parameter | Type | Description |
|---|---|---|
| date | "[string]" |
Related date.day
[func] string getFormatDate(format)
Returns the saved date in newly converted format.
| Parameter | Type | Description |
|---|---|---|
| date | "[string]" |
Related date.getFormatDate(2)
[func] string getFormatDate(date, format)
Returns the date received as function parameter in newly converted format.
| Parameter | Type | Description |
|---|---|---|
| date | "[string]" | |
| format | "[date format]" |
Related date.getFormatDate(1)
[func] int getHour12(date)
Returns time of date received as function parameter in the 12-hour clock unit
| Parameter | Type | Description |
|---|---|---|
| date | "[string]" |
Related date.getHour24(1), date.hour12, date.hour24
[func] int getHour24(date)
Returns time of date received as function parameter in the 24-hour clock unit
| Parameter | Type | Description |
|---|---|---|
| date | "[string]" |
Related date.getHour12(1) , date.hour12, date.hour24
[func] int getMillisec(date)
Returns 1/1000 second of date received as function parameter
| Parameter | Type | Description |
|---|---|---|
| date | "[string]" |
Related date.millisec
[func] int getMin(date)
Returns minute of date received as function parameter
| Parameter | Type | Description |
|---|---|---|
| date | "[string]" |
Related date.min
[func] int getSec(date)
Returns second of date received as function parameter
| Parameter | Type | Description |
|---|---|---|
| date | "[string]" |
Related date.sec
[func] string getWeekDay(date)
Returns week-days of date received as function parameter
| Parameter | Type | Description |
|---|---|---|
| date | "[string]" |
Related date.weekDay(0)
[func] int getYear(date)
Returns the year of date received as function parameter
| Parameter | Type | Description |
|---|---|---|
| date | "[string]" |
Related date.year
[func] string now()
Returns the current time as saved format
[func] string reset()
Sets and returns the saved time as the current time.
[func] string weekDay()
Returns week-days of the saved time.
The week-days read in but cannot be changed, unlike the other parameters(date.year, month, day, hour24, hour12, min, sec, ...) that could be returned or set in various forms. In order to change week-days, Date.day or other values should be changed.
Related date.getWeekDay(1)
▹ db
<?xml version="1.0" encoding="utf-8"?>
<MOML>
<FUNCTION id="init">
<CMD cmd="db.exec('CREATE TABLE IF NOT EXISTS DEMO( _id INTEGER PRIMARY KEY AUTOINCREMENT, data TEXT NOT NULL)')" />
</FUNCTION>
<UILAYOUT portrait="300,300" landscape="300,300">
<WINDOW layout="0,0,300,300" defaultImg="#ffff4500" align="linear:vertical|center">
<BUTTON layout="200,50" text="select!" onClick="db.exec('SELECT * FROM DEMO')"/>
</WINDOW>
</UILAYOUT>
<CMD cmd="function.init()"/>
</MOML>
db is an object to perform the operations as create, modify or delete a table in database.
Inherited from baseObject
Related
Android:
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE"/>
iOS:
libsqlite3.dylib
[func] bool exec(sql)
<CMD cmd="db.exec('SELECT * FROM DEMO')"/>
Performs sql query.
The result of query operation will be saved at db.result object.
| Parameter | Type | Description |
|---|---|---|
| sql | "[sql statement]" |
Related db.result object
▹ db.result
<?xml version="1.0" encoding="utf-8"?>
<MOML>
<UILAYOUT portrait="300,300" landscape="300,300">
<WINDOW layout="0,0,300,300" defaultImg="#ffff4500" align="linear:vertical|center">
<BUTTON layout="200,50" text="select!" onClick="db.exec('SELECT * FROM DEMO')"/>
<BUTTON layout="200,50" text="{db.result.rowCount()}"/>
</WINDOW>
</UILAYOUT>
</MOML>
db.result is an object to save the result of query performed through a db object.
The following table shows the reference of columnIndex, columnName, rowIndex in result.

Inherited from baseObject
[func] int columnCount()
<LABEL text="{db.result.columnCount()}"/>
Returns number of rows after performing query
[func] string data(rowIndex, columIndex)
<LABEL text="{db.result.data(0,0)}"/>
Returns the result of query
| Parameter | Type | Description |
|---|---|---|
| rowIndex | "[0-based index number]" | |
| columnIndex | "[0-based index number]" |
[func] string getData(rowIndex, columName)
<LABEL text="{db.result.getData(0, 'name')}"/>
Returns the result of query
| Parameter | Type | Description |
|---|---|---|
| rowIndex | "[0-based index number]" | |
| columName | "[column name]" |
[func] string getXmlData()
<LIST dataSource="{db.result.getXmlData()}" dataList="/DATA/ROW"/>
Returns the result of query performance in XML format
Please refer to the result display for XML format on the right of the example screen below.

[func] int rowCount()
<LABEL text="{db.result.rowCount()}"/>
Resulting number of columns after performing query.
▹ device
An object that provides the direct function and information of device.
Inherited from baseObject
Related
iOS:
CoreLocation.framework
[func] string getPermissionStatus(permission)
Returns the permission status.
Android can be identified by the string declared in AndroidManifest.xml, such as "android.permission.CAMERA" with the permission value.
On iOS, regular apps always return restricted because they can not send sms or get device.id.
| return value | description |
|---|---|
| granted | User accepted. |
| denied | User declined. |
| unasked | User did not verify permissions. |
| disabled | Permissions are disabled. |
| restricted | Restricted by system policy. |
| unknown | Unknown privilege or incorrect permission name. |
| notExist | The device or service associated with the privilege does not currently exist in the phone. |
| notConfigured | No project or build settings are required to set permissions. |
| error | An error occurred during authorization check. |
| Parameter | Type | Description |
|---|---|---|
| permission | "[string]" | See table below |
| permission | description |
|---|---|
| camera | Use camera |
| device.id | device Id of phone |
| location | GPS or station location |
| sms | send SMS |
Related device.requestPermission(1)
[func] string id()
<BUTTON onClick="device.id()" />
Returns the unique device id.
On Adroid, it uses device id provided by telephony manager. It returns MEID or ESN on CDMA, or it returns IMEI on GSM.
On Android, if telephony manager is not available, it returns android.provider.Setting.Secure.ANDROID_ID.
On iOS, device.id is not UDID. It returns 40 byte hexadecimal id that is consist of 32byte UUID and 8byte pending ID. The 8byte pending ID is same with the beginning 8byte of UUID.
On iOS, IDs of each application are different in same device. But, it does not changed by updating or reinstalling.
Related
Android:
<uses-permission android:name="android.permission.READ_PHONE_STATE"/>
[func] void log(message)
<BUTTON onClick="device.log('test system log print!!!!')" />
Prints the system log of the corresponding message.
A "MOML" prefixed message will be on the corresponding log output windows of Android or iOS.
| Parameter | Type | Description |
|---|---|---|
| message | "[string]" |
[func] void log(tag, message)
<BUTTON onClick="device.log('TEST', 'test system log print!!!!')" />
Prints the system log of the corresponding tag and message.
A tag prefixed message will be on the corresponding output window of Android or iOS.
| Parameter | Type | Description |
|---|---|---|
| tag | "[string]" | |
| message | "[string]" |
[func] void mail(email)
<BUTTON onClick="device.mail ('test@mospi.org')" />
Moves to e-mail sending page. Specified mail address appears on the e-mail page.
| Parameter | Type | Description |
|---|---|---|
| "[string]" |
[func] string manufacturer()
<BUTTON onClick="caller.text=device.manufacturer" />
Returns the information of device manufacturer.
[func] string model()
<BUTTON onClick="caller.text=device.model" />
Returns the model name of device.
[func] string phoneNumber()
<BUTTON onClick="caller.text=device.phoneNumber" />
Returns the phone number of device.
On iOS, it always returns empty string("").
[func] string requestPermission(permission)
equests authorization from the user and returns the changed state.
requestPermission asks the user to grant permission only if the current permission state is "unasked". In other states, the current value is returned as is without user confirmation.
To allow privileges in the disabled, denied state, you must instruct the user to change privileges, such as setting the phone directly.
If the user directly changed the permissions through the settings of the phone, the current application may be terminated depending on the OS or the type of permission.
See the return value of getPermissionStatus for the return value.
| Parameter | Type | Description |
|---|---|---|
| permission | "[string]" | See the permission value of getPermissionStatus. |
Related device.getPermissionStatus(1)
[func] string product()
<BUTTON onClick="caller.text=device.product" />
Returns the product name of device.
[func] void sms(number)
<BUTTON onClick="device.sms('01022335566')" />
Moves to a sms message sending screen.
| Parameter | Type | Description |
|---|---|---|
| number | "[string]" | It specifies the sms sending phone number. |
[func] void sms(number, message, option)
<BUTTON onClick="device.sms('01022335566', 'test sms send!!!', 'background')" />
Moves to the sms message sending screen. If you enter multiple numbers as delimiters (ex: '01022335566; 01077889900'), you can send the same message to multiple phone numbers.
| Parameter | Type | Description |
|---|---|---|
| number | "[string]" | Assigns sms sending phone number |
| message | "[string]" | Specifies sending sms message |
| option | "background" | Specifies if the user wants to send sms to the background |
For Android, user-permission is needed if "background" is specified as an option.
<uses-permission android:name="android.permission.SEND_SMS "/>
[func] void systemPopup(description)
<BUTTON onClick="device.systemPopup('system popup message!!!')" />
Displays popup message in a default popup format of device.
| Parameter | Type | Description |
|---|---|---|
| description | "[string]" |
[func] void systemPopup(title, message, button1, button2, button3)
<BUTTON onClick="device.systemPopup('system popup', 'system popup message!!!', '확인:function.ok', '나중에:function.after', '취소:function.cancel')" />
Displays popup message in a default popup format of device.
| Parameter | Type | Description |
|---|---|---|
| title | "[string]" | popup title. |
| message | "[string]" | popup message. |
| button1 | "[string:script]" | Assigns a text to be displayed on button1 and an executable script when clicked. |
| button2 | "[string:script]" | Assigns a text to be displayed on button2 and an executable script when clicked. If not specified, the button2 is not displayed. |
| button3 | "[string:script]" | Assigns a text to be displayed on button3 and an executable script when clicked. If not specified, the button3 is not displayed. |
[func] void tel(number)
<BUTTON onClick="device.tel('01022335566')" />
Makes a phone call to the assigned number.
On Android, device.tel phone calls immediately without user confirm. It requires additional user-permission.
To make phone call with user confirm, use appLauncher.openUri('tel:112233445566', ''). It does not require additional user-permission.
| Parameter | Type | Description |
|---|---|---|
| number | "[string]" |
Related appLauncher.openUri(2)
Android:
<uses-permission android:name="android.permission.CALL_PHONE"/>
[func] void toastPopup(message)
<BUTTON onClick="device.toastPopup('test toast popup message!!!)" />
Shows toast popup.
| Parameter | Type | Description |
|---|---|---|
| message | "[string]" |
[func] void web(url)
<BUTTON onClick="device.web('http://mospi.org')" />
Shows a specified url through the default web browser
| Parameter | Type | Description |
|---|---|---|
| url | "[string]" |
▹ device.cpu
An object that provides cpu and memory information
Inherited from baseObject
[func] int freeMemory()
Returns the usable memory in system in kb unit
The actual usable memories may vary depending on the OS or the policy of systems.
[func] float performance()
Returns the index value of CPU performance in MIPS (Million Instruction Per Second)
For Android, it returns the value of BogoMIPS.
For iOS, it returns constant value in known devices. If device is unknown, it returns estimated value.
[func] int totalMemory()
Returns the total system memories in kb unit
[func] int useMemory()
Returns the memory used by the system or application program in kb unit
▹ device.gps
An object that provides location information.
Inherited from baseObject
Related
Android:
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION"/>
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION"/>
iOS:
CoreLocation.framework
[func] bool enabled()
Returns whether the device's location service is enabled.
Even if your device's location service is enabled, you may have only partially accepted it on Android, or you may not have asked the user for it yet on iOS. You should check device.gps.status () for more accurate information.
Related device.gps.status()
[func] void start()
Use Location Services to get your current location.
When you get the location, it raises the onChange event.
Until you invoke device.gps.stop (), you will continue to use the location service and will constantly fire the onChange event if it is repositioned.
Related device.gps.stop(), device.gps.onChange(10) event
[func] string status()
Returns the detailed status of the location service.
| device.gps.status | description | Android | iOS | device.gps.enabled |
|---|---|---|---|---|
| enabled | All features are available. | O | O | true |
| disabled | The user turned off. | O | O | false |
| gpsOnly | Only GPS is enabled. | O | X | true |
| networkOnly | Only Network is enabled. | O | X | true |
| notDetermined | You have not asked the user for this app yet. | X | O | true |
| restricted | You do not have permission to use location information with the app. | O | O | false |
| userDenied | User denied this app. | X | O | false |
[func] void stop()
Turn off location services.
Related device.gps.start()
[event] void onChange(latitude, longitude, address, country, adminArea, subAdminArea, locality, subLocality, thoroughFare, subThoroughFare)
Run device.gps.start to pass the location you received from the location service.
The function to handle the "onChange" event must be specified in device.gps.addEventListener.
| Parameter | Type | Description |
|---|---|---|
| latitude | "[-90~90]" | |
| longitude | "[-180~180] | |
| address | "[string]" | |
| country | "[string]" | |
| adminArea | "[string]" | |
| subAdminArea | "[string]" | |
| locality | "[string]" | |
| subLocality | "[string]" | |
| thoroughfare | "[string]" | |
| subThroughfare | "[string]" |
Related device.gps.start(), baseObject.addEventListener(2), baseObject.removeEventListener(2)
▹ device.network
An object that provides network information.
Inherited from baseObject
Related
iOS:
'SystemConfiguration.framework'
<!------------------------------------------------------------------------------------>
[func] string BSSID()
Returns Basic Service Set Identifier of the wireless LAN. Usually, it returns Mac address of AP.
Related
Android:
<uses-permission android:name="android.permission.ACCESS_WIFI_STATE"/>
[func] string SSID()
Returns Basic Service Set Identifier of the wireless LAN. Usually, it returns the text array of wireless AP name.
Related
Android:
<uses-permission android:name="android.permission.ACCESS_WIFI_STATE"/>
[func] string ipV4Address()
Returns 32bit IP address
Related
Android:
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE"/>
<uses-permission android:name="android.permission.ACCESS_WIFI_STATE"/>
[func] string ipV6Address()
Returns 128 bit IP address
Related
Android:
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE"/>
<uses-permission android:name="android.permission.ACCESS_WIFI_STATE"/>
[func] bool isRoaming()
Returns the state of roaming
Related
Android:
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE"/>
[func] float linkSpeed()
Returns the access speed of network in Mbps unit
Related
Android:
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE"/>
<uses-permission android:name="android.permission.ACCESS_WIFI_STATE"/>
[func] string macAddress()
Returns mac address of network device
Related
Android:
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE"/>
<uses-permission android:name="android.permission.ACCESS_WIFI_STATE"/>
[func] string type()
Returns the access type of network
"unknown" | "cell3g" | "cell4g" | "wifi"
Related
Android:
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE"/>
<uses-permission android:name="android.permission.ACCESS_WIFI_STATE"/>
▹ device.os
An object that provides OS information.
Inherited from baseObject
[func] string country()
Returns the country code of system. The country code consists of two uppercase letters in English, such as "US" and "KR", and conforms to the ISO 3166-1 format.
[func] string language()
Returns language code of system language. The language code is English small caps two alphabet letters like "en" or "de". It refers ISO 639-1.
[func] string platform()
Returns OS platform identifier
▹ device.screen
An object that provides screen information of device.
Inherited from baseObject
[func] string capture()
현재 화면을 이미지로 저장하고 파일 이름을 리턴합니다.
[func] int height()
Returns height of screen.
It returns different value if device orientation is changed.
Related device.screen.width(), application.height(), application.width()
[func] int width()
Returns width of screen.
It returns different value if device orientation is changed.
Related device.screen.height(), application.height(), application.width()
[func] float xdpi()
Returns the horizontal DPI (number of dots per inch) of the screen.
[func] float ydpi()
Returns the vertical DPI (number of dots per inch) of the screen.
▹ file
file is an object that performs file system operations as create, delete, read, write.
Inherited from baseObject
[func] string addSlash(url)
Appends slash to the end of url string.
If "/" is already exists at the end, it does not append new one.
If multiple "/" are exists at the end, it remains one and delete others.
| Parameter | Type | Description |
|---|---|---|
| url | "[url]" |
Related removeSlash(1)
[func] bool copy(src, dest)
<CMD cmd="file.copy('read.txt', 'storage:temp.txt')" />
Copies an existing file to new file.
If dest file already exists, it will be overwritten.
src file can use any protocol.
des file must be storage protocol.
| Parameter | Type | Description |
|---|---|---|
| src | "[path]" | original file path. |
| dest | "[path]" | target file path |
[func] void copy(src, dest, endFunction)
<CMD cmd="file. copy('read.txt', 'storage:temp.txt', 'function.onFileCopy')" />
. . .
<FUNCTION id="onFileCopy(success)">
<CMD condition="success" cmd="label1.text = 'success'" elseCmd="label1.text = 'fail'"/>
</FUNCTION>
<CMD cmd="file.copy('read.txt', 'storage:temp.txt', 'label1.text=success?\'success\':\'fail\'')" />
Asynchronously copy the file and run the script.
The destination file path can only use the storage: protocol.
If the target file exists, it is overwritten.
Returns false if the file does not exist, can not be written to, or fails during network transfer.
If [script code] of endFunction is composed of a simple function invocation syntax without function arguments, it passes file.success as the parameter of the corresponding funtion as to whether or not the file is copied successfully.
file.success is valid only while calling endFunction.
| Parameter | Type | Description |
|---|---|---|
| src | "[path]" | original file path. |
| dest | "[path]" | target file path |
| endFunction | "[script code]" | executed after the copy is finished |
[func] bool create(path)
<CMD cmd="file.create('storage:/test/file.txt')" />
Creates file at specified path.
| Parameter | Type | Description |
|---|---|---|
| path | "[path]" | file path to create. |
[func] string data()
data of file.read(2) Valid only while file.read (2) 's endFunction is executing.
[func] string dir(path, ext, option)
<LIST layout="10,10,300,300" defaultImg="#40808080" dataSource="{file.dir('/data/gallery1', 'jpg|png', '')}" dataList="/FILES/FILE">
<LISTLAYOUT>
<LABEL layout="0,0,300,30" text="{xpath.evaluate('@path')} "/>
</LISTLAYOUT>
</LIST>
결과 ```xml <?xml version='1.0' encoding='UTF-8' standalone='yes' ?>
Returns file list in XML format.
The returned XML contains root "<FILES>" element that has child "<FILE>" element with the "path" attribute having the value of searched file path.
The order of files is sorted by path value.
ext can be used with "|" separator for search multiple extensions. The first "." of ext value will be ignored.
ex) ".jpg|.png" is equal to "jpg|png".
Use "recursive" value for option to search sub folder recursively.
| Parameter | Type | Description |
|---|---|---|
| path | "[path]" | Path of the directory to search. |
| ext | "[ext1] ⎮ [ext2] ⎮ ..." | Extensions of files to search. Multiple value can be used with "⎮" separator. |
| option | "recursive" ⎮ "" | Search options. |
[func] string extName(url)
Returns file extension of url.
Returned extension does not start with ".".
| Parameter | Type | Description |
|---|---|---|
| url | "[string]" | Path of url |
[func] string fileExtName(url)
Returns file.extension name part of url excludes folder name part.
Returned name does not include "/".
It returns name as given parameter value form except folder part. If the url ends with ".", returned name also ends with ".".
| Parameter | Type | Description |
|---|---|---|
| url | "[string]" | Path of url |
[func] string fileName(url)
Returns file name of url.
Returned file name does not include "/".
Returned file name does not ends with ".".
| Parameter | Type | Description |
|---|---|---|
| url | "[string]" | Path of url |
[func] string folderName(url)
Returns folder name of url.
Returned folder name does not ends with "/".
If url ends with "/", it only removes "/" at the end.
| Parameter | Type | Description |
|---|---|---|
| url | "[string]" | Path of url |
[func] string folderFileName(url)
Returns folder and file name part of url excludes extension part.
Returned name does not ends with "/".
If url ends with "/", it just return as it is.
| Parameter | Type | Description |
|---|---|---|
| url | "[string]" | Path of url |
[func] string makePath(folder, fileName)
Same as makePath(folder, fileName, "").
[func] makePath(folder, fileName, ext)
Makes full path of url.
It ignores "/" at the end of folder name.
It ignores "/" at the start and "." at the end of of FileName.
It ignores "." at the start of ext name.
If the ext is empty, it does not end with ".".
| Parameter | Type | Description |
|---|---|---|
| folder | "[string]" | folder Path of url |
| fileName | "[string]" | File name of url. |
| ext | "[string]" | Extension name of url. |
[func] string pathToUrl(path) (dev)
Converts the file path to url format recognized by webview.
Converts to file: // if the absolute path to path begins with storage:
If the absolute path of path begins with embed:, it is converted to a protocol accessible by the OS. (On Android, you need to set the provider in AndroidManifest.xml.)
If the absolute path to path is already a url such as http: // or https: //, return it.
| Parameter | Type | Description |
|---|---|---|
| path | "[string]" | file path |
Related
Android:
AndroidManifest.xml manifest/application/provider element
<provider android:name="org.mospi.moml.webkit.pub.ui.AssetFileContentProvider" android:authorities="[package id].embed" />
[func] string removeSlash(url)
Removes "/" at the end of url.
If url does not ends with "/", it returns as it is.
If url ends with multiple "/", it removes all of them.
| Parameter | Type | Description |
|---|---|---|
| url | "[url]" |
Related addSlash(1)
[func] bool write(path, contents)
<CMD cmd="file.write('storage:/test/file.txt', 'abcdef')" />
Writes strings to a file.
| Parameter | Type | Description |
|---|---|---|
| path | "[path]" | File path |
| contents | "[string]" | Strings to write. |
[func] string read(path)
<LABEL text="{file.read('storage:/test/file.txt')}" />
Reads strings from file.
Since file.read (1) works synchronously, it does not return until all files have been read.
If the file takes a long time to read, the UI may not respond. Be especially careful when using protocols such as http://.
If you want to operate asynchronously, use file.read (2).
| Parameter | Type | Description |
|---|---|---|
| path | "[path]" | File path |
[func] string read(path, endFunction)
<CMD cmd="file.read('storage:/test/file.txt', 'function.onFileRead')" />
. . .
<FUNCTION id="onFileRead(data)">
<CMD cmd="label1.text = data" />
</FUNCTION>
<CMD cmd="file.read('storage:/test/file.txt', 'label1.text = file.data')" />
Runs the script after reading the file in the specified path asynchronously.
file.read (2) works asynchronously and returns immediately. If you want to work synchronously, use file.read (1).
If [script code] of endFunction is composed of a simple function invocation syntax without function arguments, it passes file.data as the parameter of the corresponding funtion.
file.data is valid only while calling endFunction.
| Parameter | Type | Description |
|---|---|---|
| path | "[path]" | File path |
| endFunction | "[script code]" | ㄸxecuted after the read is finished |
[func] string remove(path)
<CMD cmd="file.remove('storage:/test/file.txt')" />
Deletes file or directory.
| Parameter | Type | Description |
|---|---|---|
| path | "[path]" | File path |
[func] int size(path)
<CMD cmd="file.size('storage:/test/file.txt')" />
Returns size of file in bytes.
-1 if file is not exist or an error occurs.
| Parameter | Type | Description |
|---|---|---|
| path | "[path]" | File path |
[func] bool success()
<CMD cmd="file.size('storage:/test/file.txt')" />
Whether the copy of file.copy(3) is successful.
Valid only while file.copy(3)'s endFunction is running.
▹ http
<MOML version="1.1.8">
<UILAYOUT portrait="300,300" landscape="300,300">
<WINDOW layout="0,0,300,300" defaultImg="#f8f8f8" align="linear:vertical|center">
<LABEL layout="200,30" text="http file upload example" fontSize="15"/>
<BUTTON layout="200,30" text="imageCapture" onClick="function.imageCapture"/>
<WINDOW id="preview" layout="200,100" defaultImg="#ffffff"/>
<LABEL id="imagePath" layout="200,30"/>
<BUTTON layout="200,30" text="fileUpload" onClick="function.fileUpload"/>
</WINDOW>
</UILAYOUT>
<!-- open image capture -->
<FUNCTION id="imageCapture">
<CMD cmd="appLauncher.addEventListener('onComplete', 'onSelectImage');"/>
<CMD cmd="appLauncher.setSaveForImageCapture(true)"/>
<CMD cmd="appLauncher.setSaveDirForImageCapture('storage:Photo/')"/>
<CMD cmd="appLauncher.exec('imageCapture')"/>
</FUNCTION>
<!-- set picture -->
<FUNCTION id="onSelectImage(type, path)">
<CMD cmd="appLauncher.removeEventListener('onComplete', 'onSelectImage');"/>
<CMD cmd="preview.img = path"/>
<CMD cmd="imagePath.text = path"/>
</FUNCTION>
<!-- upload saved picture-->
<FUNCTION id="fileUpload">
<CMD cmd="requestId = http.createRequestId()"/>
<CMD cmd="http.clearPostFileInfo(requestId)"/>
<CMD cmd="http.addPostFileInfo(requestId, 'file', imagePath.text)"/>
<CMD cmd="http.post(requestId, 'http://www.MyCompany.com/post.php?dir=testHttpFileUpload', 'key1=value1|key2=value2', 'function.onCompleteFileUpload')" />
</FUNCTION>
<!-- display upload result -->
<FUNCTION id="onCompleteFileUpload(data, requestId, success, errorCode, errorMsg)">
<CMD cmd="device.systemPopup('requestId:' + requestId + '\r\nsuccess:' + success + '\r\nerrorCode:' + errorCode + '\r\nerrorMsg:' + errorMsg + '\r\ndata:' + data)"/>
</FUNCTION>
</MOML>
http is an object that performs communication operation with the web server.
Inherited from baseObject
Related
iOS :
MobileCoreServices.framework
[attr] timeout
<CMD cmd="http.timeout=10000"/>
connection timeout in millisecond unit
Values
[millisecond]
[func] int addHeaderField(requestId, field, value)
<CMD cmd="requestId = http.createRequestId()" />
<CMD cmd="http.addHeaderField(requestId, 'User-Agent', 'SmartView/1.2')" />
Sets the HTTP header field when request by GET or POST method.
Requesting a requestId of -1 will generate and return a new requestId.
| Parameter | Type | Description |
|---|---|---|
| requestId | "[request id]" | Requested Id that was created by http.createRequestId |
| field | "[string]" | Field name |
| value | "[string]" | Field value |
Related http.createRequestId()
[func] int addPostFileInfo(requestId, fileKey, filePath)
<CMD cmd="http.addPostFileInfo(userVariable.uploadRequestId, 'uploadedfile', 'storage:/test.txt')" />
Adds the upload file information by POST.
Repeat this function call with each file name for multiple file upload.
When you add a file to the same requestId information multiple times, you can transfer multiple files at once.
| Parameter | Type | Description |
|---|---|---|
| requestId | "[request id]" | Requested Id that was created by http.createRequestId |
| fileKey | "[string]" | File key |
| filePath | "[file path]" | File path |
Related http.createRequestId()
[func] void clearPostFileInfo(requestId)
<CMD cmd="userVariable.uploadRequestId = http.createRequestId()" />
<CMD cmd="http.addPostFileInfo(userVariable.uploadRequestId, 'uploadedfile', 'storage:/test.txt')" />
<CMD cmd="http.clearPostFileInfo(userVariable.uploadRequestId)" />
Delete all uploaded file information
| Parameter | Type | Description |
|---|---|---|
| requestId | "[request id]" | Requested Id that was created by http.createRequestId |
Related http.createRequestId()
[func] int createRequestId()
<CMD cmd="requestId = http.createRequestId()" />
Generates request id (unique http communication id).
[func] string data()
Returns the response data of get or post.
Valid only while an endFunction of get or post is executed.
Values
"[string]"
[func] int errorCode()
Returns a get or post error or http status code.
Valid only while an endFunction of get or post is executed.
If the connection to the web server is unsuccessful, it has a value of -1.
If the connection to the Web server is successful, it will have an http status code.
Values
"-1" | "[100 - 599]"
[func] string errorMsg()
Returns a get or post error message or an http status message.
Valid only while an endFunction of get or post is executed.
Messages are displayed differently depending on the OS type or OS version.
Values
"[string]"
[func] int get(url, parameters)
Same to http.get(-1, url, parameters, '').
[func] int get(requestId, url, parameters)
Same to http.get(requestId, url, parameters, '').
Values
"[string]"
[func] int get(requestId, url, parameters, endFunction)
<CMD cmd="http.get(-1, 'http://mospi.org/test/get.jsp', 'key1=value1|key2=value2', 'function.onHttpGet')" />
. . .
<FUNCTION id="onHttpGet(data, requestId, success, errorCode, errorMsg)">
<CMD cmd="device.systemPopup('requestId:' + requestId + '\r\nsuccess:' + success + '\r\nerrorCode:' + errorCode + '\r\nerrorMsg:' + errorMsg + '\r\ndata:' + data)"/>
</FUNCTION>
<CMD cmd="http.get(-1, 'http://mospi.org/test/get.jsp?key1=value1&key2=value2', '', 'device.systemPopup(\'data:\' + http.data)')" />
If there are multiple parameters, the '|' . If key or value contains a '|' If you need to write a character, use '\ |' As well.
<CMD cmd="parameters = 'name=neutral|value=:-\|'" />
If you use another string variable as the key or value of the parameter, convert the string to the urlQuery type of string.encode and use it.
<CMD cmd="parameters = 'name=neutral|value=' + string.encode(value, 'urlQuery')" />
Performes get request to http server(upload file information if any, will be sent together).
It returns request id. In case of no attached file, if requestId is -1, it will be generated automatically.
endFunction의 [script code]를 함수인자가 없는 단순 function 호출 구문으로 구성한 경우 해당 funtion의 파라미터로 http.data, http.requestId, http.success, http.errorCode, http.errorMsg 를 넘겨줍니다. (onComplete와 파라미터 순서가 다름에 주의하십시오.)
http.data, http.requestId, http.success, http.errorCode, http.errorMsg는 endFunction을 호출하는 동안만 유효합니다.
| Parameter | Type | Description |
|---|---|---|
| requestId | "[request id]" | Requested Id that was created by http.createRequestId |
| url | "[url]" | server url |
| parameters | "[key1=value1⎮key2=value2⎮...]" | |
| endFunction | "[script]" | Commands to be executed after transmission is completed |
Related http.createRequestId()
[func] int post(url, parameters)
Same to http.post(-1, url, parameters, '')
[func] int post(requestId, url, parameters)
Same to http.post(requestId, url, parameters, '')
[func] int post(requestId, url, parameters, endFunction)
<CMD cmd="http.post(-1, 'http://mospi.org/test/get.jsp', 'key=value', 'function.onHttpPost)" />
. . .
<FUNCTION id="onHttpPost (data, requestId, success, errorCode, errorMsg)">
<CMD cmd="device.systemPopup('requestId:' + requestId + '\r\nsuccess:' + success + '\r\nerrorCode:' + errorCode + '\r\nerrorMsg:' + errorMsg + '\r\ndata:' + data)"/>
</FUNCTION>
<CMD cmd="http.post (-1, 'http://mospi.org/test/get.jsp?key=value', '', 'device.systemPopup(\'data:\' + http.data)')" />
If there are multiple parameters, the '|' . If key or value contains a '|' If you need to write a character, use '\ |' As well.
<CMD cmd="parameters = 'name=neutral|value=:-\|'" />
If you use another string variable as the key or value of the parameter, convert the string to the urlQuery type of string.encode and use it.
<CMD cmd="parameters = 'name=neutral|value=' + string.encode(value, 'urlQuery')" />
Performes post request to http server(upload file information if any, will be sent together).
It returns request id. In case of attached file, if requestId is -1, it will be generated automatically.
| Parameter | Type | Description |
|---|---|---|
| requestId | "[request id]" | Requested Id that was created by http.createRequestId |
| url | "[url]" | server url |
| parameters | "[key1=value1⎮key2=value2⎮...]" | |
| endFunction | "[script]" | Commands to be executed after transmission is completed |
Related http.createRequestId()
[func] void removePostFileInfo(requestId, fileKey)
<CMD cmd="http.removePostFileInfo(userVariable.uploadRequestId, 'uploadFile')" />
Deletes upload file information that matches with fileKey.
| Parameter | Type | Description |
|---|---|---|
| requestId | "[request id]" | Requested Id that was created by http.createRequestId |
| fileKey | "[file key]" | File key |
Related http.createRequestId()
[func] int requestId()
Returns the requestId of get or post.
Valid only while an endFunction of get or post is executed.
Values
"[number]"
[func] int setContent (requestId, content)
Set the content to be sent and return requestId.
Requesting a requestId of -1 will generate and return a new requestId.
If content is set, parameters are ignored.
| Parameter | Type | Description |
|---|---|---|
| requestId | "[request id]" | Requested Id that was created by http.createRequestId |
| content | "[string]" |
Related http.createRequestId(), http.post(3,4)
[func] int setContentType(requestId, type)
<CMD cmd="http.setContentType(userVariable.uploadRequestId, 'text/xml')" />
Sets transmittal data type and return requestId.
Requesting a requestId of -1 will generate and return a new requestId.
Set the "Content-Type" of the header field in HTTP GET or POST transmission without file upload information.
If you set the "Content-Type" directly using the http.addHeaderField (3) function, the value set by setContentType is ignored.
| Parameter | Type | Description |
|---|---|---|
| requestId | "[request id]" | Requested Id that was created by http.createRequestId |
| type | "[string]" | data type |
Related http.createRequestId(), http.addHeaderField(3)
[event] bool success()
The result of a get or post response.
Valid only while an endFunction of get or post is executed.
Values
"true" | "false"
[event] void onComplete(requestId, isSucces, errorCode, content, errorMessage)
Handles result that received by http.get or http.post. It must be registered as "onComplete" event handler function by baseObject.addEventListener.
| Parameter | Type | Description |
|---|---|---|
| requestId | "[request id]" | Requested Id that was created by http.createRequestId |
| isSuccess | "true" ⎮ "false" | Success of request. |
| errorCode | "[response Code]" | HTTP error status code ex)404, 400 |
| content | "[string]" | Response content |
| errorMessage | "[error Message]" | Error message received form server when network communication fails. |
Related baseObject.addEventListener(2), baseObject.removeEventListener(2)
▹ image (dev)
Perform operations related to image files.
Inherited from baseObject
[func] string adjust(url, maxWidth, maxHeight)
<CMD cmd="uploadFile = image.adjust(photoFile, 1000, 1000)"/>
Rotate the photo to 0 ° and reduce the file size while maintaining the aspect ratio.
| Parameter | Type | Description |
|---|---|---|
| url | "[url]" | Photo file location |
| maxWidth | "[number]" | maximum width |
| maxHeight | "[number]" | maximum height |
[func] string capture(uiId, left, top, width, height)
<CMD cmd="file = image.capture('webview', 0, 0, root.width, root.height)"/>
Capture a portion of the UI Element, save the image as a file, and return the file url.
| Parameter | Type | Description |
|---|---|---|
| id | "[identifier]" | id of UI element |
| left | "[number]" | Left position of the area to be captured (relative coordinates relative to the UI element). |
| top | "[number]" | Top position of the area to be captured (relative coordinates relative to the UI element) |
| width | "[number]" | Width of the area to capture |
| height | "[number]" | Height of the area to capture |
▹ json
Json is an object that converts the json type data to xml format.
Inherited from baseObject
[func] string toXml(jsonData)
<LIST dataSource="{json.toXml(userVariable.jsonData)}" dataList="/DATA/ROW" />
json data
{
"fruit": [
{"id":1001, "item":"apple", "price":700},
{"id":1002, "item":"pear", "price":1500}
]
}
Converted xml data
<?xml version="1.0" encoding="UTF-8"?>
<DATA>
<fruit>
<id>1001</id>
<price>700</price>
<item>apple</item>
</fruit>
<fruit>
<id>1002</id>
<price>1500</price>
<item>pear</item>
</fruit>
</DATA>
Converts and returns the json type data to xml format
| Parameter | Type | Description |
|---|---|---|
| jsonData | "[json data statement]" |
▹ math
<LABEL layout="0,0,300,100" text="{math.add(userVariable.op1, userVariable.op2)}" />
Math is an object that performs the mathematical operations
Inherited from baseObject
[func] float add(op1, op2)
<LABEL layout="0,0,300,100" text="{math.add(userVariable.op1, userVariable.op2)}" />
Adds op1 and op2.
| Parameter | Type | Description |
|---|---|---|
| op1 | "[number]" | |
| op2 | "[number]" |
[func] float abs(num)
Calculates the absolute value.
| Parameter | Type | Description |
|---|---|---|
| num | "[number]" |
[func] float acos(number)
Calculates the arccosine value in radian.
| Parameter | Type | Description |
|---|---|---|
| num | "[number]" |
[func] float acosd(number)
Calculates the arccosine value in degree.
| Parameter | Type | Description |
|---|---|---|
| num | "[number]" |
[func] float asin(number)
Calculates the arcsine value in radian.
| Parameter | Type | Description |
|---|---|---|
| num | "[number]" |
[func] float asind(number)
Calculates the arcsine value in degree.
| Parameter | Type | Description |
|---|---|---|
| num | "[number]" |
[func] float atan(number)
Calculates the arctangent value in radian.
| Parameter | Type | Description |
|---|---|---|
| num | "[number]" |
[func] float atand(number)
Calculates the arctangent value in degree.
| Parameter | Type | Description |
|---|---|---|
| num | "[number]" |
[func] float atan2(y, x)
Calculates the arctangent value of y/x in radian.
| Parameter | Type | Description |
|---|---|---|
| y | "[number]" | |
| x | "[number]" |
[func] float atan2d(y, x)
Calculates the arctangent value of y/x in degree.
| Parameter | Type | Description |
|---|---|---|
| y | "[number]" | |
| x | "[number]" |
[func] float ceil(number)
Returns the smallest integer greater than or equal to given number.
| Parameter | Type | Description |
|---|---|---|
| num | "[number]" |
[func] float cos(number)
Calculates the cosine value in radian.
| Parameter | Type | Description |
|---|---|---|
| num | "[number]" |
[func] float cosd(number)
Calculates the cosine value in degree.
| Parameter | Type | Description |
|---|---|---|
| num | "[number]" |
[func] float div(op1, op2)
<LABEL layout="0,0,300,100" text="{math.div(userVariable.op1, userVariable.op2)}" />
Divides op1 by op2.
| Parameter | Type | Description |
|---|---|---|
| op1 | "[number]" | |
| op2 | "[number]" |
[func] float floor(number)
Returns the greatest integer smaller than or equal to given number.
| Parameter | Type | Description |
|---|---|---|
| num | "[number]" |
[func] float log(number)
Returns the natural logarithm.
| Parameter | Type | Description |
|---|---|---|
| num | "[number]" |
[func] float log10(number)
Returns the 10 based logarithm.
| Parameter | Type | Description |
|---|---|---|
| num | "[number]" |
[func] float max(op1, op2)
Returns the larger number of two numbers.
| Parameter | Type | Description |
|---|---|---|
| op1 | "[number]" | |
| op2 | "[number]" |
[func] float min(op1, op2)
Returns the smaller number of two numbers.
| Parameter | Type | Description |
|---|---|---|
| op1 | "[number]" | |
| op2 | "[number]" |
[func] float mul(op1, op2)
<LABEL layout="0,0,300,100" text="{math.mul(userVariable.op1, userVariable.op2)}" />
Multiplies op1 by op2.
| Parameter | Type | Description |
|---|---|---|
| op1 | "[number]" | |
| op2 | "[number]" |
[func] float num(number)
<LABEL layout="0,0,300,100" text="{userVariable.numValue = math.num(strValue)}" />
Converts string to number.
| Parameter | Type | Description |
|---|---|---|
| num | "[number]" |
[func] float pi()
Returns pie(π) value (3.141592653589793)
| Parameter | Type | Description |
|---|---|---|
| op1 | "[number]" | |
| op2 | "[number]" |
[func] float pow(op1, op2)
Returns the value of op1 base number raised to the power of op2 exponent.
| Parameter | Type | Description |
|---|---|---|
| op1 | "[number]" | |
| op2 | "[number]" |
[func] int rand(num)
Returns the random integer smaller than given number.
| Parameter | Type | Description |
|---|---|---|
| num | "[number]" |
[func] float sin(number)
Calculates the sine value in radian.
| Parameter | Type | Description |
|---|---|---|
| num | "[number]" |
[func] float sind(number)
Calculates the sine value in degree.
| Parameter | Type | Description |
|---|---|---|
| num | "[number]" |
[func] float sqrt(num)
Returns square root.
| Parameter | Type | Description |
|---|---|---|
| num | "[number]" |
[func] float sub(op1, op2)
Subtracts op2 from op1.
| Parameter | Type | Description |
|---|---|---|
| op1 | "[number]" | |
| op2 | "[number]" |
[func] float tan(number)
Calculates the tangent value in radian.
| Parameter | Type | Description |
|---|---|---|
| num | "[number]" |
[func] float tand(number)
Calculates the tangent value in degree.
| Parameter | Type | Description |
|---|---|---|
| num | "[number]" |
[func] float toDegree(num)
Converts radian to degree.
| Parameter | Type | Description |
|---|---|---|
| num | "[number]" |
[func] float toRadian(num)
Converts degree to radian.
| Parameter | Type | Description |
|---|---|---|
| num | "[number]" |
▹ res
<CMD cmd="res.load('/res/' + res.lang + '/strings.xml')"/>
An object that can handle resource strings for multilanguage.
Inherited from baseObject
[attr] string lang
<CMD cmd="res.lang = 'en'"/>
<CMD cmd="res.load('/res/' + res.lang + '/strings.xml')"/>
<BUTTON img="/res/{res.lang}/roundButton.png" text="Confirm"/>
Current language of resource
The default value is the value returned by device.os.language.
The values of res.lang and STRING.lang are simply for matching each other, so you can use any user defined value in addition to the commonly used language codes such as "kr", "en", etc.
Values
[strings], default: system language
Related device.os.language, STRING.lang
[func] void load(url)
strings.xml
<?xml version="1.0" encoding="utf-8"?>
<MOML>
<STRINGS lang="en">
<STRING key="English" value="English"/>
<STRING key="Setting" value="Setting"/>
<STRING key="Language:" value="Language:"/>
</STRINGS>
<STRINGS lang="zh-CN">
<STRING key="English" value="繁體中文"/>
<STRING key="Setting" value="设置"/>
<STRING key="Language:" value="语言:"/>
</STRINGS>
</MOML>
<CMD cmd="res.load('strings.xml')"/>
Loads the STRINGS XML file into the application string table.
The string that is loaded remains until the application terminates or a new ApplicationInfo is loaded.
If the file has been loaded multiple times, the string table will be merged.
If the same key exists in the document string table, the value of the document string table is used instead of the application string table.
| Parameter | Type | Description |
|---|---|---|
| url | "[url]" ⎮ "[xml text]" | STRINGS URL or file contents in XML file |
[func] string paramStr(key, strs...)
<LABEL text="{res.paramStr('%1 over %2', 4, 7)}" />
<LABEL text="{res.paramStr('%1 over %2 = %1/%2', 4, 7)}" />
Returns the string of the current language, replacing %n in the string corresponding to key in that order. If you use the same number more than once with %n, you can replace several with one strs.
| Parameter | Type | Description |
|---|---|---|
| key | "[string]" | Key corresponding to string containing %n |
| strs | "[string]", "[string]", ... |
[func] string str(key)
<LABEL text="{res.str('Thank you.')}"/>
<LABEL text=".@Thank you."/>
Returns the string value corresponding to key in the string table of the currently set language.
If you want to treat the entire value of the UI element like "{res.str ('KEY_STRING')}", you can replace it with "@ KEY_STRING".
The order of retrieving the keys is document string table, parent document string table, and application string table.
If no string value corresponding to key is found in the string table of the current language, the key itself is returned.
| Parameter | Type | Description |
|---|---|---|
| key | "[string]" | The key registered in the string table of the language |
▹ saveVariable
It saves saveVariable.userId to use the latest userId used when the application is executed next time.
<?xml version="1.0" encoding="utf-8"?>
<MOML version="1.1.4">
<UILAYOUT portrait="320,300" landscape="320,300">
<WINDOW layout="320,480" align="relative">
<EDIT id="userId" layout="145,2,25,28" text="{saveVariable.userId}" />
<BUTTON layout="145,2,60,28" text="OK" onClick="saveVariable.userId=userId.text" />
</WINDOW>
</UILAYOUT>
</MOML>
saveVariable is an object that manages global variables within the application. These variables can be utilized until application is deleted since the saveVariable is saved as a file.
The defalut value of saveVariable is an empty string("").
Inherited from userVariable
▹ sound
<?xml version="1.0" encoding="UTF-8"?>
<MOML>
<FUNCTION id="endFunc">
<CMD cmd="device.systemPopup('Sound', 'Play end', 'OK','', '')" />
</FUNCTION>
<UILAYOUT portrait="300,270">
<WINDOW layout="0,0,320,270" align="linear:vertical" scroll="vertical" onShow="sound.stopAll()">
<BUTTON text="create" layout="100,50" defaultImg="#ffff00" onClick="userVariable.Sound = sound.createSound('http://mospi.org/test/sample/music.mp3', 'autoPlay:true | loop:false | shareResource:true', 'function.endFunc')"/>
<BUTTON text="PLAY" layout="100,50" defaultImg="#ffff00" onClick="sound.play(userVariable.Sound)"/>
<BUTTON text="Stop" layout="100,50" defaultImg="#ffff00" onClick="sound.stop(userVariable.Sound)"/>
<BUTTON text="Pause" layout="100,50" defaultImg="#ffff00" onClick="sound.pause(userVariable.Sound)"/>
<BUTTON text="Loop" layout="100,50" defaultImg="#ffff00" onClick="sound.loop(userVariable.Sound)"/>
</WINDOW>
</UILAYOUT>
</MOML>
The sound is an object that plays back the music file.
The playable source format may be different depends on OS or device.
Inherited from baseObject
Related
iOS:
AVFoundation.framework
[func] int createSound(path, option, endFunction)
Registers information of music file and returns the unique sound id.
| Parameter | Type | Description |
|---|---|---|
| path | "[file path]" | Music file path |
| option | "autoPlay:["true" ⎮ "false"] ⎮ loop:["true" ⎮ "false"] shareResource:["true" ⎮ "false"]" | option |
| endFunction | "[end function id]" | Assigns a call function after playback is completed. |
Related sound.Play(1)
[func] void loop(id, loop)
Assigns playback repeats.
| Parameter | Type | Description |
|---|---|---|
| id | "[sound unique identifier]" | sound unique id |
| loop | "true" ⎮ "false" |
Related sound.createSound(3)
[func] bool isPlay (id)
Indicates whether sound is playing.
| Parameter | Type | Description |
|---|---|---|
| id | "[sound unique identifier]" | sound unique id |
[func] void pause(id)
일시 정지
| Parameter | Type | Description |
|---|---|---|
| id | "[sound unique identifier]" | sound unique id |
Related sound.createSound(3), sound.play(1)
[func] void play(id)
Plays playback.
| Parameter | Type | Description |
|---|---|---|
| id | "[sound unique identifier]" | sound unique id |
Related sound.createSound(3), sound.pause(1), sound.stop(1)
[func] void stop(id)
Stops playback.
| Parameter | Type | Description |
|---|---|---|
| id | "[sound unique identifier]" | sound unique id |
Related sound.createSound(3), sound.play(1)
[func] void stopAll()
Stops all music file.
▹ string
<?xml version="1.0" encoding="UTF-8"?>
<MOML>
<UILAYOUT portrait="320,480">
<LABEL layout="0,0,200,30" text="string concatenation: {string.add('abc','def','ghi')}" defaultImg="#ffffff" textAlign="left"/>
<LABEL layout="0,30,200,30" text="{string.cmp('abc','abc')}" defaultImg="#ffffff" textAlign="left"/>
<LABEL layout="0,60,200,30" text="string length: {string.len('abcdef')}" defaultImg="#ffffff" textAlign="left"/>
<LABEL layout="0,90,200,30" text="{string.sub('abcdef',0,2)}" defaultImg="#ffffff" textAlign="left"/>
<LABEL layout="0,120,200,30" text="{string.format('%04d','30')}" defaultImg="#ffffff" textAlign="left"/>
<LABEL layout="0,150,200,30" text="{string.comma('130000')}" defaultImg="#ffffff" textAlign="left"/>
<LABEL layout="0,180,200,30" text="{string.replace('The abc of math','abc','123')}" defaultImg="#ffffff" textAlign="left"/>
<LABEL layout="0,210,200,30" text="{string.splitCount('a,b,c,d',',')}" defaultImg="#ffffff" textAlign="left"/>
<LABEL layout="0,240,200,30" text="{string.getSplitString('a,b,c,d',',','2')}" defaultImg="#ffffff" textAlign="left"/>
</UILAYOUT>
</MOML>
It provides functions for operations related with string
Inherited from baseObject
[func] string add(strs...)
Concatenates strings.
| Parameter | Type | Description |
|---|---|---|
| strs | "[string]", "[string]", ... |
[func] string cmp(str1, str2)
Returns the comparison result of two strings
| 리턴 값 | Description |
|---|---|
| 0 | str1 == str2, if strings are exactly the same. |
| -1 | str1 < str2, if the code value of the first different letter of str1 is smaller or str1 is the prefix of str2 |
| 1 | str1 > str2, if the code value of the first different letter of str1 is larger or str2 is the prefix of str1 |
| Parameter | Type | Description |
|---|---|---|
| str1 | "[string]" | |
| str2 | "[string]" |
[func] string comma(str)
Returns the string that has "," in every 3 places.
| Parameter | Type | Description |
|---|---|---|
| str | "[string]" |
[func] string decode(str, type)
Decode the encoded string.
If decoding fails, return an empty string.
| Parameter | Type | Description |
|---|---|---|
| str | "[string]" | target string |
| type | "base64" ⎮ "script" ⎮ "urlQuery" | type of encoded |
[func] string encode(str, type)
Encodes a string to another format.
If encoding fails, return an empty string.
(예제)
type | str | return
---- | --- | ------
base64 | abcd | YWJjZA==
script | func('a') | func(\'a\')
urlQuery | 10% increased | 10%25+increased
| Parameter | Type | Description |
|---|---|---|
| str | "[string]" | target string |
| type | "base64" ⎮ "script" ⎮ "urlQuery" | type of encoded |
[func] bool ends(str, suffix)
Checks if end part of string is matches.
| Parameter | Type | Description |
|---|---|---|
| str | "[string]" | target string |
| suffix | "[string]" | substring to compare. |
[func] bool equals(str1, str2)
Checks if two string is equal.
| Parameter | Type | Description |
|---|---|---|
| str1 | "[string]" | |
| str2 | "[string]" |
[func] bool equalsIgnoreCase(str1, str2)
Checks if two string is equal, ignoring the case of the letters.
| Parameter | Type | Description |
|---|---|---|
| str1 | "[string]" | |
| str2 | "[string]" |
[func] int find(str, subStr)
Searches string and returns the first matched position.
If string is not found, it returns -1.
| Parameter | Type | Description |
|---|---|---|
| str | "[string]" | Target string that includes string to search. |
| subStr | "[string]" | String to search. |
** related ** reverseFind(2,3)
[func] int find(str, subStr, startIndex)
Searches string and returns the first matched position.
If string is not found, it returns -1.
| Parameter | Type | Description |
|---|---|---|
| str | "[string]" | Target string that includes string to search. |
| subStr | "[string]" | String to search. |
| startIndex | "[number]" | Start position to search. |
** related ** reverseFind(2,3)
[func] string format(format, args...)
Returns the string in specified format.
| Parameter | Type | Description |
|---|---|---|
| format | "[format]" | See table below |
| args | "[string]", "[string]",… | String to be substitute into the format string in order |
| format character | Description |
|---|---|
| %c | Express the letter thatcorresponds to the value of letter code |
| %s | Express string in format |
| %d | Express as decimal number format |
| %x | Express as hexadecimal number format |
| %f | Expressed as a real number. |
** related ** reverseFind(2,3)
[func] int len(str)
Returns the length of string
| Parameter | Type | Description |
|---|---|---|
| str | "[string]" |
[func] string lower(str)
Converts all the characters to lowercase.
| Parameter | Type | Description |
|---|---|---|
| str | "[string]" |
[func] string replace(str, org, new)
Returns a new string in which all org strings in the str string are replace by another given new string.
| Parameter | Type | Description |
|---|---|---|
| str | "[string]" | string to be worked on |
| org | "[string]" | existing string |
| new | "[string]" | string to be substituted |
[func] int reversefind(str, subStr)
Searches string and returns the last matched position.
If string is not found, it returns -1.
| Parameter | Type | Description |
|---|---|---|
| str | "[string]" | string to be worked on |
| subStr | "[string]" | string to be substituted |
** related ** find(2,3)
[func] int reversefind(str, subStr, startIndex)
Searches string and returns the last matched position.
If string is not found, it returns -1.
| Parameter | Type | Description |
|---|---|---|
| str | "[string]" | string to be worked on |
| subStr | "[string]" | string to be substituted |
| startIndex | "[number]" | position to start searching |
** Related ** find(2,3)
[func] string split(str, separator, index)
Returns the string when the string is separated by a separator.
| Parameter | Type | Description |
|---|---|---|
| str | "[string]" | string to be worked on |
| separator | "[string]" | string separator |
| index | "[number]" | The order of string to be returned |
description | example | split strings | splitCount | return empty separator | string.split('abc', '', 0) | 'abc' | 1 |'abc' separator not found | string.split('a', '#', 0) | 'a' | 1 | 'a' out of index | string.split('a#b#c', '#', 3) | 'a' , 'b' , 'c' | 3 | '' separator equals str | string.split('#', '#', 0) | '' , '' | 2 | '' empty field | string.split('a##c', '#', 1) | 'a' , '' , 'c' | 3 | '' begin with separator | string.split('#a', '#', 0) | '' , 'a' | 2 | '' end with separator | string.split('a#', '#', 0) | 'a' , '' | 2 | 'a'
** Related ** splitCount(2)
[func] string splitCount(str, separator)
Returns the number of string that are separated by a separator.
If the separator is empty string it returns 1.
Unlike the tokenizer, a split action does not ignore empty string of the result field. As a result, the splitCount function returns "count of separator in the string + 1".
| Parameter | Type | Description |
|---|---|---|
| str | "[string]" | string to be worked on |
| separator | "[string]" | string of separator |
** Related ** split(3)
[func] bool starts(str, prefix)
Checks if start part of string is matches.
| Parameter | Type | Description |
|---|---|---|
| str | "[string]" | string to be worked on |
| prefix | "[string]" | substring to compare. |
[func] string sub(str, startIndex, count)
Returns part of strings.
If count is less than 0 or out of range, it searches to end.
If startIndex is less than 0, it uses 0.
If startIndex is greater than count of the string, it returns empty string.
| Parameter | Type | Description |
|---|---|---|
| str | "[string]" | string to be worked on |
| startIndex | "[number]" | 리턴할 부분 문자열의 시작 위치 |
| count | "[number]" | 리턴할 부분 문자열의 길이 |
[func] string upper(str)
Converts all the characters to uppercase.
| Parameter | Type | Description |
|---|---|---|
| str | "[string]" | string to be worked on |
▹ userVariable
"MOSPI" is displayed in the LABEL if userVariable.title='MOSPI' in the previous screen and the userVariable.title gets a value for the LABEL text in the next screen.
<?xml version="1.0" encoding="utf-8"?>
<MOML version="1.1.4">
<UILAYOUT portrait="320,300" landscape="320,300">
<WINDOW layout="320,480" align="relative">
<LABEL id="title" layout="145,2,25,28" text="{userVariable.title}" />
</WINDOW>
</UILAYOUT>
</MOML>
userVariable is an object that manages global variables in a momlView. The attribute name of userVariable is generated dynamically when it is used and its default value is empty string ("").
Inherited from baseObject
Related saveVariable
▹ xmlProcessing
xmlProcessing provides function to process XML data.
Inherited from baseObject
Related
iOS:
libxml2.2dylib
[func] string groupByOrder(xmlData, groupingPath, count, elementName)
Groups two ITEM Nodes of product_data.xml as one ITEMGROUP node through groupByOrder function.
The result of groupByOrder is assigned to dataList path of LIST to be used.
<?xml version="1.0" encoding="utf-8"?>
<MOML version="1.1.4">
<UILAYOUT portrait="300,300" landscape="300,300">
<LABEL id="testLabel" layout="0,0,320,30" text="xpath Test" textAlign="center" defaultImg="#ffff00">
<WINDOW layout="0,0,300,300" align="linear:">
<LIST id="list" layout="320,300" dataSource="{xmlProcessing.groupByOrder('product_data.xml', '/DATA/ITEMLIST/ITEM', 2, 'ITEMGROUP')}" dataList="/DATA/ITEMLIST/ITEMGROUP">
<LISTLAYOUT>
<WINDOW layout="0,0,320,80" defaultImg="#ff00ff"/>
<LABEL layout="0,0,320,40" text="{xpath.evaluate('./ITEM[1]/NAME/text()')}" />
<LABEL layout="0,40,320,40" text="{xpath.evaluate('./ITEM[2]/NAME/text()')}" />
</WINDOW>
</LISTLAYOUT>
</LIST>
</WINDOW>
</UILAYOUT>
</MOML>
XML resource and string are read, nodes are grouped in specified numbers, then the result is returned in XML string.
| Parameter | Type | Description |
|---|---|---|
| xmlData | "[url]" ⎮ "[xml text]" | XML data file or XML text array |
| groupingPath | "[xml element path]" | location of nodes to be grouped |
| count | "[number]" | number count to group |
| elementName | "[string]" | names of element nodes to be newly inserted |
▹ xpath
listData.xml
<?xml version="1.0" encoding="UTF-8"?>
<DATA>
<ITEM group="1">
<NAME>John</NAME>
</ITEM>
<ITEM group="2">
<NAME>Tom</NAME>
</ITEM>
<ITEM group="1">
<NAME>Jane</NAME>
</ITEM>
</DATA>
listUi.xml
<?xml version="1.0" encoding="UTF-8"?>
<MOML version="1.1.4">
<UILAYOUT portrait="320,300" landscape="320,300" >
<WINDOW id="list" layout="0,0,320,300" >
<LIST id="list" layout="320,300" dataSource="listData.xml" dataList="/DATA/ITEM" >
<LISTLAYOUT condition="xpath.evaluate('./@group')=='1'">
<LABEL layout="0,0,320,80" defaultImg="g1_bg.png" text="{xpath.evaluate('./NAME/text()')}" />
</LISTLAYOUT>
<LISTLAYOUT condition="xpath.evaluate('./@group')=='2'">
<LABEL layout="0,0,320,80" defaultImg="g2_bg.png" text="{xpath.evaluate('./NAME/text()')}" />
</LISTLAYOUT>
</LIST>
</WINDOW>
</UILAYOUT>
</MOML>
The xpath is an object to extract a specific node data of xml data using xpath.
Inherited from baseObject
Related
iOS:
libxml2.2dylib
[func] string evaluate(xpath)
Extracts the string corresponding to xpath from the dataList location of xml dataSource specified by the parent
Since single string is returned as the return value, the node group expressed by xpath is not allowed.
Evaluate(1), just like LIST/LISTLAYOUT, operates only if it has the xml in the separated list state when parent UI element assigns the dataList in xml dataSource.
| Parameter | Type | Description |
|---|---|---|
| xpath | "[string]" | xpath that refers to the location of string to be extracted |
Related evaluateEx(2)
[func] string evaluateEx(dataSource, xpath)
Extracts the string that corresponds to xpath from XML
Since single string is returned as the return value, the node group expressed by xpath is not allowed.
XML string must begin with "<?xml"
| Parameter | Type | Description |
|---|---|---|
| dataSource | "[identifier]" ⎮ "[xml text]" | DATASOURCE id of document or xml string itself |
| xpath | "[string]" | xpath that refers to the location of the string array to be extracted |
Related evaluate(1)
▹ xslt
Use xsl to convert the xml document to another document.
Inherited from baseObject
Related
iOS:
libxml2.2dylib
[func] void clearParameters()
Clears all stored parameters.
Related setParameter(2), getParameter(1)
[func] string getParameter(name)
Returns the parameter value stored with the specified name.
| Parameter | Type | Description |
|---|---|---|
| name | "[identifier]" | parameter name |
| xpath | "[string]" | 추출할 문자열의 위치를 나타내는 xpath |
Related setParameter(2), clearParameters()
[func] string setParameter(name, value)
Saves the parameter with the specified name and value.
parameter is used to transform the document using transform (2).
| Parameter | Type | Description |
|---|---|---|
| name | "[identifier]" | parameter name |
Related getParameter(1), clearParameters()
[func] string transform(xml, xsl)
Convert an xml document to another using xsl.
When converting a document, parameters saved using setParameter (2) are used.
Even after the document conversion is finished, the parameter remains unchanged.
| Parameter | Type | Description |
|---|---|---|
| xml | "[string]" | xml data string |
| xsl | "[string]" | xsl data string |
Related setParameter(2)
MOML file types
▹ Application info XML file
<?xml version="1.0" encoding="utf-8"?>
<MOML>
<APPLICATIONINFO>
<NAME name="[application name]" appFolder="[APP_Folder]" />
<!--BASE url=[server base path] -->
<BASE url="http://mospi.org/moml/sample/test1/"/>
<!--DATAPATH path=[data save path] [default]==[device_default]/[appFolder]/MOML/, device_default=iOS:~/Document, Android:/mnt/sdcard -->
<DATAPATH path="[default]"/>
<!--START url=[start UI XML file] -->
<START url="/xml/intro.xml"/>
<!--THEME default=[moml | system | iOS | Android] -->
<THEME default="moml" iOS="system" />
<!--ORIENTATION effect=[none | rotate | resize] -->
<ORIENTATION effect="resize" /><!--ORIENTATION effect=[none | rotate | resize] -->
<!--STRING src=[application string table file] -->
<STRING src="res/{device.os.language}/strings.xml"/>
</APPLICATIONINFO>
</MOML>
Application info XML file is a file to set through out the application. It could be loaded using MOMLView.loadApplication(1) as a Native function.
APPLICATIONINFO/START.url must exist which assigns the initial display to be loaded.
Inherited from baseObject
AUTOFIT
[attr] AUTOFIT toleranceRatio
<AUTOFIT toleranceRatio="20" backgroundImg="embed:/img/fitbg.png" />
The minimum ratio difference for Fit to be applied.
If the ratio difference is less than or equal to specifies ratio, fill is applied.
If there is a difference as the ratio is exceeded, fit is applied.
If fill is always desired, please use 100.
If a precise ratio is always desired, please use 0.
Values
"[0-100]", default: "100"
[attr] AUTOFIT backgroundImg
<AUTOFIT backgroundImg="#FFFFFF" />
A way to fill the blank.
[image url] only allows embed protocol. Image is drawn repeatedly in the tile format.
Values
"[#RGB]" | "[#ARGB]" | "[#RRGGBB]" | "[#AARRGGBB]" | "[color name]" | "[image url]"
default: "embed:/org.mospi.moml.framework/application/autoFitBackground.png"
BASE
[attr] BASE url
Sets the root location for base protocol.
If [url] begins with "/" when it is the value of attribute in UI xml file, it is considered to be the base protocol.
For Android, the location of embed:/ indicates the asset folder path within APK. For iOS, it indicates the folder path of program installed.
Values
"http://[http url]" | embed:/[internal embeded resource path]
default: Location where application info file is loaded
DATAPATH
[attr] DATAPATH path
Assigns the root location when a file is generated for internal usage.
"[default]" is same as "[device_default]/[appFolder]/MOML/"
"[device_default]" indicates the default location of the each platform where user data is saved.
iOS: ./Document
Android: /mnt/sdcard
Values
"[data save path]" | "[default]", default: "[default]"
DEBUG
[attr] DEBUG suppressError
Specifies error message to ignore.
You can find error id in device log when actual error is reported .
Values
"all" | "[error id] | [...]"
[attr] DEBUG log
Sets the default value for application.logFilter.
logFilter name is printed with [ ] on front part of each log.
Set "all" value as logFilter to see every log.
Multiple logFilter can be specified with "|" separator character.
"*" wild card character can be used at the last character of logFilter to specify same prefix. ex) "net*"
Values
"all" | "[logFilter] | [...]"
Related application.log(2), application.logFilter
NAME
[attr] NAME name
Assigns the name of application
Values
"[string]", default: last part of the package name
[attr] NAME appFolder
Assigns a name to be used as a folder name.
If appFolder is not specified, the same value is used as name.
Values
"[string]", default: [NAME.name attribute]
NETWORK
[attr] NETWORK requestMethod
Specifies the default request method of http and https.
Values
"get" | "post", default: "get"
[attr] NETWORK timeout
Sets network timeout.
Values
"millisecond"
ORIENTATION
[attr] ORIENTATION effect
Specifies effects of screen rotation
| effect | Description |
|---|---|
| none | No effects to be shown. |
| rotate | Allows rotation effects. |
| resize | The size or location of UI element gradually changes after the rotation in accordance with the coordinate size interpolation. |
| rotate⎮resize | Uses interpolation after rotation. |
Values
"none" | "rotate" | "resize" | "rotate|resize", default: "none"
[attr] ORIENTATION type
Sets orientation of screen.
portrait or landscape may not support both direction and support only default direction depending on device or user setting.
| type | Description |
|---|---|
| default | Uses native setting. Android : orientation value of <application> or <activity> in AndroidManifest.xml file.iOS : Supported interface orientations value of info.plist file. |
| all | Uses all direction. |
| defaultPortrait | Uses default portrait direction. |
| defaultLandscape | Uses default landscape direction. (right home button) |
| portrait | Uses vertical direction. |
| landscape | Uses horizontal direction. |
Values
"default" | "all" | "defaultPortrait" | "defaultLandscape" | "portrait" | "landscape"
default: "default"
Related application.orientation
START
[attr] START url
Sets the initial UI XML page.
Values
"[url]"
Related application.orientation
STRING
[attr] STRING src
<?xml version="1.0" encoding="utf-8"?>
<MOML>
<APPLICATIONINFO>
<START url="start.xml"/>
<STRING src="res/{device.os.language}/strings.xml"/>
</APPLICATIONINFO>
</MOML>
Specifies the STRING XML file to be loaded by default into the application character table.
You can use scripted text as the src value.
Values
Relative path to STRING XML file
"[url]"
THEME
[attr] THEME default
Sets the default theme to be used.
Determines and assigns "iOS" or "android" when using the system.
Values
"moml" | "iOS" | "android" | "system", default: "system"
[attr] THEME iOS
Sets the theme when OS is iOS.
Determines OS to assign either "iOS" or "android" when using the system.
Values
"moml" | "iOS" | "android" | "system", default: "system"
[attr] THEME android
Sets the theme when OS is Android
Determines OS to assign either "iOS" or "android" when using the system.
Values
"moml" | "iOS" | "android" | "system", default: "system"
UPDATEINFO
For the application uses server resource, this tag processes an update of the server resource if any.
server_res_ver_info.xml specified as url properties already has a list of file names and versions to be downloaded from a server. All listed files are downloaded at the beginning of initial application and saved in sd card. When requested, downloaded and saved resource is used instead of server resource.
At each beginning of application, the contents of server_res_ver_info.xml is read in to check for updated file. If any, updated resource is downloaded and resaved in sd card.
[attr] UPDATEINFO url
applicationInfo.xml
<?xml version="1.0" encoding="utf-8"?>
<MOML>
<APPLICATIONINFO>
<BASE url="http://mospi.org/demos/" />
<UPDATEINFO url="/server_res_ver_info.xml" />
<NETWORK requestMethod="post" />
<START url="spit.xml" />
</APPLICATIONINFO>
</MOML>
server_res_ver_info.xml
<application_info version="001" date="201100530146000">
<update_list version="001" date="201100530146000"/>
<file path="skirt_7.jpg" version="1001002" date="201100531146000"/>
</application_info>
Sets the update information file path of the server.
Usually the location of server folder is assigned at BASE.url, and the value of UPDATEINFO.url is assgned with the name /server_res_ver_info.xml using base protocol.
If an update is necessary due to the file change on server, the version property value of changed file in server_res_ver_info.xml have to change.
Values
"[url]"
[attr] UPDATEINFO realTimeType
Assigns the real-time resource determination type of non-existing files in UPDATEINFO.url.
| realTimeType | Description |
|---|---|
| all | All resources are considered to be real-time resources. It will be downloaded every time whenever needed. |
| none | All resources are considered to be non real-time resources. Once downloaded resources will not be downloaded again. |
| qMark | Only resources with "?" in url is considered to be real-time, and be downloaded each time. ex) http://www.mospi.org/form/search.jsp?key=word |
Values
"all" | "none" | "qMark", default: "none"
▹ UI XML file
<?xml version="1.0" encoding="utf-8"?>
<MOML>
<UILAYOUT portrait="300,300" landscape="300,300">
<LABEL id="testLabel" layout="0,0,320,30" text="{function.priceText(userVriable.price)}" textAlign="center" >
</UILAYOUT>
<FUNTION id="priceText(price)">
<FUNTIONITEM condition="price == 0" cmd="''" elseCmd="price +'원'"/>
</FUNTION>
</MOML>
Defines the appearence and action of the screen UI.
The order of UILAYOUT, FUNCTION, THEMES and DATASOURCE does not have an effect on other types of element.
| Function | Detail function | Related element |
|---|---|---|
| Function related capability | Defines functions to be used in UI | FUNCTION |
| Execute immediately after loading UI | CMD, LOOP | |
| UI related function | Arranges UI element | UILAYOUT |
| Defines UI theme | THEMES | |
| Data related | Defines data source | DATASOURCE |
DATASOURCE
<?xml version="1.0" encoding="utf-8"?>
<MOML version="1.1.4">
<DATASOURCE id="mainItem" src="http://www.mospi.org/test/data1.xml"/>
<DATASOURCE id="subItem" src="http://www.mospi.org/test/data2.xml"/>
<UILAYOUT portrait="300,300" landscape="300,300">
<LABEL id="testLabel" layout="0,0,300,30" text="{xpath.evaluateEx('mainItem', '/DATA/MAINITEM[1]/TITLE/text()')}" />
<LABEL id="testLabe2" layout="0,30,300,30" text="{xpath.evaluateEx('subItem', '/DATA/SUBITEM[1]/TITLE/text()')}" />
</UILAYOUT>
</MOML>
Defines the data source to be loaded
[attr] DATASOURCE id
DATASOURCE object identifier
DATASOURCE object identifier should not be duplicated within a container.
Values
"[identifier]"
[attr] DATASOURCE src
Assigns the path of DataSource to be loaded.
Values
"[url]"
FUNCTION
[attr] FUNCTION id
You can define a function name with a function identifying id or define a function parameter name by using together with "(" and ")".
FUNCTION.id should not be duplicated within a UI XML file.
The child elements of FUNCTION are executed in the order specified and the last executed result of cmd or elseCmd becomes the return value of corresponding function.
Function parameters used in calling a function can be accessed with the array object of parameter.param.
(ex. parameter.param[0], parameter.param[2])
Total number of function parameters used to call function is stored at parameter.count.
If the function parameter name is defined using parenthesis to FUNCTION.id, it is mapped to each parameter.param in order. (ex. If
Since defining the function parameter is simply mapping the parameter.param, it is acceptable even if the number parameters in called function does not match the number of definitions.
Values
"[identifier]" | "identifier"
FUNCTION/CMD
CMD indicates one executable instruction.
If you use CMD or LOOP directly under the top-level element MOML without FUNCTION, all UI elements will be executed automatically and sequentially after loading.
[attr] FUNCTION/CMD condition
If condition is true, then execute cmd, or if false, then execute elseCmd.
The condition is true in every case except definitely false case. i.e. if result of expression is empty string, 0, false, 'false' - these are considered as false, in the other cases – general string or number except 0 are considered as true.
If there is no conditon attribute, execute cmd since the default value is "true".
After execution of the cmd, child elements are executed in order except ELSECMD element.
If condition is false, only child ELSECMD elements are executed.
If there is no cmd and elseCmd, child elements are executed by condition.
Values
"[script]", default: "true"
[attr] FUNCTION/CMD cmd
Executes cmd if the condition is either true or not exist.
The formats below are supported to be compatible with the old versions of MOML 1.0.x, but not recommended. Please use MOML 1.1.x format.
| deprecated syntax | MOML 1.0 example (deprecated) | MOML 1.1 example |
|---|---|---|
| "{[script]}" | cmd="{btn1.text='test'}" | cmd="btn1.text='test'" |
| "url:[url]" | cmd="url:page1.xml" target="con1" | cmd="container.open('page1.xml', 'con1')" |
| "action:go([navigationId], [item])" | cmd="action:go(root.mainNav, 'main')" | cmd="root.mainNav.selectedItem='main'" |
| "action:back([navigationId])" | cmd="action:back('root.mainNav')" | cmd="root.mainNav.back()" |
| "action:close()" | cmd="action:close()" | cmd="container.close()" |
Values
"[script]"
[attr] FUNCTION/CMD delay
Assigns delay time in milliseconds (ex. 2500 = 2.5 second )
Execute immediately if delay <=0. Since when delay > 0, all CMDs with delay<=0 within current function are processed prior to synchronously processing the functions having the same delay values within the same thread. Therefore it may seem somewhat inaccurate for the function that takes long to process or the value of delay is small.
Values
"[millisecond]", default: "0"
[attr] FUNCTION/CMD elseCmd
Executes if condition is false.
FUNCTION/ELSECMD
Executed if the condition of parent element is "false".
Inherited from CMD
FUNCTION/LOOP
- condition LOOP
Uses 3 kind of attributes - init, condition, increment.
Like a general "for loop", repeats LOOP while "condition" is true.
<FUNCTION id="sum(num)">
<LOOP init="i=1" condition="i le num" increment="++i">
<CMD cmd="sum = sum + i" />
</LOOP>
<RETURN cmd="sum" />
</FUNCTION>
- index LOOP
Uses 4 kind of attributes - index, from, to, step.
Repeats LOOP while "index" does not exceed "to".
<FUNCTION id="sum(num)">
<LOOP index="i=1" to="num">
<CMD cmd="sum = sum + i" />
</LOOP>
<RETURN cmd="sum" />
</FUNCTION>
- count LOOP
Uses only count attribute.
Repeats LOOP while repeat count is less than or equal to "count".
<FUNCTION id="sum(num)">
<LOOP count="num">
<CMD cmd="++i" />
<CMD cmd="sum = sum + i" />
</LOOP>
<RETURN cmd="sum" />
</FUNCTION>
Executes a sequence of instructions multiple number of times.
* LOOP is a derived element of CMD elements, therefore condition, cmd, delay, elseCmd attributes can be used.
LOOP.delay delays from the second repeat. The first repeat can be delayed with the delay attribute of parent element.
Likes CMD.elseCmd, LOOP.elseCmd is executed if condition is "false", so it will be executed every time when the LOOP ends. This is useful when specify last commands after the LOOP repeat.
LOOP always checks 3 kind of repeat conditions(condition, index, count) on every repeat. If one of these repeat conditions is "false" LOOP will be finished. The default value of these repeat conditions is true, so no repeat condition makes infinite loop.
Inherited from CMD
[attr] condition LOOP increment
Executes increment statement of condition LOOP.
Values
"[script]"
[attr] condition LOOP init
Executes initialize statement before the beginning of the condition LOOP.
init is executed immediately regardless of delay or condition attributes.
Values
"[script]"
[attr] index LOOP from
Specifies the initial index value of index LOOP.
Values
"[script]", default: 0
[attr] index LOOP index
Specifies the name of index variable.
Even if the index variable does not exist, the loop repeats "(to – from)/step" times.
The index variable is considered as local variable and starts with "from" value, increases "step" value on every repeat.
The index variable can be initialized by assign operator. ex) index="i=0"
Values
"[variable name]" | "[variable name]=[initial value]"
[attr] index LOOP step
Increases index variable of index LOOP.
If the increment attribute does not exist, index will be increased by default value of 1.
Values
"[script]", default: 1
[attr] index LOOP to
Specifies the final index value of index LOOP.
If step is positive value repeat condition is "from <= index <= to", if step is negative value repeat condition is "f rom >= index >= to ".
If the "to" attribute does not exist, it makes infinite loop by default value of infinity.
Values
"[script]", default: "[infinity]"
[attr] count LOOP count
Specifies the repeat count of count LOOP.
Values
"[script]", default: "[infinity]"
FUNCTION/LOOP/BREAK
Aborts LOOP repeat.
The condition can be specified by using BREAK.condition attribute.
It works to the nearest parent LOOP, it can be existed as the child element of the other FUNCTION child elements like CMD.
Inherited from CMD
FUNCTION/LOOP/CONTINUE
Continues next LOOP repeat immediately.
The condition can be specified by using CONTINUE.condition attribute.
It works to the nearest parent LOOP, it can be existed as the child element of the other FUNCTION child elements like CMD.
Inherited from CMD
FUNCTION/RETURN
Returns the function.
The return value can be specified by using RETURN.cmd attribute.
The condition can be specified by using RETURN.condition attribute.
If the RETURN.condition is false, elseCmd is executed but it does not return the function.
Inherited from CMD
MOML/CMD, INIT, LOOP, RETURN
The CMD, LOOP, RETURN element of root MOML element (without FUNCTION element) are executed sequentially after loading UI element.
In general root MOML element is omitted in the notation of element, but in this case it is expressed as MOML/CMD to avoid ambiguity with FUNCTION/CMD.
MOML/INIT
Perform an initialization operation.
The INIT element is similar to the CMD element, but it is executed before loading the UI element, so it is mainly used to initialize the values used by the UI element, or the variables of userVariable or saveVariable.
STRING
Defines a string table. See STRING in the STRING XML file.
Related STRINGS, STRING XML file
UILAYOUT
<?xml version="1.0" encoding="utf-8"?>
<MOML version="1.1.4">
<UILAYOUT portrait="480,776">
<WINDOW id="main"/>
...
</UILAYOUT>
</MOML>
It is an elment that indicates the beginning and end of defined layout in MOML XML.
There are two properties for UILAYOUT element: portrait and landscape. These properties indicate the default size (width & height) of layout being drawn.
If the size of container that loads UI XML is different from the properties defined, it expand/contract according to the ratio automatically. However, if the resize property of UI element was specified, the expand/contract ratio is ignored.
[attr] UILAYOUT landscape
Assigns a width referenced UI Layout size
If landscape property is not specified, the landscape display will be in sizes specified for portrait.
Values
"[width],[height]" | "[width],fixed" | "fixed,[height]", default: "fixed,fixed"
[attr] UILAYOUT portrait
Assigns a height referenced UI Layout size
If portait property is not specified, the portrait display will be in sizes specified for landscape.
Values
"[width],[height]" | "[width],fixed" | "fixed,[height]", default: "fixed,fixed"
[attr] UILAYOUT theme
Defines the Layout Theme when searching for the specified theme items with themeId in UI element
More than one Layout Theme can be specified using the separator "|". Theme xml file or THEMES id within the Layout may be used..
UI entity searches for the value of attribute through a theme in the following order.
1) a new value by the script or user. ex) the value that user entered in EDIT
2) assigned value in attribute of UI xml
3) searches items whose themeId coincides with ELEMENT in Theme (in the order of Layout Theme -> Application Theme -> System Theme)
4) searches items with the same themeId in Theme (in the order of Layout Theme -> Application Theme -> System Theme)
5) searches items with the same ELEMENT in Theme (in the order of Layout Theme -> Application Theme -> System Theme)
6) Default value of UI element itselfTheme types 1) System Theme(or OS Theme): it can be chosen from those provided as the primary default theme by Framework. It is assigned as the property of default, iOS, or android at
<APPLICATIONINFO><THEME>.
2) Application Theme: User defined theme to be used as default. It is assigned as the src property of<APPLICATIONINFO><THEME>.
3) Layout Theme: User defined theme to be used in current UI XML. More than one may be combined and used. It is assigned as theme property of<UILAYOUT>.If there are coinciding items when many are listed as in "[THEME xml file] | [THEMES id] | ...", the item defined at far right is used with the top priority to the matching item
Values
"[THEME xml file] | [THEMES id] | ..."
Related APPLICATIONINFO/THEME, THEME XML file, THEMES
THEMES
[attr] THEMES id
a theme identifier to be used in UILAYOUT.theme
THEMES.id shall not have a duplicate in UI XML file.
Values
"[identifier]"
Related UILAYOUT.theme,
THEMES/THEME
THEME element defines one theme item.
Related THEMES, THEME XML file
▹ THEME XML file
<?xml version="1.0" encoding="utf-8"?>
<MOML>
<THEME id="textLabel" fontSize="12" fontColor="#753300" />
<THEME id="defaultButton" parent="textLabel" fontColor="#333333" defaultImg="/img/btn.png" />
<THEME element="BUTTON" parent="defaultButton" />
<THEME element="LABEL" parent="textLabel" />
<THEME element="CHECKBOX" parent="textLabel" style="android" />
<THEME element="RADIO" parent="textLabel" />
</MOML>
To define application theme or layout theme to be used at UI elements.
- If THEME item is specified with frequently used values of attribute in UI element, it can produce the same result as using all attributes specified at the THEME item by only assigning the themeId in UI element.
- Among the attributes of THEME, only element, id, and parent are intrinsic attributes of THEME. The general attribute of UI element may be used.
- Theme types
1) System Theme(or OS Theme): it can be chosen from those provided as the primary default theme by Framework. It is assigned as the property of default, iOS, or android at<APPLICATIONINFO><THEME>.
2) Application Theme: User defined theme to be used as default. It is assigned as the src property of<APPLICATIONINFO><THEME>.
3) Layout Theme: User defined theme to be used in current UI XML. More than one may be combined and used. It is assigned as theme property of<UILAYOUT>.
THEME
THEME element defines one theme item.
[attr] THEMES element
Theme item is applied if the name of UI element coincides with THEME.element.
If id and element are declared together, it is applied to only item that exactly coincides with names of element in UI element and themeId.
If element is used alone, theme item is applied even if the corresponding UI element does not use themeId.
If a keyword "all" is used, theme item will be applied to all supported UI elements.
Values
"[UI element name]"
[attr] THEMES id
Theme item is applied only when themeId of UI element coincides with THEME.id.
If id and element are declared together, it is applied to only item that exactly coincides with names of element in UI element and themeId.
If id is used alone, theme item is applied as long as themeId coincides regardless of names of element in UI element.
Values
"[identifier]"
[attr] THEMES parent
THEME.id to combine properties.
id of application theme can be used as parent even in layout theme file.
Referencing parents between layout theme is not possible.
Values
"[identifier]"
▹ STRING XML file
<?xml version="1.0" encoding="utf-8"?>
<MOML>
<!-- basic format -->
<STRING key="Back" lang="en" value="Back"/>
<STRING key="Back" en="Back"/>
<STRING key="Back" lang="zh-CN" value="返回"/>
<!-- using language value as attribute name -->
<STRING key="English" en="English" zh-CN="繁體中文"/>
<!-- group by language -->
<STRINGS lang="en">
<STRING key="Setting" value="Setting"/>
</STRINGS>
<STRINGS lang="zh-CN">
<STRING key="Setting" value="设置"/>
</STRINGS>
<!-- group by key -->
<STRINGS key="Language:">
<STRING lang="en" value="Language:" />
<STRING lang="zh-CN" value="语言:" />
</STRINGS>
</MOML>
Defines string resources for multilanguage
If you have defined a string table as a separate file, you can use the res.load(1) function to load it into the application string table. If you define a string table in the UI XML file, you can use the string in the document and in the child document. Multiple STRING elements with the same lang or key value can be grouped using STRINGS. Instead of using the two lang and value attributes of the STRING element, you can use the value of lang as an attribute with the value value as the attribute name.
STRING
Defines a string table for multilanguage.
[attr] STRING key
Key of a string resource
If the key attribute is not specified, the key value of the parent's STRINGS element is used.
Values
"[string]"
[attr] STRING lang
The language code of the string resource.
In addition to common language codes, you can use your own language.
When you define a new user language code, you must not use unacceptable characters in the XML attribute name to use a shorthand expression such as en = "English".
If the lang attribute is not specified, the lang value of the parent's STRINGS element is used.
Values
"[string]"
[attr] STRING value
lang와 key에 해당하는 문자열.
Values
"[string]"
STRINGS
Encloses multiple STRING elements with the same key or lang value.
[attr] STRING key
Default key value for child STRING element
Values
"[string]"
[attr] STRING lang
language code for child STRING element
Values
"[string]"
▹ MOML grammar
Attribute value
[script]
<BUTTON onClick="container.close()" ... />
<CMD condition="userVariable.confirm == 'yes'" ... />
[scripted text]
<BUTTON text="Total : {math.add(userVariable.prevSum, price1.text) } " ... />
<IMAGE defaultImg="/img/thumb{userVariable.index}.png" />
[xml file text]
<LIST dataSource="<?xml version="1.0" encoding=" ......
- Major value type
1) [identifier]
Must begin with alphabet and alphabets, numerals and _ can be used.
ex) WINDOW.id, WINDOW.themeId,
2) [script]
The script text is used as is.
ex) BUTTON.onClick, CMD.condition
3) [layout values]
When specifying layout property, use "," (comma) as a separator. The number differs depending on parent "align" types.
If the parent align is relative, it use 4 values. ex) layout="100,100,200px,auto"
If the parent align is flow or linear, it uses 2 values. ex) layout="100,30"
4) [scripted text]
Plain text field or the string with inserted script text in grouped in {}. Since most attributes are in this format, it will not be separately displayed.
5) [xml file text]
Receives the content of XML file literally as string. Must begin with "<?xml ". It is mainly used to specify [url] format with the content of text file itself instead of the location of file.
- Frequently used value type
Since the use of the value after the script within {} of [partial scripted string] deciphered is defined by each UI element, there might not be any particular rules. However, the followings are the general rules:
• [url] : an absolute path begins with http:, https:, embed: , /, storage: protocol or relative path that indicates a resource address.
• [#RGB] : 12bit RGB (Red, Green, Blue) are expressed in hexadecimal.
• [#ARGB] : 16bit ARGB (Red, Green, Blue) are expressed in hexadecimal.
• [#RRGGBB] : 24bit RGB (Red, Green, Blue) are expressed in hexadecimal.
• [#AARRGGBB] : 32bit ARGB (Alpha, Red, Green, Blue) are expressed in hexadecimal.
• [color name] : 148 color name (http://www.w3.org/TR/css3-color/#svg-color 147 colors and "transparent" )
• [bool] : either "true" or "false".
• [0~100], [0~], [integer] : specifies the range of integer
• [0.0~100.0], [0.0~], [float] : specifies the range of decimal numbers
• [type:opt1|opt2|opt3=val3] : specifies options ex) NAVIGATIONCONTAINER.VIEWITEM.transitionInEffect, WINDOW.align,
Escape string
Write as follows to express the sentence below to LABEL
The result of comparison by string.cmp of { and ' is "1".
<LABEL text="\{ 와 ' 를 string.cmp로 비교한 결과는 "{string.cmp('\{', '\'')}"입니다." />
It is as follows when used as the condition or instruction.
<LABEL text="\{ 와 ' 를 string.cmp로 비교한 결과는 "{string.cmp('\{', '\'')}"입니다." />
- To deliver attribute written in XML file into the UI element parameter, the following 3 steps are generally taken(in case of [scripted text]).
1) XML parser
2) scripted text parser
3) Function script parser
Caution: The escape string rules to generate special characters such as quotation mark or enter key are different in each parser.
In directly writing the script(ex: FUNCTION.condition, BUTTON.onClick, ..), the escape string rule No. 2 is not applied since it only goes through two rules, No. 1. XML parser and No. 3. Function script parser.
XML parser escape string
The string used in attribute of XML element is applied with the standard escape string rules as it is passing through the XML parser.
• &# integer; expression
ex) enter: tab:
• &#x hexadecimal; expression
ex) enter: tab:
• Five definitions of & escape :
<: <
>: >
&: &
': '
": "Scripted text parser escape string
•\{ \}escape
In scripted text (The value type of attribute is mostly scripted text.). Since { and } are used to indicate the beginning and the end of scripted string, use \{ and \} if { and } are desired as the string itself.Function Script escape string
• The following rule applies to text array between the single quotation marks (') which indicates the beginning and the end of function script.
• Five definitions of \ escape
\\:\
\r: line feed, 0x0d
\n: carriage return, 0x0a
\t: tab, 0x09
\': '
Hierarchy keywords
Just as the implicit location such as WINDOW.fullId is used to appoint when referring to certain UI element, the hierarchy keyword such as child or parent could be used to appoint the relative location.
Caller reference keyword example
<?xml version="1.0" encoding="utf-8"?>
<MOML>
<FUNCTION id="exec">
<CMD cmd="device.toastPopup(caller.fullId())" />
</FUNCTION>
<UILAYOUT portrait="300,300" landscape="300,300">
<WINDOW id="win" layout="0,0,300,300" align="linear:vertical|center">
<BUTTON id="btn1" layout="100,50" text="btn1" onClick="device.toastPopup(caller.fullId())" />
<BUTTON id="btn2" layout="100,50" text="btn2" onClick="device.toastPopup(caller.prev.fullId())" />
<BUTTON id="btn3" layout="100,50" text="btn3" onClick="device.toastPopup(caller.next.fullId())" />
<BUTTON id="btn4" layout="100,50" text="btn4" onClick="function.exec " />
</WINDOW>
</UILAYOUT>
<CMD cmd="device.toastPopup(caller.fullId())" />
</MOML>
- Caller reference keyword
• caller : call window - UI element(window) of last occurred event in either in
or element - In
element that is not in or element, the corresponding CONTAINER becomes a caller.
• prev : previous window of current window's brother label
- When prev is used for the first time, it is same as the caller.prev
• next : Next window of current window's brother label - when next is used for the first time, it is same as the caller.next
- When prev is used for the first time, it is same as the caller.prev
Shown in the table below are caller, prev, and next referenced accordingly to each occurred event when the below xml is loaded into the root CONTAINER.
| reference | caller | Prev | next |
|---|---|---|---|
| btn1 | btn1 | - | btn2 |
| btn2 | btn2 | btn1 | btn3 |
| btn3 | btn3 | btn2 | btn4 |
| FUNCTION/CMD | btn4 | btn3 | - |
| MOML/CMD | root | - | - |
parent reference keyword example
<?xml version="1.0" encoding="utf-8"?>
<MOML>
<FUNCTION id="exec">
<CMD cmd="device.toastPopup(container.fullId())" />
</FUNCTION>
<UILAYOUT portrait="300,300" landscape="300,300">
<CONTAINER id="subCon" layout="0,0,300,300">
<WINDOW id="win" layout="0,0,300,300" align="linear:vertical|center">
<BUTTON id="btn1" layout="100,50" text="btn1" onClick="device.toastPopup(container.fullId())" />
<BUTTON id="btn2" layout="100,50" text="btn2" onClick="function.exec()" />
</WINDOW>
</CONTAINER>
</UILAYOUT>
<CMD cmd="device.toastPopup(container.fullId())" />
</MOML>
- parent reference keyword
• parent : parent window
- In UI event attribute (ex:BUTTON.onClick), parent of caller window. parent == caller.parent
- Within FUNCTION element, CONTAINER of FUNCTION. parent == container == document
- Within MOML/CMD element, CONTAINER of MOML/CMD. parent == container == document == caller
• container : current window or container that FUNCTION belongs to
• document : a container that loaded the xml file where the current entity reference(function or ui) with the keyword written is defined, the container with the top priority within the identical files among parent
- In UI event attribute (ex:BUTTON.onClick), parent of caller window. parent == caller.parent
Shown in the table below are parent, container, and document referenced accordingly when the below xml is loaded into the root CONTAINER.
| reference | parent | container | document |
|---|---|---|---|
| btn1 | win | subCon | root |
| MOML/CMD | root | root | root |
| FUNCTION/CMD | root | root | root |
Special keywords
• root : topmost container
• new : reserved keyword for generating a random id of new container when it is specified as a target.Basic rules
• All keywords can be calculated if parent and caller are known.
• The prev and next can be calculated from caller.
• The container and document can be calculated from parent.
• A parent at either FUNCTION/CMD or MOML/CMD is the container of function, i.e., it is the applicable document. Therefore, parent == container == document.
• caller of MOML/CMD is the current document
Therefore, caller == parent == container == document
• The result value of wrong keyword is null, therefore, the execution of function fails.

Function Script
⊢ Conversion of Attribute to Function
<CMD cmd="userVariable.year = date.year" />
<CMD cmd="userVariable.year = date.year()" />
- Conversion of Attribute reading
lValue=object.property has the same meaning as the lValue=object.property()
<CMD cmd="date.year='2000'" />
<CMD cmd="date.setYear('2000')" />
- Conversion of Attribute writing
object.property=rValue has the same meaning as the object.setProperty(rValue)
⊢ Operator
<CMD condition="(countLabel.text > 0) && (nameLabel.text != '' )"/>
<CMD condition="(countLabel.text gt 0) and (nameLabel.text neq '' )"/>
- Alphabetic form
Some of logical operator symbols("&", "<", ">") can't be written directly in attribute value of XML. It can be used as escaped form like"&" , "<", ">"or alphabetic form operator.
'1' + '1' == 2
'1' + 1 == 2
1 + 1 == 2
'a' + 1 == 'a1'
- operator+
The operator "+" performs numerical addition or string concatenation by the value of operand (not type).
So, unexpected result can be made by unknown string format addition.
Use string.add(*) for explicit string concatenation.
Use math.add(2) for explicit numerical addition.
0 == 0.0 == '0' == '0.0' == false == 'false' == null == ''
1 == 1.0 == '1' == '1.0' == true == 'true'
- operator==
operator "==" compares by value. It ignores data type.
Use string.cmp(2) to exact string compare.
⊢ Local variable
<FUNCTION id="test">
<CMD cmd="a = 1" />
<CMD cmd="b = 2" />
<CMD cmd="sum = a + b" />
</FUNCTION>
- Declaration
• Generally a attribute is used with format of object.attribute. If only attribute is used without object, it is considered as local variable.
• The local variable is created on the time of the first assignment.
• The null value is returned if not created yet.
(null : no value and no type. 0 for the number type, empty string('') for the string type.)
<FUNCTION id="test2">
<CMD cmd="a = 1" >
<CMD cmd="b = 2" />
</CMD>
<CMD cmd="sum = a + b" />
</FUNCTION>
- Variable scope
• The local variable exists during the life cycle of the each FUNCTION.
• Every created local variable in FUNCTION is destroyed when the FUNCTION call has finished.
• The ROOT/CMD or ROOT/LOOP elements(not in FUNCTION element) shares local variables in a document.
• Likes onClick attribute, local variables are independent on each script attribute.
• Likes text attribute, local variables are shared in a scripted text attribute.
ex)<LABEL text="1 year = {day=365} day, {weak=day/7} weak" >• The life cycle of the local variable ignores the hierarchy of CMD element in a FUNCTION. It still effective on the out side element of the declared element.
ex) b is still accessible on the outer CMD element.
∟ Script grammar
Regular expressions of identifiers
digit: [0-9]
letter: [A-Z_a-z]
floatnumber: (\.?{digit}({digit}|\.)*)
string_lit: (\'([^\'\\\n]|\\.)*)
string_literal: ({string_lit}\')
identifier: ({letter}({letter}|{digit}|\.)*)
Summary of tokens
TRUE:
"true"
FALSE:
"false"
NULL:
"null"
NUMBER:
floatnumber
STRING:
string_literal
IDENTIFIER:
identifier
Summary of statements
statement:
statement_list
error
statement_list:
expr
statement_list ‘;’
statement_list’ statement_list
primary_expr:
NUMBER
STRING
( expr )
TRUE
FALSE
postfix_expr:
primary_expr
identifier_expr ( assign_expr_list )
identifier_expr ++
identifier_expr --
assign_expr_list:
assign_expr
assign_expr_list, assign_expr
identifier_expr:
IDENTIFIER
identifier_expr [ assign_expr ]
identifier_expr . identifier_expr
unary_expr :
postfix_expr
- unary_expr
! unary_expr
not unary_expr
++ unary_expr
-- unary_expr
muldiv_expr:
unary_expr
muldiv_expr * muldiv_expr
muldiv_expr / muldiv_expr
muldiv_expr % muldiv_expr
addsub_expr:
muldiv_expr
addsub_expr + addsub_expr
addsub_expr - addsub_expr
greater_expr:
addsub_expr
greater_expr < greater_expr
greater_expr > greater_expr
greater_expr <= greater_expr
greater_expr >= greater_expr
greater_expr lt greater_expr
greater_expr gt greater_expr
greater_expr le greater_expr
greater_expr ge greater_expr
equal_expr:
greater_expr
equal_expr == equal_expr
equal_expr != equal_expr
equal_expr eq equal_expr
equal_expr neq equal_expr
logicaland_expr:
equal_expr
expr && expr
expr and expr
logicalor_expr:
logicaland_expr
logicalor_expr || logicalor_expr
logicalor_expr or logicalor_expr
condition_expr:
logicalor_expr
expr ? expr : expr
assign_expr:
condition_expr
identifier_expr = assign_expr
expression_list:
assign_expr
expression_list , assign_expr
expr:
expression_list
▹ Project Setting
Android
Requirements
android 2.3.3 (Gingerbread)
Remarks
Since MOML is supported beginning from Android 2.3.3, the Minimum Required SDK when generating Android project is later version than Android 2.3.3 (Gingerbread).
In order to use the MOML in conjunction with web in Android project, the following permissions are required.
The following permission can be added through the android project – AndroidManifest.xml – Permissions tab – Add button – Uses Permission – select name menu.
android.permission.INTERNET
android.permission.WRITE_EXTERNAL_STORAGE
iOS
Requirements
iOS 5.0
Remarks
In order to use MOML in iOS project, the following frameworks are required.
The following frameworks will be added using the iOS project – TARGETS – Build Phases tab – Link Binary With Libraries – (+) menu.
AddressBook.framework
AssetsLibrary.framework
AudioToolbox.framework
AVFoundation.framework
CFNetwork.framework
CoreGraphics.framework
CoreLocation.framework
CoreMotion.framework
CoreText.framework
Foundation.framework
libsqlite3.dylib
libstdc++.6.dylib
libxml2.dylib
MapKit.framework
MediaPlayer.framework
MessageUI.framework
MobileCoreServices.framework
OpenGLES.framework
QuartsCore.framework
Security.framework
SystemConfiguration.framework
UIKit.framework
The following will be added to iOS project – TARGETS – Build Settings – Other Linker Flags.
-all_load